web开发是用px还是rem
px是用于固定尺寸的单位,多用于pc端页面;而rem是一个相对于html根元素的单位,适合用于简单的移动端页面。在项目中还是要根据具体开发要求来选择最适合的长度单位
在前端开发中,CSS中的长度单位是必不可少的,因为在CSS中的众多属性都需要依赖长度单位来显示各种页面元素及效果,接下来将在文章中为大家具体介绍两种常用的长度单位rem和px,希望对大家有所帮助

【推荐课程:CSS教程】
px
px意为像素,它是相对于显示器屏幕分辨率而言。用px设置字体大小时,效果会比较稳定和精确。但是用px也存在一些问题比如:IE浏览器无法调整那些使用px作为单位的字体大小,因此会造成因设备屏幕大小使得页面效果发生改变
rem
rem是CSS3新增的一个相对单位,当使用rem为元素设置字体大小时,它会相对于HTML根元素是。通过rem,我们只需要修改根元素就可以成比例的调整所有字体的大小,同时还可以避免字体大小逐层复合的连锁反应。
例:
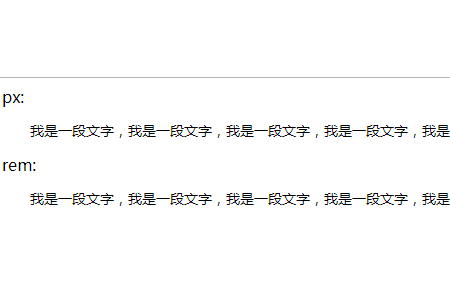
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 用px单位--> px:<p style="font-size:14px; text-indent:28px"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> <!-- 用rem单位,当前html的字体大小是16px--> rem:<p style="font-size:14px; text-indent:1.75rem"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> </body> </html>
效果图如下:

px与rem如何选择
px适合用于固定尺寸,多用于pc端页面,而rem更适合用于移动端页面
rem实现的是在不同尺寸的屏幕上显示大小一样的内容,但是用户往往需要的是页面效果随着屏幕的大小改变而改变,所以rem在复杂的页面上不占任何优势
所以在开发中,我们还是要根据实际开发情况来决定,比如有的项目只需要在pc端展示我们就可以使用px作为长度单位,有的项目需要做响应式开发就要看具体情况来决定了
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
本文参考:https://www.html.cn/book/css/values/length/index.htm
以上是web开发是用px还是rem的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 REM(全称REMME)是什么币?
Feb 21, 2024 pm 05:00 PM
REM(全称REMME)是什么币?
Feb 21, 2024 pm 05:00 PM
REMME是什么币?REMME是一个基于区块链技术的加密货币,致力于提供高度安全且去中心化的网络安全和身份验证解决方案。该项目旨在利用分布式加密技术来增强和简化用户身份验证流程,从而提升安全性和效率。REMME的创新之处在于其借助区块链的不可篡改性和透明性,为用户提供了更可靠的身份验证方式。通过将身份验证信息存储在区块链上,REMME消除了中心化身份验证系统的单点故障,并降低了数据被盗或篡改的风险。这种基于区块链的身份验证方法不仅更安全可靠,而且还能够为用户REMME的背景在当前数字化时代,网络
 CSS布局单位的演变与应用:从像素到根据根元素字体大小的相对单位
Jan 05, 2024 pm 05:41 PM
CSS布局单位的演变与应用:从像素到根据根元素字体大小的相对单位
Jan 05, 2024 pm 05:41 PM
从px到rem:CSS布局单位的演变与应用引言:在前端开发中,我们经常需要用到CSS来实现页面布局。在过去的几年间,CSS布局单位也经历了演变和发展。最开始我们使用的是像素(px)作为单位来设置元素的大小和位置。然而,随着响应式设计的兴起和移动设备的普及,像素单位逐渐暴露出一些问题。为了解决这些问题,新的单位rem应运而生,并逐渐被广泛应用于CSS布局中。一
 CSS 单位属性优化技巧:em,rem,px 和 vw/vh
Oct 20, 2023 pm 12:54 PM
CSS 单位属性优化技巧:em,rem,px 和 vw/vh
Oct 20, 2023 pm 12:54 PM
CSS单位属性优化技巧:em,rem,px和vw/vh引言:在网页设计和开发中,CSS单位属性起着非常重要的作用。正确选择和使用合适的单位属性可以使得页面在不同的设备和屏幕尺寸下展示得更加美观和一致。本文将介绍一些常用的CSS单位属性,并提供具体的代码示例来帮助读者更好地掌握这些优化技巧。em单位:em单位是相对于父元素的字体大小来计算的。例如
 实现响应式布局的自适应效果,应该使用哪些单位?
Jan 27, 2024 am 09:47 AM
实现响应式布局的自适应效果,应该使用哪些单位?
Jan 27, 2024 am 09:47 AM
在响应式布局中,使用何种单位来实现自适应的效果?随着移动设备的普及和各种尺寸的屏幕出现,响应式布局成为了现代网页设计与开发中一个重要的概念。通过响应式布局,可以使网页在不同设备上实现自适应的效果,提升用户体验。而在实现响应式布局的过程中,选择合适的单位来进行布局是非常重要的。本文将介绍一些常用的单位,并讨论它们在不同场景下的适用性。首先,我们来讨论一下最常见
 html5中px和em的区别是什么
Aug 19, 2022 pm 05:36 PM
html5中px和em的区别是什么
Aug 19, 2022 pm 05:36 PM
区别:1、单位长度不同,px是数字化图像长度单位,em是字符宽度的倍数;2、相对对象不同,px是相对于显示器屏幕分辨率而言的,em是相对于当前对象内文本的字体尺寸。3、px的值是固定的,指定是多少就是多少,计算比较容易;em的值不是固定的,并且em会继承父级元素的字体大小。
 CSS 单位属性指南:em,rem,px 和 vw/vh
Oct 25, 2023 am 10:37 AM
CSS 单位属性指南:em,rem,px 和 vw/vh
Oct 25, 2023 am 10:37 AM
CSS单位属性指南:em,rem,px和vw/vh在编写CSS样式时,选择合适的单位属性是非常重要的。本文将介绍几种常用的单位属性:em,rem,px和vw/vh,并提供具体的代码示例。emem(字体尺寸单位)是相对于父元素字体尺寸的单位。如果父元素的字体尺寸为16px,1em就等于16px。当em用于其他属性(如宽度、高度等)时,也是相对于父元素
 Vue移动端解决1px像素问题的方法
Jun 30, 2023 pm 06:21 PM
Vue移动端解决1px像素问题的方法
Jun 30, 2023 pm 06:21 PM
Vue开发中如何解决移动端1px像素问题随着移动互联网的快速发展,移动端应用的需求日益增加。然而,移动设备屏幕的尺寸和像素密度的多样性给开发者带来了一定的挑战。其中一个常见的问题是移动端1px像素问题。本文将介绍如何在Vue开发中解决移动端1px像素问题。问题的根源移动端1px像素问题的根源在于移动设备的物理像素和设备独立像素的不匹配。设备独立像素(CSS像
 常用的CSS长度单位有哪些?
Feb 19, 2024 pm 09:10 PM
常用的CSS长度单位有哪些?
Feb 19, 2024 pm 09:10 PM
CSS最常用的长度单位有像素(px)、百分比(%)、另外还有rem、em、vh、vw、pt、cm、mm、in等。这些单位可以用来设置元素的宽度、高度、边框尺寸、字体大小等。像素(px)单位是最常用的单位之一。它是固定的长度单位,相对于电子屏幕的物理像素来计算。以下是一个代码示例:div{width:200px;heigh






