本文主要讲述的是用PhotoShop优化PNG,JPG图片的文件大小。

PNG(Portable Network Graphic Format,PNG)图片是一种图像文件存储格式,其目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
正是由于PNG图片在网页中使用的优越性,现在大量的网站图片使用PNG图片,可是很多时候我们做出来的PNG图片尺寸太大,这就需要使用专门的软件对PNG图片尺寸进行压缩优化。

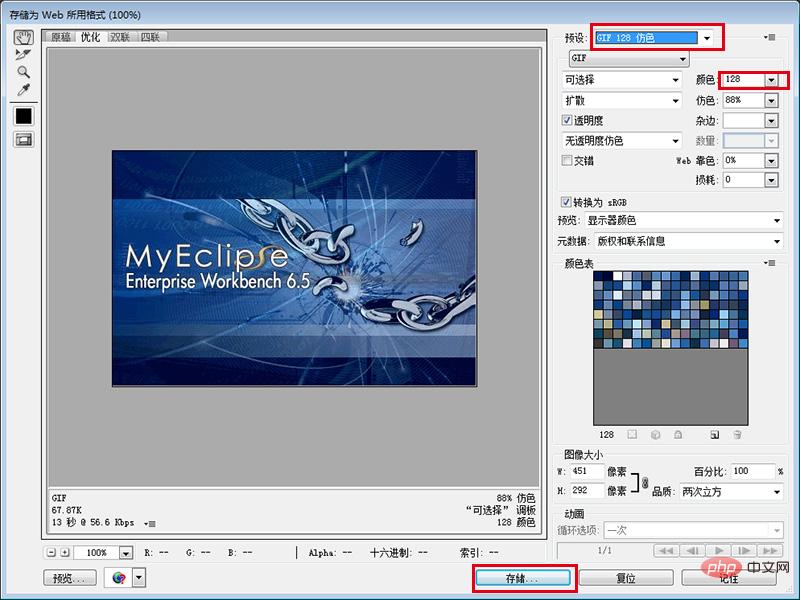
对话框中将预设值设置为“PNG-8 128仿色”或其他png格式,根据图片颜色复杂度设置图片颜色:2、4、8、16、32、64、128、256,颜色数越少能够显示的颜色越少,图片尺寸越小。

设置时可以在图片下方的状态栏看到优化后的图片文件大小,调整到自己满意的尺寸和图片质量后点击“存储”按钮。
【推荐课程:PS视频教程】
以上是一招教你优化PNG,JPG图片的文件大小的详细内容。更多信息请关注PHP中文网其他相关文章!


