服务器怎么绑定域名?
服务器绑定域名的方法:首先进入服务器的“高级网站标识”,点击选择“添加”按钮;然后在“添加编辑网站标识”对话框中,保持“IP地址”默认值不变,将“TCP端口”设置成“80”,“主机头值”是要绑定的域名,设置完成后点击“确定”按钮保存即可。

服务器绑定域名的方法:
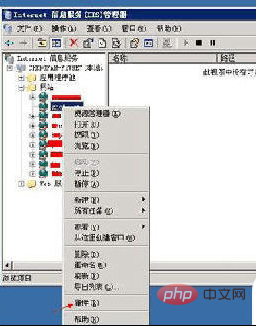
1、通过远程桌面登录服务器,在服务器里选择开始菜单里的“IIS管理器”进入,然后在“网站”文件展开目录下找到已经建立好的站点,右键选择属性打开该站点属性面板,如图所示:

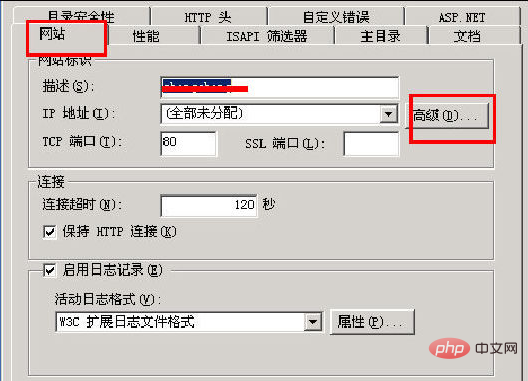
2、进入站点属性面板后可见“目录安全性”、“HTTP头”、“自定义错误”等选项标签,选择“网站”标签,保持“网站标识”以及“连接”内容的默认值,直接选择“高级”进入“高级网站标识”面板,如图所示:

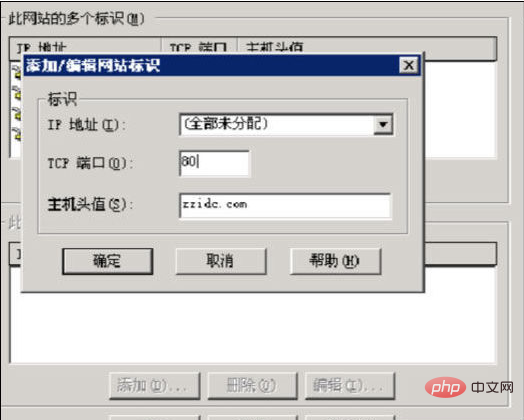
3、进入“高级网站标识”属性面板后,保持“ip地址”、“TCP端口”、“主机头值”下原有的默认值不变,点击选择“添加”按钮,出现“添加编辑网站标识”的对话框,保持“IP地址”默认值不变,将“TCP端口”设置成“80”,“主机头值”是你要绑定的域名,可输入你要绑定的网址,设置完成后点击“确定”按钮保存即可,如图:

4、设置确认保存后可见有新的网站标识显示,这时候已经完成了在该服务器怎么绑定域名的操作,点击“确认”按钮即可保存退出。
以上是服务器怎么绑定域名?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。
 受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
本文讨论了React中受控和不受控制的组件的优势和缺点,重点是可预测性,性能和用例等方面。它建议在选择之间选择因素。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在直接阵列索引设置,长度修改和对象属性添加/删除方面挣扎。开发人员可以使用VUE的突变方法和vue.set()来确保反应性。
 您如何使用< route>如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
您如何使用< route>如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
本文讨论了使用< route>组件,涵盖路径,组件,渲染,儿童,精确和嵌套路由之类的道具。






