margin-bottom是什么意思?
margin-bottom是CSS中的一个属性,用于设置元素的下外边距,所有主流浏览器都支持 margin-bottom 属性。下面我们就来简单看一下margin-bottom属性的用法。

margin-bottom属性的语法如下:
margin-bottom:value
登录后复制
value可能的值:
auto:浏览器计算下外边距。length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。%:规定基于父元素的宽度的百分比的下外边距。inherit: 规定应该从父元素继承下外边距。
我们来看一下margin-bottom的代码示例
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>登录后复制
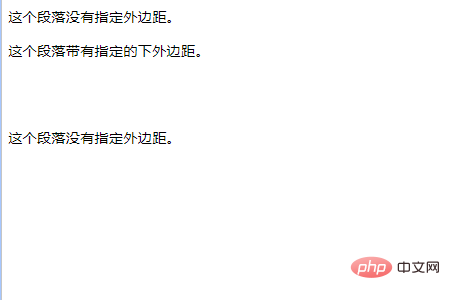
运行结果如下:

相关推荐:margin-top是什么意思?
本篇文章到这里就已经全部结束了,更多精彩内容大家可以关注PHP中文网的CSS视频教程栏目!!!
以上是margin-bottom是什么意思?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
1 个月前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
1 个月前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD
Inzoi:如何申请学校和大学
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













