网页制作中的hr是一个标签,该标签用来在html页面中创建一条水平线,这条水平线可以在视觉上将文档分割成两个部分,使用方法如【

HR,是网页程序的标签语言,
水平分隔线(horizontal rule)可以在视觉上将文档分隔成两个部分。
r width="90%" size="1" color="red" />
说明:
width=" " 引号里为宽度
size=" " 引号里为高度
color=" " 水平线的颜色
noshade="noshade"定义不投影
color=" "定义线条的颜色
align=" "设置对齐
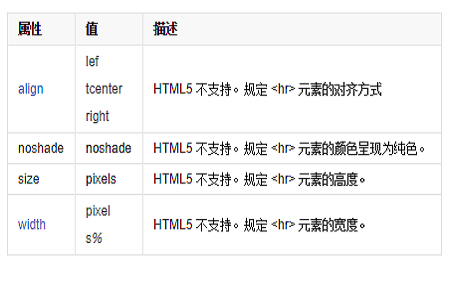
在 HTML 4.01 中,不赞成使用 hr 元素的 size、width、noshade、 align属性;在 XHTML 1.0 Strict DTD 中,不支持 hr 元素的这些属性,请使用 CSS 代替。
示例可改为:
<hr style="width:90%;height:1;color:red" />

以上是网页制作中的hr是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!


