JavaScript中的concat()方法可以用于连接两个或多个数组以创建新数组,也可用于连接字符串。

JavaScript concat()方法
作用:用于连接两个或多个数组(字符串),该方法不会改变现有的数组或字符串。
语法:
Object.concat(value1,value2,......,valueX)
参数valueX:可以是任意多个具体的值、数组对象、字符串对象。
说明:在连接两个或多个数组(字符串)时,会把所有 valueX 参数值添加到 Object 的尾部,并返回连接后的新数组(字符串)。
JavaScript concat()方法的使用示例
示例1:连接多个数组
<script type="text/javascript"> var arr = new Array(3) arr= ["George","John","Thomas"]; var arr2 = new Array(3); arr2=["James","Adrew","Martin"]; var arr3 = new Array(2) arr3 = ["William","Franklin"] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果图:

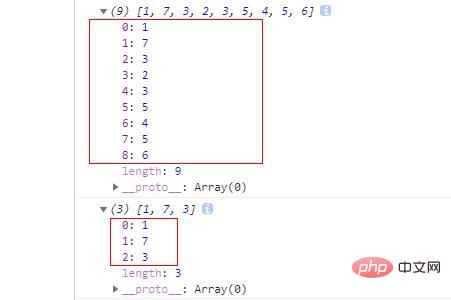
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果图:

示例2:连接多个字符串
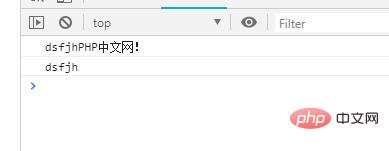
<script type="text/javascript"> var arr = "dsfjh"; var arr2 = "PHP"; var arr3 = "中文网!" console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是concat()方法怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!



