ps时间轴怎么做动画
我们知道ps可以做动图,这里需要用到一种工具叫做"时间轴",今天我们就来学习用"时间轴"做动画.
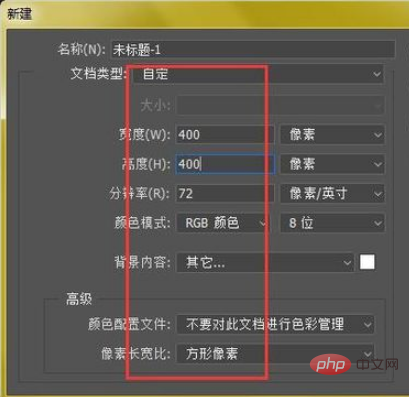
打开PS工具,新建画布大小400*400像素,分辨率为72,颜色模式为RGB,背景颜色为默认白色即可

新建画布是这样的

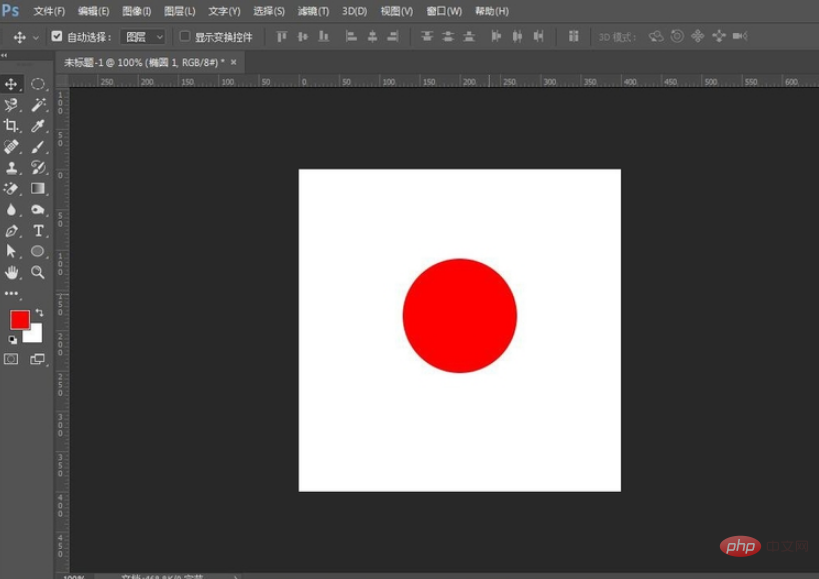
然后要绘制几个图形,为方便,可以选择工具栏中的椭圆工具,绘制图形时会自动生成心的图层,为下步操作做基础

