filezilla怎么用
filezilla的使用方法:首先下载安装并启动FileZilla软件;然后将语言切换至中文;接着依次点击“Edit-Settings-Language-Chinese”项并重启;最后点击“新建站点”并进行远程连接即可。

推荐下载:《FileZilla软件》
FileZilla是方便高效的FTP客户端工具。
温馨提示:
Linux主机请您将网页上传到 /htdocs 目录下。此目录是您网站的根目录。
Windows主机直接上传到根目录即可。
下面以在Windows操作系统下使用FileZilla为例,Mac操作系统下的操作基本一致,可参考。
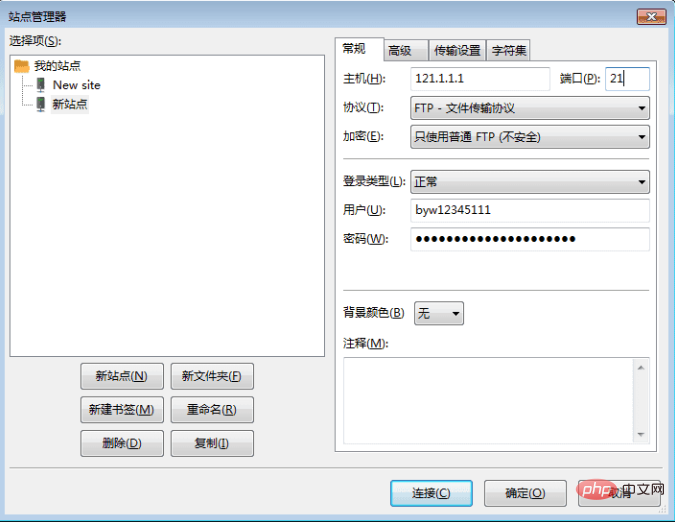
1.安装完毕后,启动FileZilla软件,将语言切换至中文。点击Edit-Settings-Language-Chinese(Simplified)(zh_CN)。重新启动FileZilla后,点击新建站点:单击 文件 > 站点管理器 > 新站点 。
● 新站点,名字可任意填写,如填写为:新站点。
● 主机,填入主机的IP地址,如:121.XX.XX.XX 。
● 端口,填写21 。
● 协议,选择 FTP-文件传输协议 。
● 加密,选择只使用普通FTP 。
● 登录类型。选择 正常 。
● 用户,填写主机的用户名(主机FTP用户名)。
● 密码,填写主机的FTP密码。

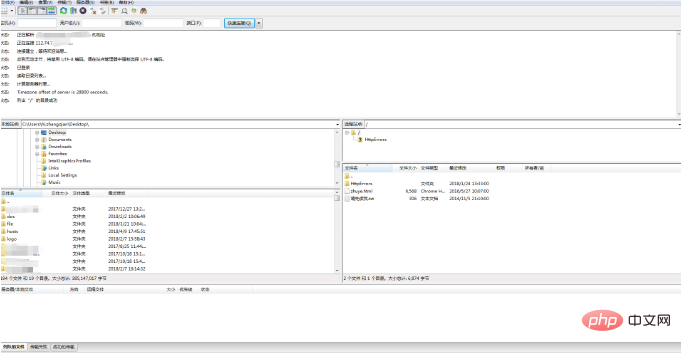
2. 连接远程站点:单击 连接 ,即可连接至主机目录。界面分为以下部份:
● 上部:工具栏和消息日志 。
● 左边:本地区域,即本地硬盘。
● 右边:远程区域即远端服务器。
● 下部:传输队列,从此区域可以看出队列窗口,可以查看文件传输进度。

