JS中的substr和substring的用法及区别
JS中的substr和substring都是用于截取字符串的函数,前者指的是从一个指定位置开始截取指定长度的字符串,后者指的是截取从start到end但不包括end长度的字符串
substr 和 substring都是JavaScript中截取字符串的函数,但是由于这两者之间的用法很相近,因此经常会被混淆,接下来在文章中将为大家具体介绍这两者之间的用法和区别,具有一定的参考作用,希望对大家有所帮助。
【推荐课程:JavaScript教程】
substr 方法
用于返回一个从指定位置开始的指定长度的子字符串,它的语法如下所示
str.substr(start [, length ])
其中str表示要截取的字符串,start表示所需的子字符串的起始位置,默认的第一个字符的索引为0,length指的是返回的子字符串中包含的字符个数
注意:当length为0或者为负数时,将返回空字符串
substring 方法
用于返回位于 str 对象中指定位置的子字符串,语法如下所示
str.substring(start, end)
表示还方法将返回的是一个从start到end(不包含end)的子字符串,其中start表示子字符串的起始位置,默认值为0,end指的是字符串结束位置
注意:substring 方法使用 start 和 end 中两者较小的为起始点
例
str.substring(0, 3)
等价于
str.substring(3, 0)
如果 start 或 end 为 NaN 或者负数,那么将其替换为0,其中字符串的长度为start于end之差的绝对值
例:
<script>
var str = 'abcdefg'
var str1 = str.substring(1,2);
var str2 = str.substr(1,2);
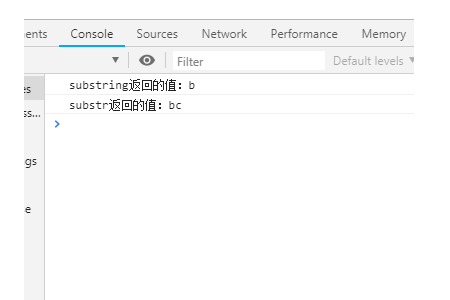
console.log("substring返回的值:"+str1);
console.log("substr返回的值:"+str2);
</script>效果图:

可以看出substring返回的字符串长度是1,而substr返回的长度是2。
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是JS中的substr和substring的用法及区别的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 jQuery矩阵效果
Mar 10, 2025 am 12:52 AM
jQuery矩阵效果
Mar 10, 2025 am 12:52 AM
将矩阵电影特效带入你的网页!这是一个基于著名电影《黑客帝国》的酷炫jQuery插件。该插件模拟了电影中经典的绿色字符特效,只需选择一张图片,插件就会将其转换为充满数字字符的矩阵风格画面。快来试试吧,非常有趣! 工作原理 插件将图片加载到画布上,读取像素和颜色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地读取图片的矩形区域,并利用jQuery计算每个区域的平均颜色。然后,使用
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用Angular上传和下载CSV文件
Mar 10, 2025 am 01:01 AM
如何使用Angular上传和下载CSV文件
Mar 10, 2025 am 01:01 AM
数据集对于构建API模型和各种业务流程至关重要。这就是为什么导入和导出CSV是经常需要的功能。在本教程中,您将学习如何在Angular中下载和导入CSV文件







