TP5实现支付宝电脑网站支付的示例介绍
本篇文章给大家带来的内容是关于TP5实现支付宝电脑网站支付的示例介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这两天在公司做一个小型WEB项目,需要有支付功能。第一次做支付宝的支付,踩了点小坑,还算顺利。激动的我赶紧记下实现的流程。
第一步当然是在支付宝开放平台申请公钥私钥APPID等,支付宝关官方文档都有详细介绍,这里就省略。
申请完了下面开始开发者的实现流程。首先是下载支付宝的官方DEMO,网址是https://docs.open.alipay.com/... 这里建议下载官方的DEMO而不是SDK,因为对新手来说DEMO里有封装好的函数可以直接拿来改改就用,比较友好。以后技术提升了,再拿SDK玩玩。

因为我是个PHPer,当然选择PHP版。下载好之后默认名字是alipay.trade.page.pay-PHP-UTF-8,建议改名字为alipay即可。
因为我是用TP5开发,所以放到项目根目录下的外部资源包vendor目录中。

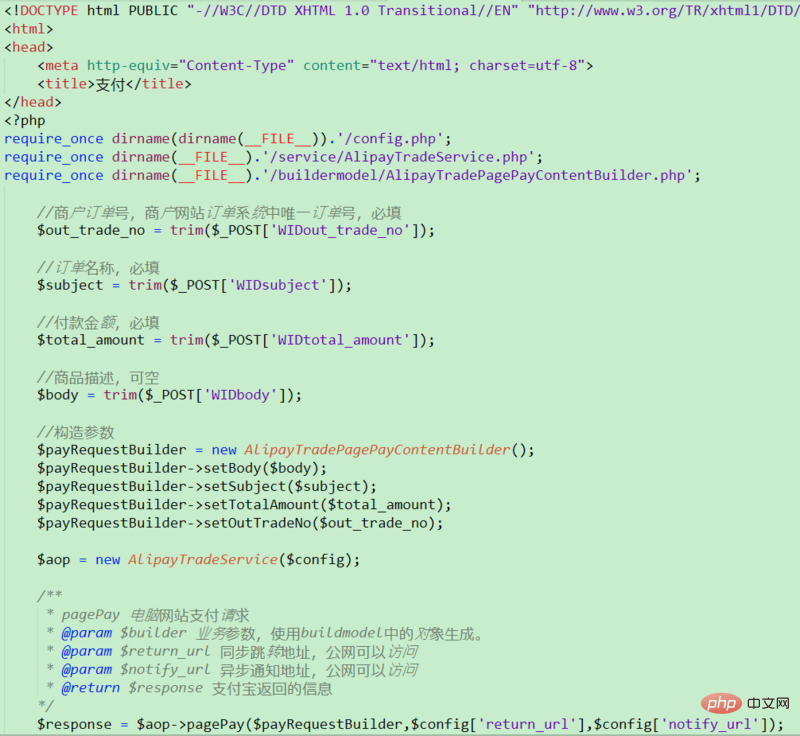
放进去之后,找到alipay目录下pagepay目录下的pagepay.php文件,这便是阿里官方提供的支付方法样例,

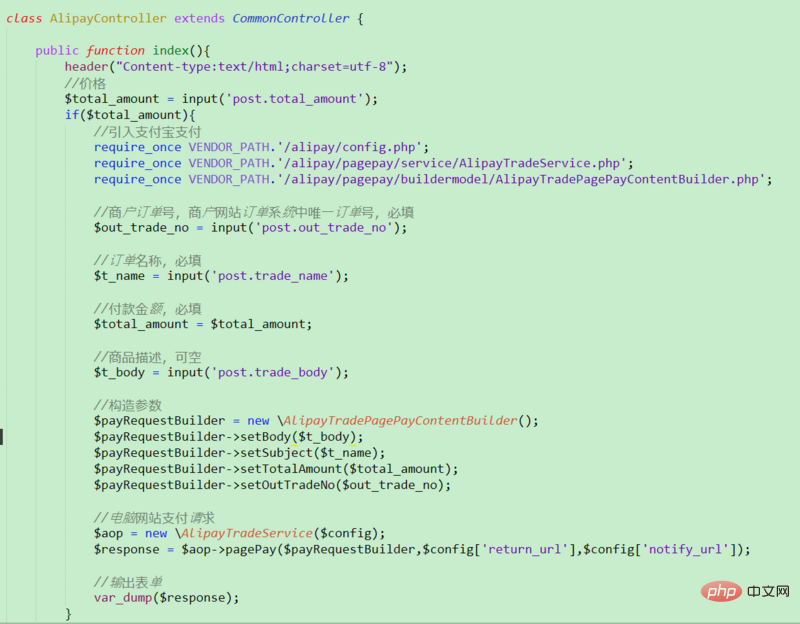
我学着网上一位学长的写法改了一下放到TP5的方法中,见下图:

走到这里如果顺利,便会出现支付宝的二维码页面。我这里因为客户重新申请权限所以没法截图了。就是那个支付宝二维码的页面。扫码支付,便会跳转到支付成功页面,最后会跳到你自定义的同步跳转地址。
价格由前台表单传值即可,这里强调有三个必填项:订单号、订单名称、付款金额,这三个缺哪一个都会报错。我刚开始脑袋发晕,把订单名称去掉了,结果报错了...
这里写完之后,便去config.php配置各项参数,config.php在alipay的根目录下,配置这一项至关重要。如果错了,商家可是收不到款的噢...
这里是傻瓜填法,应用ID、私钥、异步地址、同步地址、公钥。这6项必须填正确。因为我是用的TP5,所以通知地址那里我改成了TP5的写法,模块/控制器/方法.
支付宝网关那里不要更改,如果是沙箱环境,需要改成"https://openapi.alipaydev.com/gateway.do" 多了个"dev",因为我是真实环境,所以就不用更改。

