HBuilder如何配置PHP环境?
配置的方法:1、在www目录中创建php项目;2、安装“aptana php”插件;3、依次点击“运行-设置web服务器-外置web服务器设置-新建”,编辑web服务器配置;4、把php的web服务器的改为设置好的外部服务器网址即可。

HBuilder的代码提示功能是十分强大的,用于web前端开发码代码绝对是好助手,用于开发php文件的话可能不是最好的,但是它自带的"边改边看模式"绝对是少有的,但还需要配置一番(代码配置)难度系数高耗时长。下面就来具体介绍一下:
前提条件:
● windows系统
● HBuilder编辑器
● wampserver(不限版本),要保证80端口没被其他程序占用
下面开始介绍如何在HBuilder中配置php运行环境的步骤:
创建一个PHP项目
创建php项目,可以从wampserver创建,也可以从HBuilder创建。
注:必须创建在wampserver目录下的www目录中,自定义名称不能是中文。
下面介绍如何从HBuilder创建:
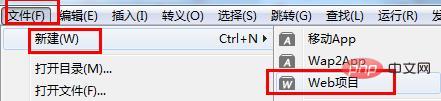
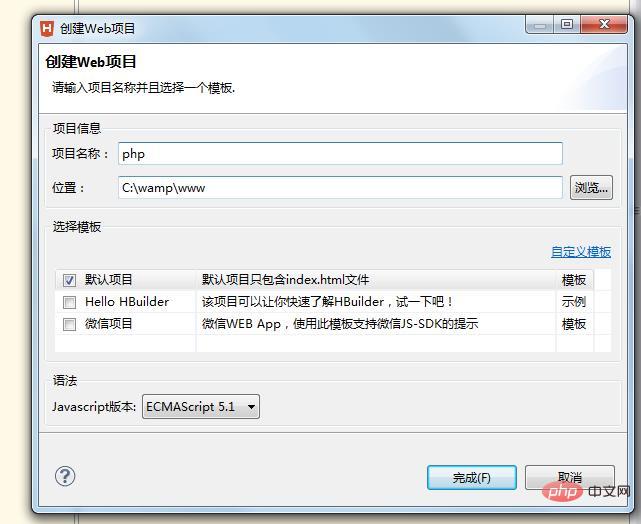
选择:文件—>新建—>web项目

点击"浏览",选择wampserver目录下的www目录(这是必须的,其他目录php文件运行将出错)

HBuider的php运行服务器配置
因为HBuider没有集成php运行环境,所以要依赖于wampserver,其实HBuider就是一个编辑器,只是要实现php代码提示和实时自动更新浏览器还需要进行配置而已。
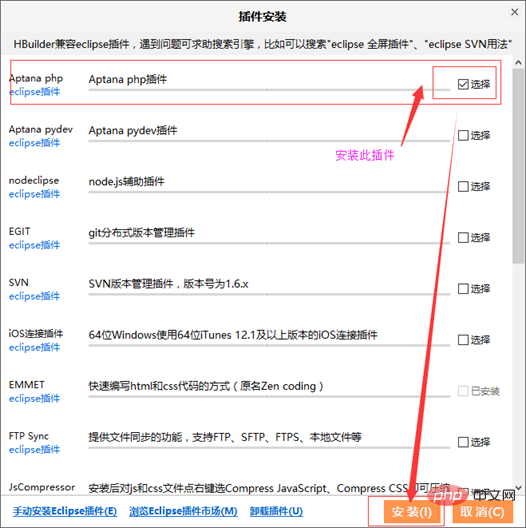
1、首先需要安装插件:
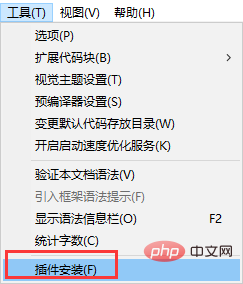
1)、选择工具——>插件安装

