react生命周期详解
React的生命周期一共分为初始化阶段,更新以及销毁阶段。初始化表示组件在DOM树进行第一次渲染,更新表示组件重新渲染的过程;销毁表示组件从DOM中删除的过程
React是一个用于构建用户界面的JavaScript库,它主要用于构建UI,它具有较高的性能而且代码逻辑非常简单。今天将要介绍的是React的生命周期,具有一定的参考作用,希望对大家有所帮助。

【推荐课程:react教程】
react生命周期分为三个阶段分别是:初始化阶段,更新阶段,销毁阶段。接下来在文章中将为大家详细介绍
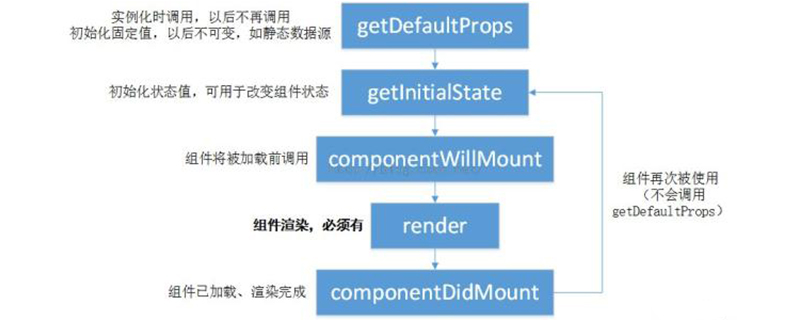
初始化阶段:
即把组件第一次在DOM树中进行渲染
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}初始化阶段也就是上述代码中类的构造方法一样,Test类继承了react Component基类,也就等同于继承了react的基类,这样才有了render(),即生命周期等方法才可以使用。
代码中super(props)主要是用来调用基类的构造方法constructor()的,同时也将父组件的props注入给子组件,让子组件读取。在这里需要注意的是组件中props只读不可变,而state是可变的。
构造函数constructor()是用来做一些组件的初始化工作,如定义this.state中的初始内容
更新阶段:
表示组件被重新渲染的过程
当props或者是state被修改时,就会触发组件的更新过程
componentWillReceiveProps(nextProps)
当父组件的render函数被调用时,在render函数里被渲染的子组件,都会经历更新的过程,无论父组件传给子组件的props有没有改变,都会触发componentWillReciveProps
注意this.setState触发的更新,不会调用上述的方法。如果this.setState的调用触发了上述的方法,则会导致死循环。只有当nextProps和this.props两者有变化的时候,才会调用this.setState来更新组件内部的state
shouldComponentUpdate(nextProps,nextState)
该方法决定了一个组件什么时候不需要渲染 ,如果使用的恰当则会提高性能
当返回true时则调用componentWillUpdate,render,componentDidUpdate,否则不会有后续的方法调用。
实际上,React做服务器端渲染的时候,基本上不会经历更新过程,因为服务端渲染,只需要产出HTML的字符串就好了,而初始化阶段就可以实现,所以一般情况下,服务器端是不会调用compentDidUpdate方法,如果调用了说明程序出错了,需要改进
销毁阶段:
表示组件从DOM中删除的过程
在销毁阶段只有一个生命周期方法:
componentWillUnmount
这个方法在组件被销毁前调用,主要执行一些清理工作,比如清除组件中使用的定时器,componentDidMount中手动创建的DOM元素等,以避免引起内存泄漏。
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是react生命周期详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用引言:随着互联网的快速发展,实时通讯越来越受到人们的关注。实时聊天应用已经成为现代社交和工作生活中不可或缺的一部分。本文将介绍如何利用React和WebSocket构建一个简单的实时聊天应用,并提供具体的代码示例。一、技术准备在开始构建实时聊天应用之前,我们需要准备以下技术和工具:React:一个用于构建
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用引言:随着互联网的发展,网络应用的需求也越来越多样化和复杂化。为了满足用户对于易用性和性能的要求,使用现代化的技术栈来构建网络应用变得越来越重要。React和Flask是两种在前端和后端开发中非常受欢迎的框架,它们可以很好的结合在一起,用来构建简单易用的网络应用。本文将详细介绍如何利用React和Flask
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果随着移动设备的普及和用户对多屏幕体验的需求增加,响应式设计成为了现代前端开发的重要考量之一。而React作为目前最流行的前端框架之一,提供了丰富的工具和组件,能够帮助开发人员实现自适应的布局效果。本文将分享一些关于使用React实现响应式设计的指南和技巧,并提供具体的代码示例供参考。使用React的Fle
 React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug引言:在开发React应用程序时,经常会遇到各种各样的bug,这些bug可能使应用程序崩溃或导致不正确的行为。因此,掌握调试技巧是每个React开发者必备的能力。本文将介绍一些定位和解决前端bug的实用技巧,并提供具体的代码示例,帮助读者快速定位和解决React应用程序中的bug。一、调试工具的选择:在Re
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery构建快速的数据分析应用引言:在当今信息爆炸的时代,数据分析已经成为了各个行业中不可或缺的环节。而其中,构建快速、高效的数据分析应用则成为了许多企业和个人追求的目标。本文将介绍如何利用React和GoogleBigQuery结合起来构建快速的数据分析应用,并提供详细的代码示例。一、概述React是一个用于构建






