vue脚手架是什么
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
Vue是一个用于构建用户界面的渐进式框架。它是可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或者现有的项目进行整合。 另一方面当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动,接下来将介绍Vue中的一个重要内容vue-cli,就有一定的参考价值,希望对大家有所帮助。

【推荐课程:Vue.js教程】
vue-cli是什么
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本
vue-cli的使用
(1)安装vue-cli
打开终端窗口即打开cmd(win+R快捷键)在里面输入以下内容
npm install -g @vue.cli
在这篇文章中我们需要安装vue-cli的版本3或者是更高的版本。如果想查看版本可以输入以下的命令
vue --version
如果安装的版本低于版本3,需要安装最新版本
(3)创建自定义项目
与Angular和React CLI一样,Vue的CLI可以轻松创建新的应用程序。Vue方法最酷的特点是可以根据您的目标自定义获得样板项目
在终端中输入以下内容:
vue create my-app
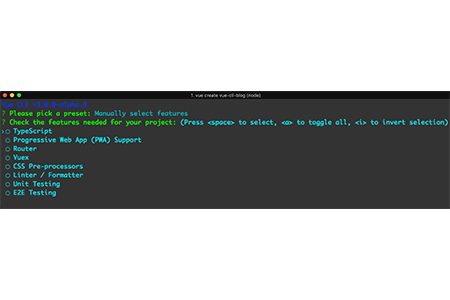
这是CLI会让你选择是要将其中一个预设用于babel还是eslint,还是手动选择要使用的功能。如果选择手动,您将看到以下屏幕

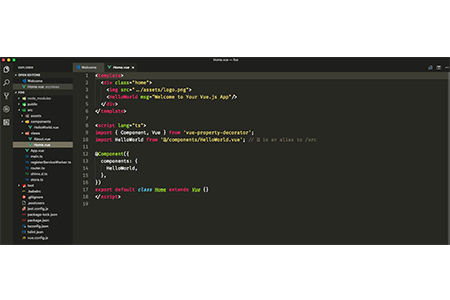
当你回答了所有问题Vue将下载并安装你需要的一切。从那里你可以进入目录并运行npm run serve来查看项目,或者在你的编辑器中打开它。下图显示了如果您选择了许多或所有可用功能,您的脚手架项目可能会是什么样子。

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家了解vue-cli的相关知识。
以上是vue脚手架是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue-cli脚手架的使用及其插件推荐
Jun 09, 2023 pm 04:11 PM
Vue-cli脚手架的使用及其插件推荐
Jun 09, 2023 pm 04:11 PM
Vue-cli是Vue.js官方提供的搭建Vue项目的脚手架工具,通过使用Vue-cli可以快速搭建Vue项目的基本骨架,便于开发人员将注意力集中在业务逻辑的实现上,而不用花费大量时间来配置项目的基础环境。本文将介绍Vue-cli的基本使用方法以及常用的插件推荐,旨在为初学者提供一份Vue-cli的使用指南。一、Vue-cli的基本使用方法安装Vue-cli
 Vue-cli3.0脚手架创建Vue项目步骤和过程
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0脚手架创建Vue项目步骤和过程
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0是一个基于Vue.js的全新脚手架工具,它可以帮助我们快速创建一个Vue项目并且提供了很多便捷的工具和配置。下面我们就来一步步介绍使用Vue-cli3.0创建项目的步骤和过程。安装Vue-cli3.0首先需要全局安装Vue-cli3.0,可以通过npm进行安装:npminstall-g@vue/cli安
 Vue 中 Vue-cli 的详细使用方法指南
Jun 26, 2023 am 08:03 AM
Vue 中 Vue-cli 的详细使用方法指南
Jun 26, 2023 am 08:03 AM
Vue是一种流行的前端框架,它的灵活性和易用性受到了许多开发者的青睐。为了更好的开发Vue应用程序,Vue团队开发了一个强大的工具-Vue-cli,使得开发Vue应用程序变得更加容易。本文将为您详细介绍Vue-cli的使用方法。一、安装Vue-cli使用Vue-cli之前,需要先安装它。首先,您需要确保已经安装了Node.js。然后,使用npm安装Vue-c
 Vue-cli脚手架工具使用及项目配置说明
Jun 09, 2023 pm 04:05 PM
Vue-cli脚手架工具使用及项目配置说明
Jun 09, 2023 pm 04:05 PM
Vue-cli脚手架工具使用及项目配置说明随着前端技术的不断发展,前端框架也越来越受到开发者的关注。Vue.js作为前端框架的佼佼者,已经被广泛应用于各种Web应用的开发中。Vue-cli是Vue.js官方提供的一个基于命令行的脚手架,可以帮助开发者快速初始化Vue.js项目结构,让我们能够更专注于业务开发。本文将介绍Vue-cli的安装和
 nginx怎么部署访问vue-cli搭建的项目
May 15, 2023 pm 10:25 PM
nginx怎么部署访问vue-cli搭建的项目
May 15, 2023 pm 10:25 PM
具体做法如下:1、创建后台服务器对象upstreammixVueServer{serverbaidu.com;#这里是自己服务器域名}2、创建访问端口和反向代理规则server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;#定位到项目的目录#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#根据官网这规则配置}location~\.php${proxy_p
 构建vue-cli工程用到哪些技术
Jul 25, 2022 pm 04:53 PM
构建vue-cli工程用到哪些技术
Jul 25, 2022 pm 04:53 PM
用到的技术:1、vue.js,vue-cli工程的核心,主要特点是双向数据绑定和组件系统;2、vue-router,路由框架;3、vuex,vue应用项目开发的状态管理器;4、axios,用于发起GET、或POST等http请求;5、vux,专为vue设计的移动端UI组件库;6、emit.js,用于vue事件机制的管理;7、webpack,模块加载和vue-cli工程打包器。
 Vue-cli中使用ESLint进行代码规范化和bug检测
Jun 09, 2023 pm 04:13 PM
Vue-cli中使用ESLint进行代码规范化和bug检测
Jun 09, 2023 pm 04:13 PM
随着前端技术的不断发展,我们面临的问题也逐渐复杂了起来,不仅要求我们的代码结构合理、模块化设计良好,更需要代码的可维护性和执行效率。在这个过程中,如何保证代码的质量和规范性成为了一个难题。万幸的是,代码规范化和bug检测工具的出现,为我们提供了有效的解决方案。而在Vue.js框架中使用ESLint进行代码规范化和bug检测已成为一种普遍选择。一、ESLint
 nginx中怎么部署访问vue-cli搭建的项目
May 28, 2023 pm 01:04 PM
nginx中怎么部署访问vue-cli搭建的项目
May 28, 2023 pm 01:04 PM
用history模式构建的项目需要借助后台技术,这里选用的是nginx反向代理来部署项目。具体做法如下:1、创建后台服务器对象upstreammixVueServer{serverbaidu.com;#这里是自己服务器域名}2、创建访问端口和反向代理规则server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;#定位到项目的目录#indexindex.htmlindex.htm;try_files$uri$uri//