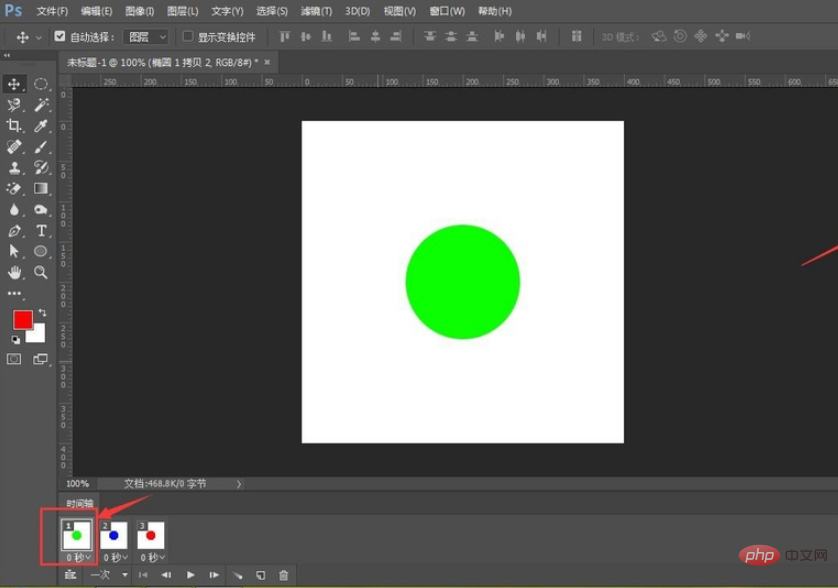
按住shift键,在画布中心绘制一个圆形,填充红色

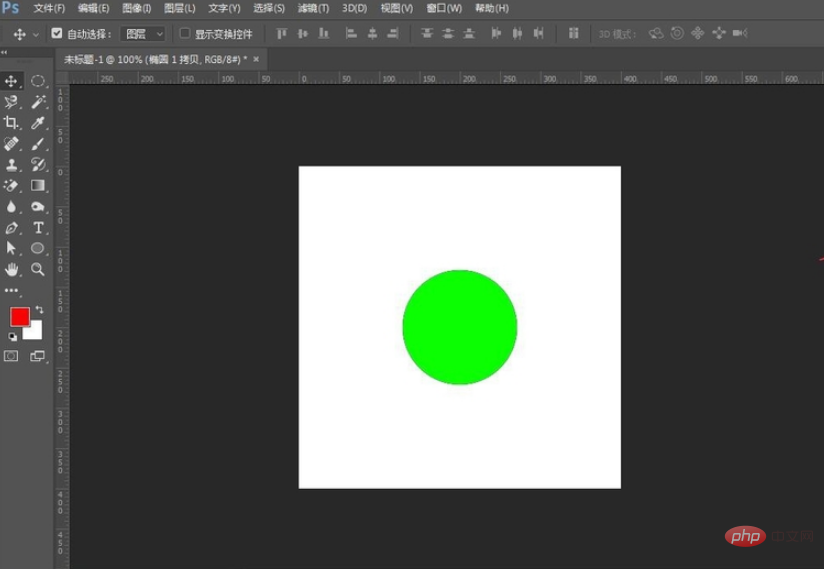
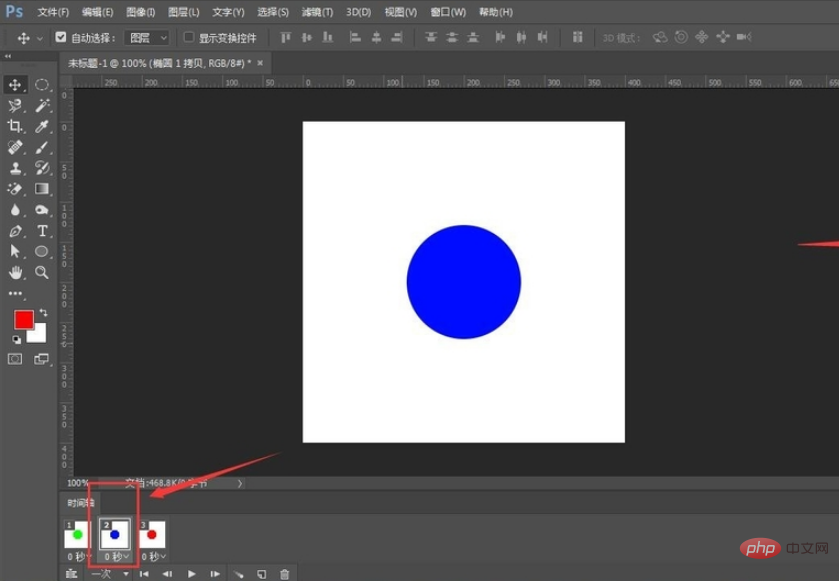
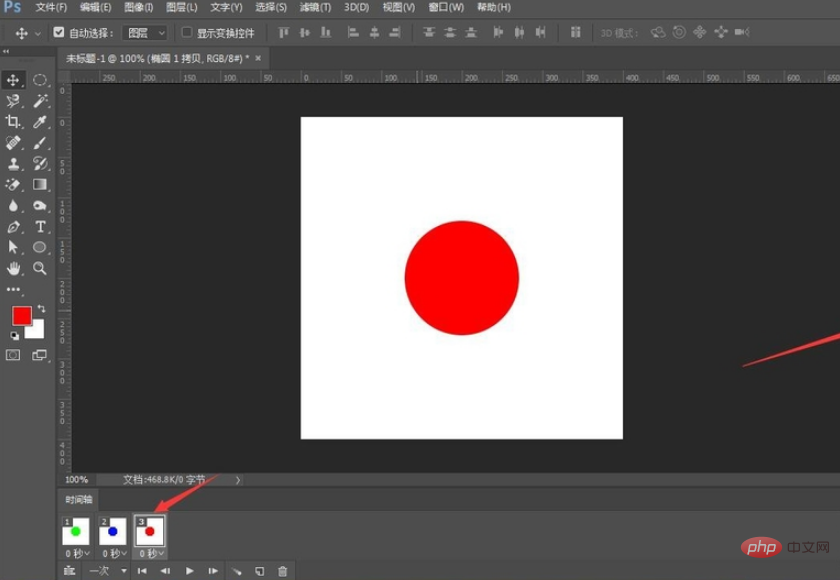
然后复制两个图层,选择填充不同的颜色,比如最上面的一个填充绿色,第二个为蓝色,如图中所示

