区别:MVC表示“模型-视图-控制器”,MVP表示“模型-视图-演示者”,MVVM表示“模型-视图-视图模型”;MVP、MVVM都是由MVC衍生出的。MVC中,View会直接从Model中读取数据;MVP中,View并不直接使用Model。

MVC、MVP和MVVM是三种流行的设计模式。其中,MVC表示模型-视图-控制器,MVP表示模型-视图-演示者,MVVM表示模型-视图-视图模型;MVP, MVVM都是由MVC衍生出。所有这些设计模式大体上都有助于开发松散组合、易于测试和维护的应用程序。
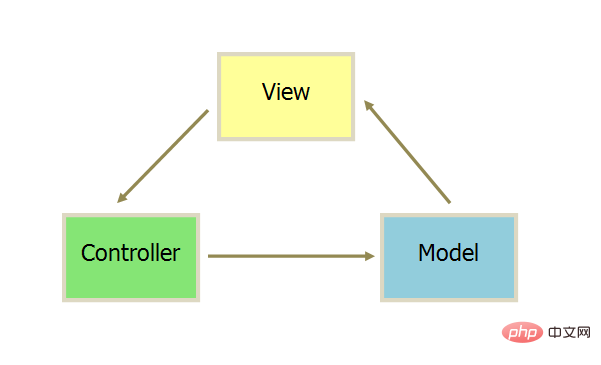
一、MVC(Model-View-Controller)
MVC是比较直观的架构模式,最初生根于服务器端的Web开发,后来渐渐能够胜任客户端Web开发,能够满足其复杂性和丰富性。

MVC模式将应用程序划分为三个部分:
● Model: 模型(用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法)
● View: 视图(渲染页面)
● Controller: 控制器(M和V之间的连接器,用于控制应用程序的流程,及页面的业务逻辑)
MVC特点:
MVC模式的特点在于实现关注点分离,即应用程序中的数据模型与业务和展示逻辑解耦。在客户端web开发中,就是将模型(M-数据、操作数据)、视图(V-显示数据的HTML元素)之间实现代码分离,松散耦合,使之成为一个更容易开发、维护和测试的客户端应用程序。
用户操作->View(负责接收用户的输入操作)->Controller(业务逻辑处理)->Model(数据持久化)->View(将结果反馈给View):
1、View 传送指令到 Controller ;
2、Controller 完成业务逻辑后,要求 Model 改变状态 ;
3、Model 将新的数据发送到 View,用户得到反馈。
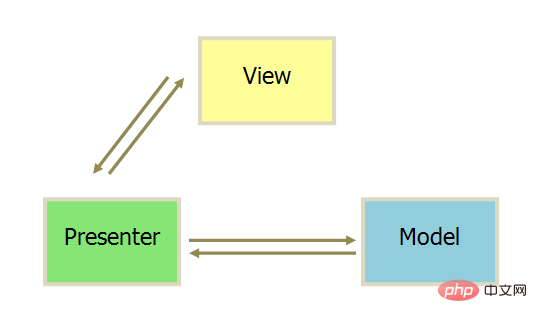
二、MVP(Model-View-Presenter)
MVP是把MVC中的Controller换成了Presenter(呈现),目的就是为了完全切断View跟Model之间的联系,由Presenter充当桥梁,做到View-Model之间通信的完全隔离方向。

MVP特点:
● M、V、P之间双向通信。
● View 与 Model之间不通信,都通过 Presenter 传递。Presenter完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现。
● View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
● Presenter与具体的View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,这样就可以重用。不仅如此,还可以编写测试用的View,模拟用户的各种操作,从而实现对Presenter的测试–从而不需要使用自动化的测试工具。
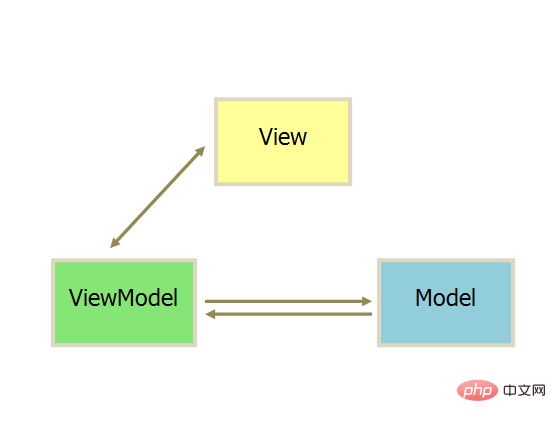
三、MVVM(Model-View-ViewModel)
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。如果说MVP是对MVC的进一步改进,那么MVVM则是思想的完全变革。它是将“数据模型数据双向绑定”的思想作为核心,因此在View和Model之间没有联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此视图的数据的变化会同时修改数据源,而数据源数据的变化也会立即反应到View上。

总结:
在MVC中,View会直接从Model中读取数据而不是通过 Controller;View和 Controller之间存在多对一关系。
在MVP中,View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部;View和Presenter之间是一对一关系。
MVVM 模式基本上与 MVP 模式完全一致,唯一的区别是:MVVM采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是MVC、MVP和MVVM之间的区别是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!



