column-gap属性用于指定的列之间的差距,在指定某个元素应分为多少列之后使用。

CSS3 column-gap属性
作用:column-gap属性用于指定的列之间的差距。
使用条件:在使用column-count属性或column-width属性设置好元素的列数后,column-gap属性才会生效。
语法:
column-gap: length|normal;
参数:
length:一个指定的长度,将设置列之间的差距
normal:指定一个列之间的普通差距。
说明:如果指定了列之间的距离规则,它会取平均值。
CSS3 column-gap属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 0px;
}
.normal
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:normal; /* Firefox */
-webkit-column-gap:normal; /* Safari and Chrome */
column-gap:normal;
}
.length
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
column-gap:50px;
}
</style>
</head>
<body>
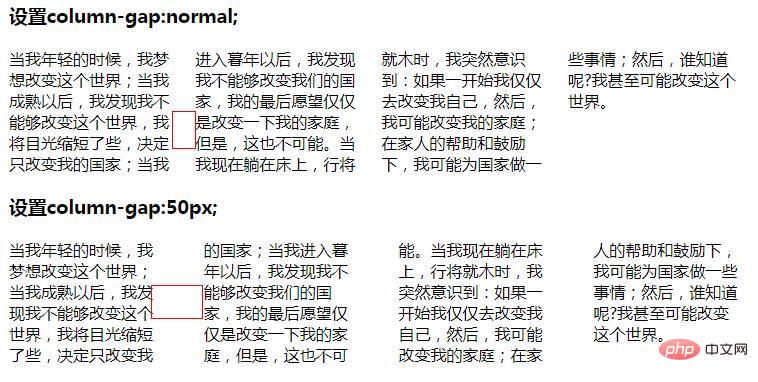
<h3>设置column-gap:normal;</h3>
<div class="normal">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>设置column-gap:50px;</h3>
<div class="length">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>效果图:

以上是column-gap属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!



