本篇文章的主要内容是关于介绍PHP精确到毫秒的秒杀倒计时,具有一定的参考价值,感兴趣的朋友来了解一下吧。

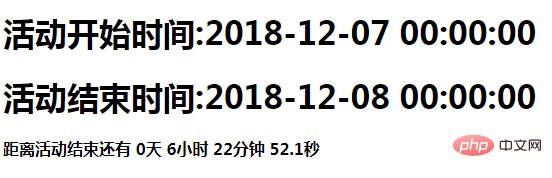
精确到毫秒秒杀倒计时PHP源码实例,前台js活动展示倒计时,后台计算倒计时时间。每0.1秒定时刷新活动倒计时时间。
PHP:
1 // 注意:php的时间是以秒算。js的时间以毫秒算
2 // 设置时区 3 date_default_timezone_set('PRC');
4 //配置每天的活动时间段 5 $starttimestr = date('Y-m-d H:i:s', strtotime(date('Y-m-d')));
6 $endtimestr = date('Y-m-d H:i:s', strtotime(date('Y-m-d', strtotime('+1 day'))));
7 $starttime = strtotime($starttimestr);
8 $endtime = strtotime($endtimestr);
9 $nowtime = time();
10 if ($nowtime < $starttime) {
11 exit("活动还没开始,活动时间是:{$starttimestr}至{$endtimestr}");
12 }
13 if ($endtime >= $nowtime) {
14 $lefttime = $endtime - $nowtime; //实际剩下的时间(秒) 15 } else {
16 $lefttime = 0;
17 exit("活动已经结束!");
18 }相关教程:PHP视频教程
js:
1 var runtimes = 0;
2 function GetRTime() {
3 var lefttime = < ?php echo $lefttime; ? > * 1000 - runtimes * 1000;
4 if (lefttime >= 0) {
5 var nD = Math.floor(lefttime / (1000 * 60 * 60 * 24)) % 24;
6 var nH = Math.floor(lefttime / (1000 * 60 * 60)) % 24;
7 var nM = Math.floor(lefttime / (1000 * 60)) % 60;
8 var nS = Math.floor(lefttime / 1000) % 60;
9 document.getElementById("RemainD").innerHTML = nD;
10 document.getElementById("RemainH").innerHTML = nH;
11 document.getElementById("RemainM").innerHTML = nM;
12 document.getElementById("RemainS").innerHTML = nS;
13 if (lefttime == 5 * 60 * 1000) {
14 alert("还有最后五分钟!");
15 }
16 runtimes++;
17 setTimeout("GetRTime()", 1000);
18 } else {
19 alert('活动结束了!');
20 location.reload();
21 }
22 }
23 var Num = 0;
24 onload = function() {
25 Refresh();
26 setInterval("Refresh();", 100);
27 GetRTime();
28 }
29 function Refresh() {
30 if (Num < 10) {
31 document.getElementById("RemainL").innerHTML = Num;
32 Num = Num + 1;
33 } else {
34 Num = 0;
35 }
36 }相关教程:js视频教程
以上是PHP精确到毫秒的秒杀倒计时范例的详细内容。更多信息请关注PHP中文网其他相关文章!