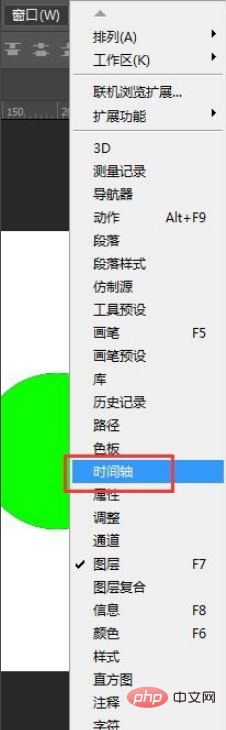
然后选择菜单栏中的“窗口-时间轴”

选择帧动画作图

打开帧动画后,每一帧要针对一层画布形状,所以也要建立3帧,每一帧对应每一个图形,点击第一帧就要针对第一个图形,将另外两个图形之前的眼睛关闭,如图所示,以此类推,将剩下两张图做同样的效果,开启哪一帧就只显示第几个图形



完成后,就进入开始流程,可调整时间,设置为永远,点击开始

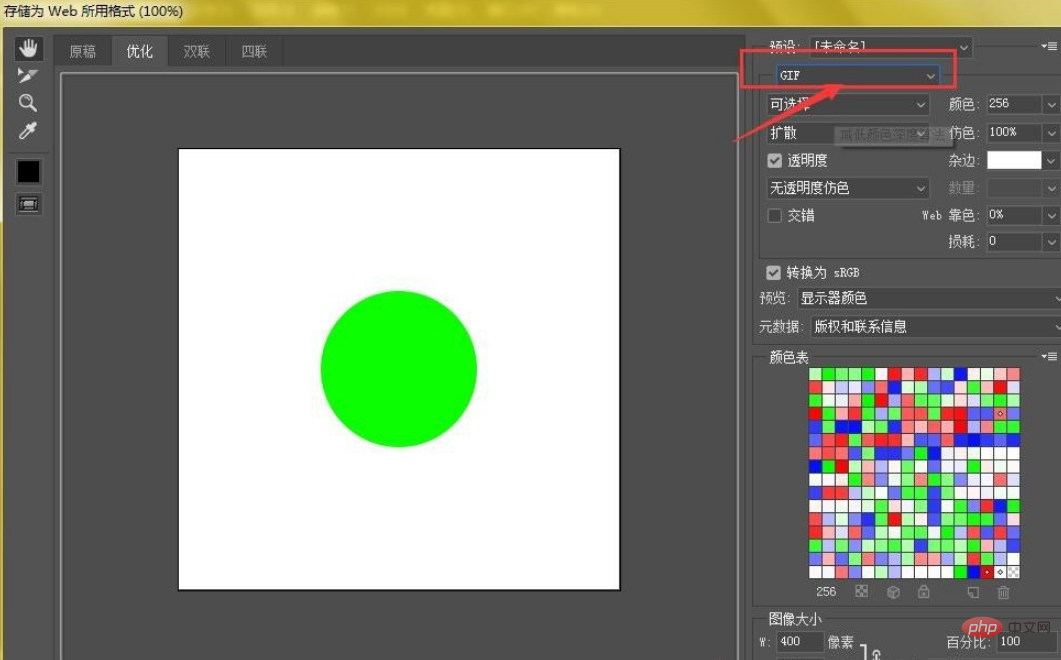
最后就是保存,快捷键ctrl+shift+alt+S,选择GIF格式,点击存储即可保存。
 最后一张简单的GIF图做完。
最后一张简单的GIF图做完。

