html input标签怎么用
html
input标签
标签用于指定了用户可以在其中输入数据的输入字段。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。

html input标签怎么用?
作用:用于规定了用户可以在其中输入数据的输入字段。
说明:
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
注释:
在 HTML 中, 标签没有结束标签。在 XHTML 中, 标签必须被正确地关闭。 元素是空的,它只包含标签属性。
HTML 4.01 与 HTML5之间的差异
在 HTML 4.01 中, "align" 数据已经不再使用。HTML5 中不支持该属性。 可以使用CSS来定义 元素的对齐方式。
在 HTML5中, 添加了几个属性,并且添加了对应的值。
HTML 与 XHTML 之间的差异
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
html input标签 示例1
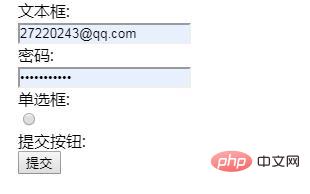
<!DOCTYPE html> <html> <body> <form action="#"> 文本框:<br> <input type="text"> <br> 密码:<br> <input type="password"> <br> 单选框:<br> <input type="radio"> <br> 提交按钮:<br> <input type="submit"> <br> </form> </body> </html>
登录后复制
输出:

以上是html input标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