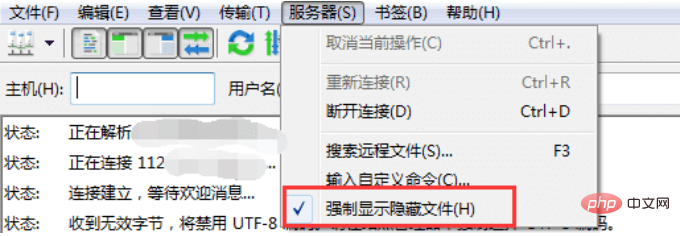
3. 显示隐藏文件:单击 服务器 > 强制显示隐藏文件。

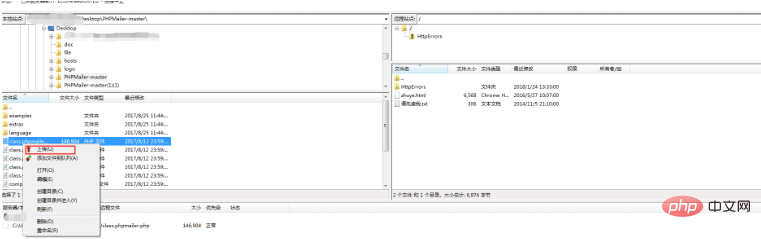
4. 相关操作:连接远程站点在通过以下操作将网页上传后,使用浏览器访问测试。
● 从本地区域选定要上传的网页或文件,双击或用鼠标拖至远程区即可完成上传工作。

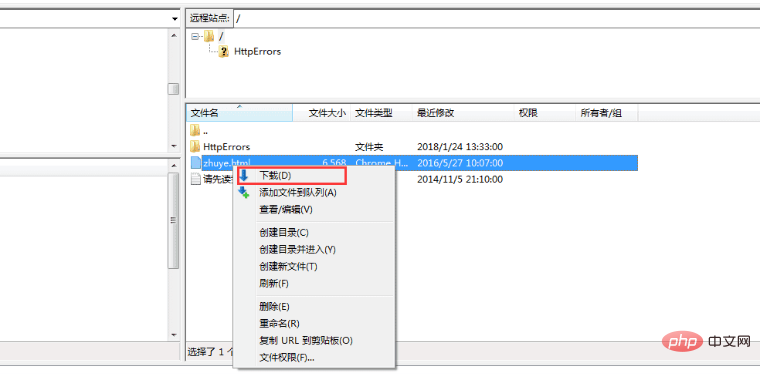
● 鼠标右键单击本地站点或远程站点上的相关文件及目录可进行,创建新文件、删除、重命名、移动、属性、等操作。

以上是filezilla怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素
Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素
Apr 08, 2025 pm 05:53 PM
React组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在直接阵列索引设置,长度修改和对象属性添加/删除方面挣扎。开发人员可以使用VUE的突变方法和vue.set()来确保反应性。
 与React一起使用打字稿有什么好处?
Mar 27, 2025 pm 05:43 PM
与React一起使用打字稿有什么好处?
Mar 27, 2025 pm 05:43 PM
Typescript通过提供类型安全性,提高代码质量并提供更好的IDE支持来增强反应开发,从而降低错误并提高可维护性。
 反应与前端:建立互动体验
Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验
Apr 11, 2025 am 12:02 AM
React是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 如何将用户使用者用于复杂状态管理?
Mar 26, 2025 pm 06:29 PM
如何将用户使用者用于复杂状态管理?
Mar 26, 2025 pm 06:29 PM
本文在React中使用UserDucer进行了复杂的状态管理解释,详细介绍了其对Usestate的好处,以及如何将其与副作用的使用效率集成在一起。
 vue.js中的功能组件是什么?它们什么时候有用?
Mar 25, 2025 pm 01:54 PM
vue.js中的功能组件是什么?它们什么时候有用?
Mar 25, 2025 pm 01:54 PM
vue.js中的功能组件无状态,轻量级且缺乏生命周期钩,非常适合呈现纯数据和优化性能。它们通过没有状态或反应性而与状态组件不同,使用渲染函数直接
 您如何确保可以访问反应组件?您可以使用什么工具?
Mar 27, 2025 pm 05:41 PM
您如何确保可以访问反应组件?您可以使用什么工具?
Mar 27, 2025 pm 05:41 PM
本文讨论了确保可访问反应组件的策略和工具,重点是语义HTML,ARIA属性,键盘导航和颜色对比度。它建议使用Eslint-Plugin-JSX-A11Y和Axe核等工具进行testi