2)、勾选"aptana php" 进行插件安装。

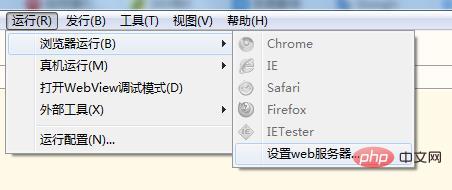
2、进行配置
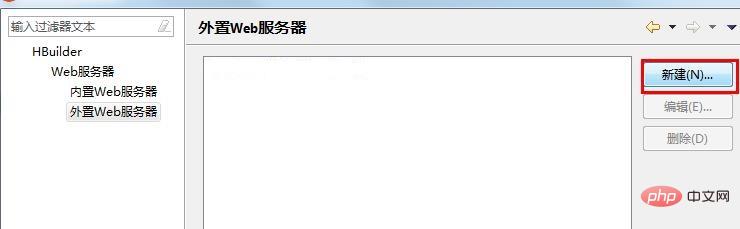
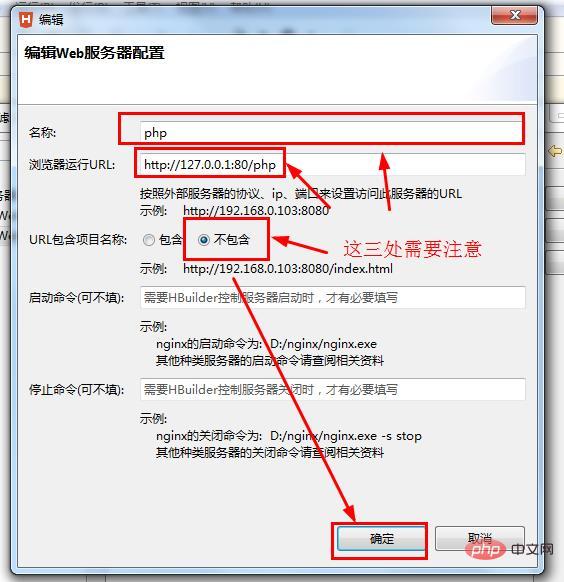
选择:运行——>设置web服务器——>外置web服务器设置——>新建




名称:随意(不能为中文)
浏览器运行url:127.0.0.1:80/php (这里的php是php项目的根文件夹。必须和www目录下你的php项目一致,否则出错)
url包含项目名称:选不包含(避免出错,包含的话上面的url就要把后面的php去掉。为顺利我能选“不包含”)。
至于启动命令和停止命令不用设置,不会有什么影响。
最后 “确定” 保存。

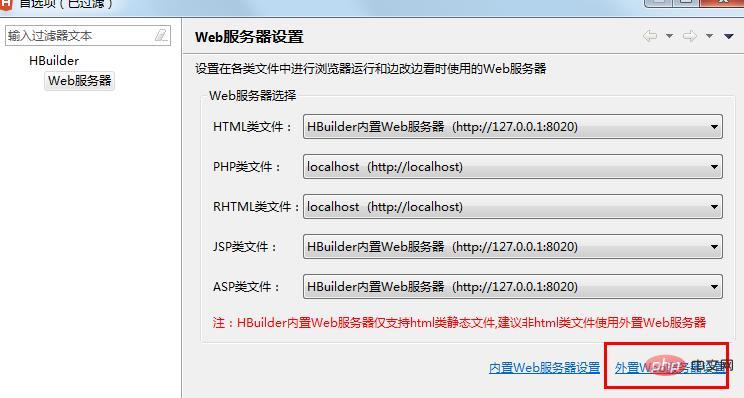
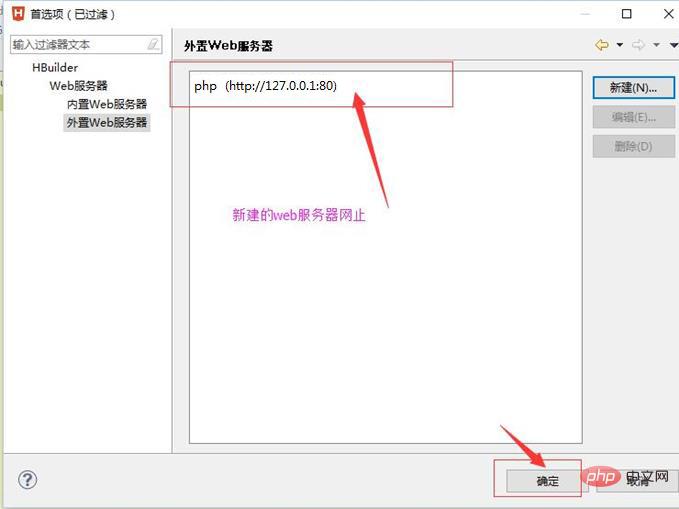
接下来把php的web服务器的改为刚刚设置的外部服务器网址:
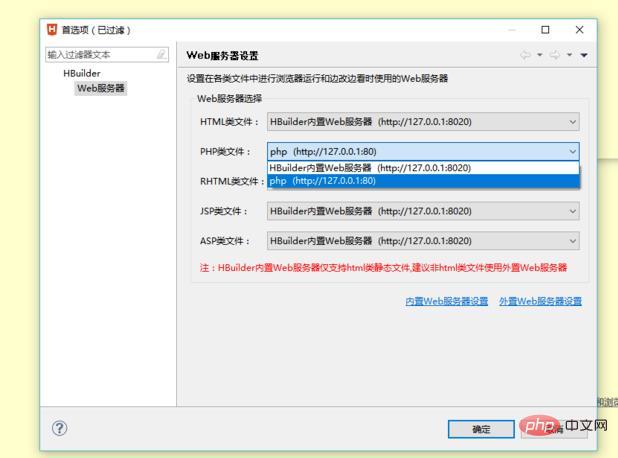
运行——>设置web服务器——>php类文件
点下拉框选择刚建好外置服务器。最后"确定"保存设置。
如图:

这样,php的外部服务器就配置好了。
接下来,在php项目下,创建PHP文件:demo.php,编写代码:
<?php phpinfo(); ?>
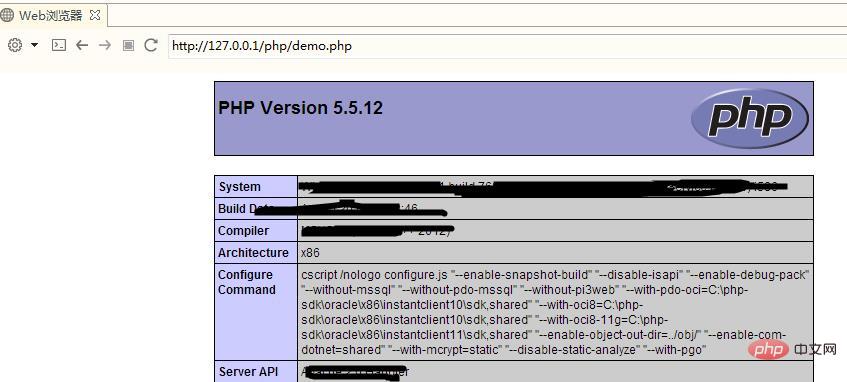
写完ctrl+s保存,在"边改边看模式"下看能不能出现像教程一开始出现的页面。
如果没有就关掉编辑器再打开。或者运行——Chrome看看浏览器能不能打开phpinfo页面。到这里也就完成了。即便用浏览器打开,一样可以实时自动更新(文件保存之后)。写起来方便不少。
效果如下:

