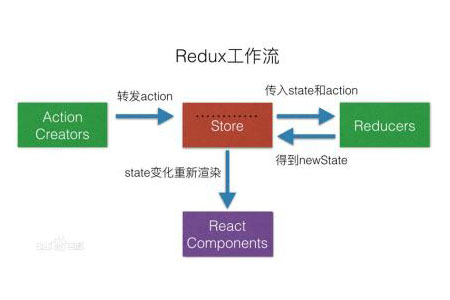
redux架构是一个应用数据流框架,与Flux框架类似。redux架构是零依赖的,可以配合其他框架或者类库一起使用。在Redux架构中最重要的三部分是Actions、Store以及reducer。

【推荐教程:redux教程】
Redux架构的含义
Redux架构是一个应用数据流框架,它不局限于为react提供数据状态处理,是零依赖的,可以配合其他任何框架或者类库一起使用。它与Flux架构类似,都有视图组件(React)调度动作。但是,当系统中的另一部分发送相同的操作时,就像bootstrap逻辑一样,此操作不会发送到中央集线器,而是直接发送到Store中。这是Flux和Redux之间的一个重大差异。
决定着我们的数据如何在reducers纯函数中存在。一旦Store收到一个动作,它就会通过发送当前状态和给定动作向reducer询问新版本的状态。然后以不可变的方式,reducer返回新状态。Store从那里继续并更新其内部状态,然后连接到Store,React组件将被重新呈现。

Redux中的3大核心
Actions
Action是JavaScript 对象,用于描述需要更新应用状态的任何事件。这些对象必须具有 type 属性,以便区分发生的特定 action 类型。例如:
const CHANGE_VISIBILITY = 'CHANGE_VISIBILITY';
const action = {
type: CHANGE_VISIBILITY,
visible: false}上述代码中visible属性表述元数据,它与Redux无关。意味着在应用程序的上下文中。
每当我们想要调度方法时,都必须使用这样的对象。然而一次次的写调用使得代码太繁琐,因此出现了action creators的概念。action creators是返回对象的函数,可以接受也可以不接受与动作属性直接相关的参数。如下所示:
const changeVisibility = visible => ({
type: CHANGE_VISIBILITY,
visible});
changeVisibility(false);
// { type: CHANGE_VISIBILITY, visible: false }代码中我们传递了visible作为参数的值,并且不需要记住(或导入)操作的确切类型。这样做好处是使代码紧凑且易于阅读
Store
Redux提供了createStore来创建Store,代码如下:
import { createStore } from 'redux';createStore([reducer], [initial state], [enhancer]);第一个参数reducer是一个接受当前状态和操作并返回新状态的函数
第二个参数是Store的初始状态,用已有的数据来初始化应用程序
第三个参数enhancer提供了一个API,用于扩展Redux与第三方中间件,并且插入一些功能上没有内置的功能
reducer
reducer功能是Redux中最重要的部分。reducer有两个非常重要的特性
(1)它必须是纯函数,这意味着当给出相同的输入时,函数应该返回完全相同的输出。
(2)reducer 一定要保持纯净,没有副作用,没有API请求,没有变量修改,单纯执行计算
这是一个简单的reducer:
const counterReducer = function (state, action) {
if (action.type === ADD) {
return { value: state.value + 1 };
} else if (action.type === SUBTRACT) {
return { value: state.value - 1 };
}
return { value: 0 };};总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是redux架构是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

