使用json方式实现省市两级下拉级联菜单[原创] - 橙色时光
本文为博主原创,转载请注明。
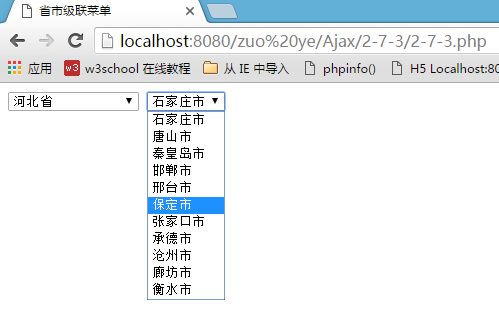
首先看一下实现后的效果图:

当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境不多赘述,注意修改一下php的配置文件php.ini文件,将mysql.dll前面的那个“;”去掉,不然总会报数据库连接函数的错。
将以上配置好后就进入代码阶段了,闲话不多说,直接上代码:
//2-7-3.php:<br>
<meta charset="UTF-8">
<title>省市级联菜单</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript"><span style="color: #000000;">
$(<span style="color: #0000ff;">function<span style="color: #000000;">(){
$("#province").change(<span style="color: #0000ff;">function<span style="color: #000000;">(){
<span style="color: #0000ff;">var pid = $(this).<span style="color: #000000;">val();
<span style="color: #0000ff;">var data =<span style="color: #000000;"> {
"pid":<span style="color: #000000;">pid
};
console.<span style="color: #008080;">log<span style="color: #000000;">(data);
$.post("getCity.php",data,<span style="color: #0000ff;">function<span style="color: #000000;">(response){
console.<span style="color: #008080;">log<span style="color: #000000;">(response);
<span style="color: #008000;">//<span style="color: #008000;"> JSON.stringify(res);
// console.log(json_decode(response));
// document.write('afdadf ');
$("#city").<span style="color: #000000;">html(response);
})
})
})
</script>
<select id="province">
<option>请选择省份</option>
<span style="color: #000000;">php
</span><span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_select_db</span>("lession"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from province"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='\"{<span' style="color: #800080;">$row['id']}\">{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
}
</span>?>
</select>
<select id="city">
<option>选择城市</option>
</select>
登录后复制
然后是后台服务器端的代码:
//getCity.php:<br><span style="color: #000000;">php
</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">isset</span>(<span style="color: #800080;">$_POST</span>["pid"]) && <span style="color: #800080;">$_POST</span>["pid"<span style="color: #000000;">]) {
</span><span style="color: #800080;">$pid</span> = <span style="color: #800080;">$_POST</span>['pid'<span style="color: #000000;">];
</span><span style="color: #008080;">var_dump</span>(<span style="color: #800080;">$pid</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $pid = $_POST['pid'];</span>
<span style="color: #800080;">$link</span> = <span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"); <span style="color: #008000;">//</span><span style="color: #008000;">单个数据库可以省略变量返回值</span>
<span style="color: #008080;">mysql_select_db</span>("lession",<span style="color: #800080;">$link</span><span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from city where province_id={<span style="color: #800080;">$pid</span>}"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #800080;">$citys</span> = <span style="color: #0000ff;">array</span><span style="color: #000000;">();
</span><span style="color: #0000ff;">if</span> (<span style="color: #800080;">$res</span><span style="color: #000000;">) {
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='{<span style="color: #800080;">$row</span>[' id>{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $citys[] = array("id"=> $row['id'], 'name'=> $row['name']);</span>
<span style="color: #000000;"> }
</span><span style="color: #008000;">//</span><span style="color: #008000;"> echo json_encode($citys);</span>
}登录后复制
对了,忘记交代了:前面的数据库命名为:lession
写到这瞬间发现原来没有插入附件这项功能,本来还想上传上去这个数据库文件呢,好尴尬啊,不过没关系啦,博主是有百度云的人(瞬间逗比的本质又暴露了),已上传到http://pan.baidu.com/s/1mivSSRY ,有兴趣来做这个实验的广大博友可以试一试,大神就勿喷了,博主是准大三的学生, 嘿嘿。
嘿嘿。
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
1 个月前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
1 个月前
By DDD
R.E.P.O.最佳图形设置
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
1 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