至此,HBuilder下PHP的环境配置就已经成功了。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是HBuilder如何配置PHP环境?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 hbuilder怎么导入项目-hbuilder导入项目的操作方法
Mar 05, 2024 pm 09:19 PM
hbuilder怎么导入项目-hbuilder导入项目的操作方法
Mar 05, 2024 pm 09:19 PM
很多程序员都在使用hbuilder软件,不过你们知道hbuilder怎么导入项目吗?下面这篇内容就为大伙带来了hbuilder导入项目的操作方法,让我们一同去下文看看吧。打开hbuilder进入主界面准备好下载好的项目,记录路径。在hbuilder主界面导航栏找到“文件”选择“导入”继续选择从本地目录导入,找到准备好的项目文件。最后查看hbuilder项目栏,可以看到导入成功。
 如何在本地安装php环境
Mar 19, 2021 am 09:07 AM
如何在本地安装php环境
Mar 19, 2021 am 09:07 AM
在本地安装php环境的方法:1、下载并安装Apache;2、在官网下载PHP压缩包并解压到指定目录;3、下载并安装mysql;4、打开“环境变量”界面,配置mysql的path变量;5、打开php.ini文件,修改配置;6、打开httpd.conf文件,文件的末尾添加对PHP的支持及PHP的安装路径;7、启动Apache服务即可。
 hbuilder如何改变字体大小-hbuilder改变字体大小的具体方法
Mar 05, 2024 am 11:10 AM
hbuilder如何改变字体大小-hbuilder改变字体大小的具体方法
Mar 05, 2024 am 11:10 AM
想必编程人员都在使用hbuilder软件,不过你们知道hbuilder如何改变字体大小吗?以下文章就为各位带来了hbuilder改变字体大小的具体方法,感兴趣的用户快来下文看看吧。首先,打开软件,找到菜单栏“工具”->“选项”。打开选项。点击“HBuilder”->“主题”,打开主题。在主题页面,点击“选择...”。在这个页面可以设置字体、字形、字体大小。我们将字体大小修改为“小二”,点击“确定”。让我们来看看修改之前的字体大小。在看看修改字体大小之后是不是看起来舒服清晰很多呢。
 hbuilder怎样自定义快捷键-hbuilder自定义快捷键的操作流程
Mar 04, 2024 pm 03:40 PM
hbuilder怎样自定义快捷键-hbuilder自定义快捷键的操作流程
Mar 04, 2024 pm 03:40 PM
说到hbuilder软件,相信很多编程人员都在使用,不过你们知道hbuilder怎样自定义快捷键吗?以下内容就为大伙带来了hbuilder自定义快捷键的操作流程,让我们一起来下文看看吧。我们点击HBuilder菜单上的工具快捷键按钮。然后我们在下拉中点击HBuilder自定义快捷键。此时我们可以成功打开Keybindings的Json文件。在这里我们可以之前的内容复制。但是,这里的HBuilder快捷键只能复制我们不能修改。因此我们将其复制到右侧的区域,即可修改HBuilder快捷键。
 hbuilder写php代码没有提示怎么办
Jan 20, 2023 am 09:41 AM
hbuilder写php代码没有提示怎么办
Jan 20, 2023 am 09:41 AM
hbuilder写php代码没有提示是因为hbuilderx没有内置php的提示,需要安装“php语言服务”插件,其安装方法:1、查看“PHP IntelliSense”查看所支持的php版本;2、打开hbuilderx,点击“工具”安装PHP IntelliSense插件即可。
 PHP环境安装攻略:常见问题解决方案
Mar 28, 2024 pm 09:21 PM
PHP环境安装攻略:常见问题解决方案
Mar 28, 2024 pm 09:21 PM
PHP环境是开发网站和应用程序的重要基础环境之一,正确安装、配置和调试PHP环境对于开发者来说至关重要。在安装过程中常常会遇到各种问题,这篇文章将为大家提供一份PHP环境安装攻略,详细解决常见问题并提供具体的代码示例。确保系统环境在安装PHP之前,首先要确保系统环境符合PHP的最低要求。通常来说,PHP支持Windows、Linux、Mac等主流操作系统,但
 CentOS安装debhelper及CentOS安装php环境
Feb 10, 2024 pm 10:33 PM
CentOS安装debhelper及CentOS安装php环境
Feb 10, 2024 pm 10:33 PM
LINUX作为一种开源的操作系统,具有高度的可定制性和灵活性,成为了许多企业和个人首选的服务器操作系统,而CentOS作为LINUX的一个发行版,广泛应用于服务器领域,在CentOS上安装debhelper和php环境是一项常见的任务,本文将为您详细介绍如何完成这两个操作。debhelper是Debian操作系统上的一个工具集,用于简化软件包的构建和安装过程,虽然CentOS不是基于Debian的,但有时候我们也需要在CentOS上使用debhelper,下面是在CentOS上安装debhelp
 hbuilder是否支持es6
Oct 20, 2022 pm 04:16 PM
hbuilder是否支持es6
Oct 20, 2022 pm 04:16 PM
hbuilder支持es6。设置JS支持es6语法的方法:1、创建项目时,直接在弹窗界面的语法区,将Javascript版本设置为“ECMAScript 6”即可;2、如果是已创建的项目,则选中项目,鼠标右击,依次点击“属性”-“语法&框架”,将Javascript版本修改为“ECMAScript 6”即可。






