float浮动造成父级元素塌陷的解决方法
float浮动造成父级元素塌陷的解决方法是:给父元素设置一个高度,在最后的一个子元素后设置一个空div并使用clear清除浮动,父元素设置overflow:hidden,为父元素添加after伪类
在进行网页布局时,时常会用到float浮动属性,但是当父元素下的子元素设置了浮动就会造成父元素塌陷。接下来我们将在文章中为大家具体介绍如何解决因浮动而造成父元素塌陷的问题,具有一定的参考作用,希望对大家有所帮助

【推荐课程:CSS教程】
当给一个元素的父元素设置了背景颜色之后,再为子元素设置浮动后会发现父元素的背景颜色消失了,并且当父元素有一个边框时会发现浮动元素无法将边框撑开。
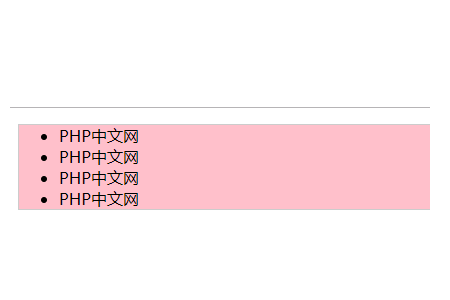
例:没有给li设置浮动
<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>
效果图:

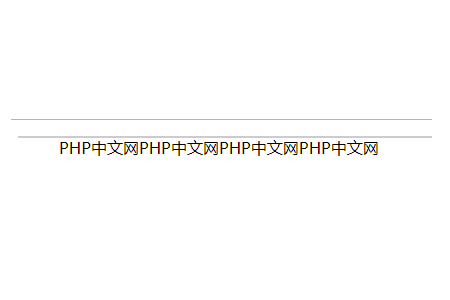
设置了浮动之后
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>
效果图

从上图中可以看出当子元素设置了浮动之后,父元素的内容没有被撑开。也就是说元素设置浮动后,就不在整个文档流的管辖范围,那么它之前存在在父元素内的高度就随着浮动不复存在了,而此时父元素会默认自己里面没有任何内容(前提是未给父元素设置固定高度,如果父元素本身有固定高度,就不会出现这种情况)就会发生塌陷
父元素塌陷解决方法:
(1)给父级元素添加一个高度
此方法中高度无法确认,需要多次尝试设置
<ul style="height:200px;background: pink;border: 1px solid #ccc">
(2)在最后一个子元素后加一个空的div,给他添加样式clear,清除两侧浮动;
<div style="clear:both;"></div>
(3)父级元素设置overflow:hidden;
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">
(4)父级元素添加after伪类;
.parent:after{
content:"";
display:block;
clear:both;
}总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是float浮动造成父级元素塌陷的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















