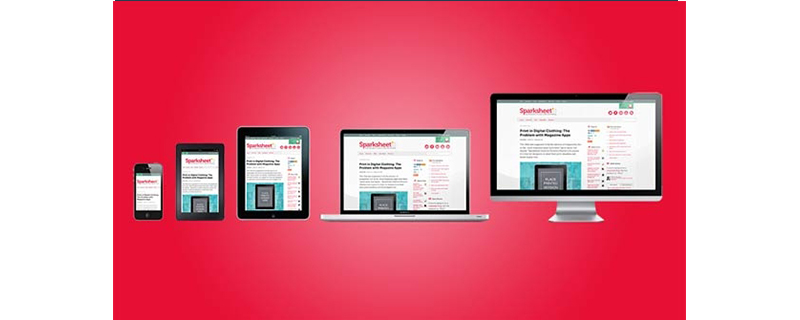
如何理解自适应布局
自适应布局就是让网页能够自适应的显示在不同大小的终端设备上,它对于某些大型的网站来说兼容性好,代码高效但是由于它需要开发多个界面来适应不同的设备因此修改难度大
自适应布局指的是能够使网页自适应显示在不同大小终端设备上的网页设计方式及技术。接下来在文章中将为大家具体介绍有关自适应布局的知识,具有一定的参考价值,希望对大家有所帮助

【推荐课程:CSS教程】
自适应布局:
自适应布局的特点是在不同的屏幕大小下设置不同的布局格式。也就是说在某个屏幕下元素在这块地方但是换一个不同尺寸的屏幕下,元素不一定还在原来的地方,有可能换了一个地方。它们主要是布局上的改变但元素并没有变化。这样的效果可以看成是不同屏幕下由多个静态布局组成的
例:实现两端固定中间自适应的布局
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中间自适应
</span>
</p>
<p class="left">左边固定</p>
<p class="right">右边固定</p>
</div>效果图如下:

当把窗口缩小时就可以看到中间自适应的那部分的宽度变小

自适应布局的优点和缺点
优点
(1)对一些复杂性的大型网站它的兼容性更好,实施起来更加方便
(2)代码更加高效,测试更加容易。
(3)图片可控性高
缺点
因为要适应不同的移动端设备屏幕,所以同一个网站,往往需要为不同的设备开发不同的页面,因而增加了开发成本。尤其是当需求发生改变时,可能会改动多套代码。流程繁琐。
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家更好的理解自适应布局。
以上是如何理解自适应布局的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果随着移动设备的普及和用户对多屏幕体验的需求增加,响应式设计成为了现代前端开发的重要考量之一。而React作为目前最流行的前端框架之一,提供了丰富的工具和组件,能够帮助开发人员实现自适应的布局效果。本文将分享一些关于使用React实现响应式设计的指南和技巧,并提供具体的代码示例供参考。使用React的Fle
 HTML教程:如何使用Flexbox进行自适应等高等宽等间距布局
Oct 27, 2023 pm 05:51 PM
HTML教程:如何使用Flexbox进行自适应等高等宽等间距布局
Oct 27, 2023 pm 05:51 PM
HTML教程:如何使用Flexbox进行自适应等高等宽等间距布局,需要具体代码示例引言:在现代网页设计中,布局是一个非常关键的因素。对于需要展示大量内容的页面来说,如何合理地安排元素的位置和大小,以实现良好的可视性和易用性,是一个重要的问题。Flexbox(弹性盒布局)就是一个非常强大的工具,通过它可以轻松实现各种灵活的布局需求。本文将详细介绍Flexbox
 HTML教程:如何使用Flexbox进行自适应等高布局
Oct 21, 2023 am 10:00 AM
HTML教程:如何使用Flexbox进行自适应等高布局
Oct 21, 2023 am 10:00 AM
HTML教程:如何使用Flexbox进行自适应等高布局,需要具体代码示例引言:在网页设计与开发中,实现自适应等高布局是一项常见的需求。传统的CSS布局方法往往在处理等高布局时面临一些困难,而Flexbox布局则为我们提供了一种简单且强大的解决方案。本文将介绍Flexbox布局的基本概念和常见用法,并给出具体的代码示例,帮助读者快速掌握使用Flexbox实现自
 如何使用Vue实现自适应布局的统计图表
Aug 20, 2023 pm 10:25 PM
如何使用Vue实现自适应布局的统计图表
Aug 20, 2023 pm 10:25 PM
如何使用Vue实现自适应布局的统计图表概述:在现代的Web应用程序中,统计图表是展示数据的重要组成部分。使用Vue.js可以轻松地实现自适应布局的统计图表,使其适应不同屏幕尺寸和设备类型。本文将介绍如何使用Vue和一些常用的图表库来实现这一目标。创建Vue项目并安装依赖首先,我们需要创建一个Vue项目。可以使用VueCLI来快速搭建项目结构。在终端中运行以
 如何使用CSS实现自适应的多列布局
Oct 19, 2023 am 09:25 AM
如何使用CSS实现自适应的多列布局
Oct 19, 2023 am 09:25 AM
如何使用CSS实现自适应的多列布局随着移动设备的普及,越来越多的网站需要适应不同屏幕尺寸。使用CSS实现自适应的多列布局是一个重要的技巧,可以让你的网站在各种设备上都能够展现良好的效果。本文将介绍如何使用CSS实现自适应的多列布局,并给出具体的代码示例。一、使用Flexbox布局Flexbox布局是CSS3中的一种强大的布局模型,可以轻松实现多列布局。首先,
 CSS 自适应布局属性优化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS 自适应布局属性优化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS自适应布局属性优化技巧:flex和grid在现代Web开发中,实现自适应布局是一项非常重要的任务。随着移动设备的普及和屏幕尺寸的多样化,确保网站在各种设备上都能良好地展示,适应不同的屏幕尺寸,是一个必不可少的要求。幸运的是,CSS提供了一些强大的属性和技巧来实现自适应布局。本文将重点介绍两个常用的属性:flex和grid,并提供具体的代码示例
 介绍CSS中不同宽度属性
Feb 20, 2024 am 10:03 AM
介绍CSS中不同宽度属性
Feb 20, 2024 am 10:03 AM
CSS中的各种width介绍,需要具体代码示例在CSS中,width(宽度)是一个常用的属性,用于定义一个元素的宽度。在实际的开发中,我们会遇到多种情况需要设置元素的宽度,而CSS提供了多种方式来满足我们的需求。本文将详细介绍CSS中的各种width属性,并提供具体的代码示例。width:auto当我们不在CSS中定义一个元素的宽度时,默认的width值就是
 HTML教程:如何使用Flexbox进行自适应等比例布局
Oct 25, 2023 am 11:46 AM
HTML教程:如何使用Flexbox进行自适应等比例布局
Oct 25, 2023 am 11:46 AM
HTML教程:如何使用Flexbox进行自适应等比例布局在现代的Web开发中,响应式布局越来越受到关注。而Flexbox(弹性盒子布局)是CSS中一种强大的布局模型,可以帮助开发人员轻松实现自适应等比例布局。本文将介绍如何使用Flexbox来实现这种布局,并附有具体的代码示例。Flexbox是一种基于容器和项目(item)的模型,通过设置容器的属性,可以控制