这里再说一下异步和同步地址,新人肯定不知道是有什么用,大佬略过即可。支付宝支付成功后会执行这两个方法,系统会把你支付的信息用POST方式异步传给你的方法。因为是异步,所以页面是没有变化的,所谓"打枪的不要,悄悄地进村..."在异步这个方法里可以写你自己的业务逻辑。比如接收值,存入数据库之类。这里有个大坑,坑了我两天,即在异步方法里是没法用session取值的,我原本想用session取用户登录id存入数据库中,后来问了师傅才知道,异步是服务器和服务器之间的交互,所以没有cookieId,没有cookieId当然没有session值。对这里不懂的童鞋可以复习下session基础知识,惭愧,我居然把这么基础的东西忘了...由此可知,同步方法是可以取session的,因为是服务器和客户端的交互。如果对此没概念,可以在异步方法接收参数后转成JSON格式,然后用file_put_contents()函数写到记事本里看一下。
例:
{
"gmt_create":"xxxxxxxx",//订单创建时间
"charset":"UTF-8",
"gmt_payment":"xxxxxxxx", //付款时间
"notify_time":"xxxxx", //异步回调时间
"subject":"XXXXX", //订单名称
"sign":"xxxxxxxxxxxxxxxxxxx",
"buyer_id":"xxxxxxxx",
"invoice_amount":"xxxxx",
"version":"1.0",
"notify_id":"xxxxxxxxx",
"fund_bill_list":"[{"amount":"0.01","fundChannel":"ALIPAYACCOUNT"}]",
"notify_type":"trade_status_sync",
"out_trade_no":"xxxxxxxx", //订单号
"total_amount":"0.01",
"trade_status":"TRADE_SUCCESS", //success代表支付成功,商家会收到钱
"trade_no":"xxxxxx", //支付宝流水号
"auth_app_id":"xxxxxxxx",
"receipt_amount":"0.01",
"point_amount":"0.00",
"app_id":"xxxxxxxxx",
"buyer_pay_amount":"0.01",
"sign_type":"RSA2",
"seller_id":"xxxxxxxxxxxxx"
}重要的我都加了注释了,其他不明白的参数可以去官方文档查询。
同步方法,顾名思义,就是页面同步跳转的地址,即能让客户看见的页面。这里自定义即可,比如提示用户支付成功之类文字。
下面是异步和同步方法的示例写法:
/**
异步同步示例
*/
class alipay extends Controller {
/**
* 异步方法
* @return [void]
*/
public function notify(){
$post = input();
if($post['trade_status'] == "TRADE_SUCCESS"){
//操作数据库 修改状态
echo "SUCCESS";//返回给支付宝成功 ,不返回这个 字符 ,支付宝定时 回调这个方法 时间 5 10 30/m 1小时 成功为止
}
//写在文本里看一下参数
$data = json_encode($post);
file_put_contents("alipaytext.txt",$data);
}
/**
* 同步方法
* @return [type] [description]
*/
public function returnfy(){
//同步跳转地址
return $this->fetch();
}
}这里面重要的是需要在异步方法里判断trade_status字段,如果等于"TRADE_SUCCESS"即支付成功,后面必须echo返回一个"SUCCESS",否则支付宝会认为你没有付款成功,而在24小时内定时回调这个方法。实际业务逻辑根据你的需求来比如存入订单表等等,当然不会这么简单,最好加一些验证。为了安全。下面是前台代码示例:
{include file="public/header"}
<!-- HEADER END -->
<!-- CONTENT BEGIN -->
<div id="content" class="right_sidebar">
<div class="inner">
<div class="general_content">
<div class="main_content">
<form name=alipayment action="{:url('index/alipay/index')}" method="post">
商户订单号:<input type="text" name="out_trade_no" value="123" /><br/>
订单名称:<input type="text" name="t_name" value="a"/><br/>
付款金额:<input type="text" name="total_amount" /><br/>
商品描述:<input type="text" name="t_body" value=""/><br/>
<button type="submit">付 款</button>
</form>
</div>
{include file="public/right"}
<div class="separator" style="height:31px;"></div>
<div class="clearboth"></div>
</div>
</div>
</div>
<!-- CONTENT END -->
<!-- FOOTER BEGIN -->
{include file="public/tail"}最后补上一句:日志文件一定要开启写权限,否则无法自动写入。即在alipay文件夹下右键log.txt属性设置。出了问题可以在日志里查看。
走到这里,流程就基本介绍完了。欢迎各位大佬拍砖指导。做完支付,会感觉自己又上了一个台阶!
以上是TP5实现支付宝电脑网站支付的示例介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 您如何防止班级被扩展或方法在PHP中被覆盖? (最终关键字)
Apr 08, 2025 am 12:03 AM
您如何防止班级被扩展或方法在PHP中被覆盖? (最终关键字)
Apr 08, 2025 am 12:03 AM
在PHP中,final关键字用于防止类被继承和方法被重写。1)标记类为final时,该类不能被继承。2)标记方法为final时,该方法不能被子类重写。使用final关键字可以确保代码的稳定性和安全性。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。