以上是ps时间轴怎么做动画的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何加速Windows 11中的动画效果:2种方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的动画效果:2种方法解析
Apr 24, 2023 pm 04:55 PM
当微软推出Windows11时,它带来了许多变化。其中一项更改是增加了用户界面动画的数量。一些用户想要改变事物的出现方式,他们必须想办法去做。拥有动画让用户感觉更好、更友好。动画使用视觉效果使计算机看起来更具吸引力和响应能力。其中一些包括几秒钟或几分钟后的滑动菜单。计算机上有许多动画会影响PC性能、减慢速度并影响您的工作。在这种情况下,您必须关闭动画。本文将介绍用户可以提高其在PC上的动画速度的几种方法。您可以使用注册表编辑器或您运行的自定义文件来应用更改。如何提高Windows11动画的
 CSS动画:如何实现元素的闪光效果
Nov 21, 2023 am 10:56 AM
CSS动画:如何实现元素的闪光效果
Nov 21, 2023 am 10:56 AM
CSS动画:如何实现元素的闪光效果,需要具体代码示例在网页设计中,动画效果有时可以为页面带来很好的用户体验。而闪光效果是一种常见的动画效果,它可以使元素更加引人注目。下面将介绍如何使用CSS实现元素的闪光效果。一、闪光的基本实现首先,我们需要使用CSS的animation属性来实现闪光效果。animation属性的值需要指定动画名称、动画执行时间、动画延迟时
![动画不工作在PowerPoint中[修复]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 动画不工作在PowerPoint中[修复]
Feb 19, 2024 am 11:12 AM
动画不工作在PowerPoint中[修复]
Feb 19, 2024 am 11:12 AM
您是否正在尝试制作演示文稿,但无法添加动画?如果动画在你的WindowsPC上的PowerPoint中不起作用,那么这篇文章将会帮助你。这是一个常见的问题,许多人都在抱怨。例如,在Microsoft团队中演示或在屏幕录制期间,动画可能会停止工作。在本指南中,我们将探索各种故障排除技术,以帮助您修复在Windows上的PowerPoint中无法运行的动画。为什么我的PowerPoint动画不起作用?我们注意到可能导致Windows上PowerPoint中的动画无法工作问题的一些可能原因如下:由于个
 ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
我们在日常的办公中经常会使用到ppt,那么你是否对ppt里边的每个操作功能都很了解呢?例如:ppt中怎么设置动画效果、怎么设置切换效果、每个动画的效果时长是多少?每个幻灯片能不能自动播放、ppt动画先进入再退出等等,那么今天这期我就先跟大家分享ppt动画先进入再退出的具体操作步骤,就在下方,小伙伴们快来看一看吧!1.首先,我们在电脑中打开ppt,单击文本框外侧选中文本框,(如下图红色圈出部分所示)。2.然后,单击菜单栏中的【动画】,选中【擦除】的效果,(如图红色圈出部分所示)。3.接下来,单击【
 如何使用Vue实现打字机动画特效
Sep 19, 2023 am 09:33 AM
如何使用Vue实现打字机动画特效
Sep 19, 2023 am 09:33 AM
如何使用Vue实现打字机动画特效打字机动画是一种常见且引人注目的特效,常用于网站的标题、标语等文字展示上。在Vue中,我们可以通过使用Vue自定义指令来实现打字机动画效果。本文将详细介绍如何使用Vue来实现这一特效,并提供具体的代码示例。步骤1:创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速创建一个新的Vue项目,或者手动在HT
 主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线
Sep 23, 2023 am 11:37 AM
主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线
Sep 23, 2023 am 11:37 AM
本站需要重新写作的内容是:9需要重新写作的内容是:月需要重新写作的内容是:23需要重新写作的内容是:日消息,动画剧集《明日方舟》的第二季主线剧《明日方舟:冬隐归路》公布定档需要重新写作的内容是:PV,将于需要重新写作的内容是:10需要重新写作的内容是:月需要重新写作的内容是:7需要重新写作的内容是:日需要重新写作的内容是:00:23需要重新写作的内容是:正式上线,点此进入主题官网。需要重新写作的内容是:本站注意到,《明日方舟:冬隐归路》是《明日方舟:黎明前奏》的续作,剧情简介如下:为阻止感染者组
 如何在 Windows 11 中禁用动画
Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中禁用动画
Apr 16, 2023 pm 11:34 PM
MicrosoftWindows11中包含多项新特性和功能。用户界面已更新,公司还引入了一些新效果。默认情况下,动画效果应用于控件和其他对象。我应该禁用这些动画吗?尽管Windows11具有视觉上吸引人的动画和淡入淡出效果,但它们可能会导致您的计算机对某些用户来说感觉迟钝,因为它们会为某些任务增加一点延迟。关闭动画以获得更灵敏的用户体验很简单。在我们看到对操作系统进行了哪些其他更改后,我们将引导您了解在Windows11中打开或关闭动画效果的方法。我们还有一篇关于如何在Windows
 跳票 2 年,国产 3D 动画电影《二郎神之深海蛟龙》定档 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,国产 3D 动画电影《二郎神之深海蛟龙》定档 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,国产3D动画电影《二郎神之深海蛟龙》发布一组最新剧照,正式宣布将于7月13日上映。据了解,《二郎神之深海蛟龙》是由迷狐星(北京)动漫有限公司、霍尔果斯众合千澄影业有限公司、浙江横店影业有限公司、浙江共赢影业有限公司、成都天火科技有限公司、华文映像(北京)影业有限公司出品,王君执导的动画电影,原定2022年7月22日在中国大陆上映。本站剧情简介:封神之战后,姜子牙携“封神榜”分封诸神,而后封神榜被天庭密封于九州秘境深海之下。事实上,除了分封神位,封神榜中还封缄着众多强大的妖邪元






