javascript中checkbox使用方法实例演示_javascript技巧
本文实例讲述了JavaScript实现的伸展收缩型菜单代码。分享给大家供大家参考。具体如下:
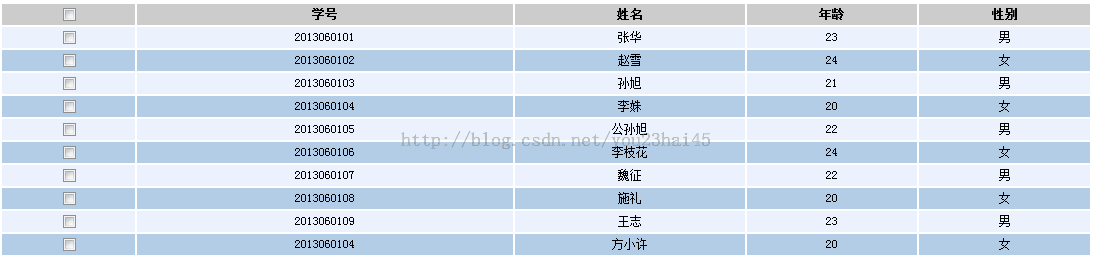
运行效果截图如下:
(1)全选

(2)部分选

(3)反选(全不选)

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Table中的CheckBox</title>
<script type="text/javascript" src="script/jquery-1.10.1.js"></script>
<style type="text/css">
body
{
width:100%;
height:100%;
font-size:12px;
}
table
{
width:80%;
height:100%;
}
.tr_odd
{
background: #EBF2FE;
}
.tr_even
{
background: #B4CDE6;
}
.tab_body
{
text-align: center;
}
</style>
<script type="text/javascript">
$(function(){
$("tr:odd").addClass("tr_odd");//奇数行背景色
$("tr:even").addClass("tr_even");//偶数行背景色
$("#ckb_head").click(function(){
if($(this).prop("checked")){//全选
$("input[name='ckb']").attr("checked","true");
}else{//全不选
$("input[name='ckb']").removeAttr("checked");
}
});
});
//部分选
function ckbSome(){
var flag = true;
var selectedCkb = document.getElementsByName("ckb");
for(var i=0;i<selectedCkb.length;i++){
if(selectedCkb[i].checked == false){
flag = false;
}
if(flag){
document.getElementsByName("check_box")[0].checked=true;
}else{
document.getElementsByName("check_box")[0].checked=false;
}
}
}
</script>
</head>
<body>
<table>
<tr style="background: #CCCCCC;text-align: center;">
<th><input type="checkbox" id="ckb_head" name="check_box"/></th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060101</td>
<td>张华</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060102</td>
<td>赵雪</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060103</td>
<td>孙旭</td>
<td>21</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>李姝</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060105</td>
<td>公孙旭</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060106</td>
<td>李枝花</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060107</td>
<td>魏征</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060108</td>
<td>施礼</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060109</td>
<td>王志</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>方小许</td>
<td>20</td>
<td>女</td>
</tr>
</table>
</body>
</html>希望本文所述对大家学习javascript程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






