drawImage函数绘制图片有哪些方法
drawImage函数绘制图片有三种方法分别为:按原图片的大小进行绘制、按照所指定的大小进行绘制、通用方法一般可用于图片裁剪
今天将介绍canvas中的drawImage函数的用法,具有一定的参考作用,希望对大家有所帮助

【推荐课程:HTML5教程】
drawImage函数是HTML5中的一个新元素canvas标签中的一个方法,它主要是用于画图、合成图象、或做简单的动画等
drawImage() 方法有三种形式实现绘图的效果
方法一:
第一种方法就是将整个图像复制到画布,并将其放置到指定点的左上角,并且将每个图像像素映射成画布坐标系统的一个单元。即将按原图片的大小进行绘制
drawImage(image, x, y)
例:将图像相对于左上角的位置来画在画布上
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
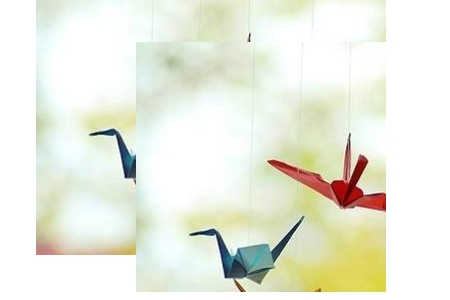
cxt.drawImage(img,150,150);
cxt.drawImage(img,250,250);
}
</script>效果图:

方法二:
第二种方法虽然也是将整个图像复制到画布中,但是它允许我们用画布单位来指定想要的图像的宽度和高度。
drawImage(image, x, y, width, height)
例:设置图像的尺寸
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
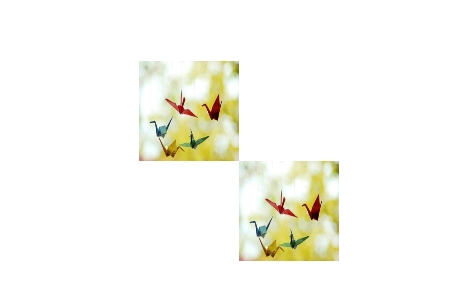
cxt.drawImage(img,150,150,100,100);
cxt.drawImage(img,250,250,100,100);
}
</script>效果图:

方法三:
第三种方法是完全通用,它允许我们指定图像的任何矩形区域并复制它,以及对画布中的任何位置都可进行任何的缩放
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
例:对图片进行裁剪
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
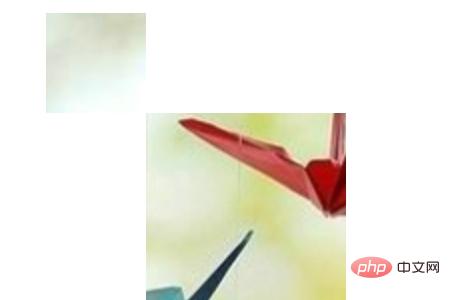
cxt.drawImage(img,20,30,50,50,25,25,100,100);
cxt.drawImage(img,115,115,100,100,125,125,200,200);
}
</script>效果图:

总结:以上就是drawImage函数的用法了,希望通过这篇文章可以帮助大家学会drawImage函数的方法。
以上是drawImage函数绘制图片有哪些方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...






