很多朋友都反应jquery mobile自带的图标真的是少之又少,另外我也觉得图标偏小(系统自带的是18*18的),于是琢磨着如何自定义按钮图标,下面小编把我的方法分享给大家。
刚接触Jquery Mobile框架,遇到个很现实问题,就是如何自定义按钮图标,我觉得jquery mobile 自带的图标实在是太少了,另外我觉得图标也偏小(系统自带的应该是18*18的)下面是我的方法,希望大家踊跃拍砖。
1、第一种方法是比较简单的,但是有前提,前提就是你自定义的图标大小应该和系统内置的保持一致,这样排版上才不会出问题,具体方法如下:
首先定义css文件
.ui-icon-email{
background:url('./images/email.png') no-repeat 0px 0px;
}
data-icon="email"就可以了。
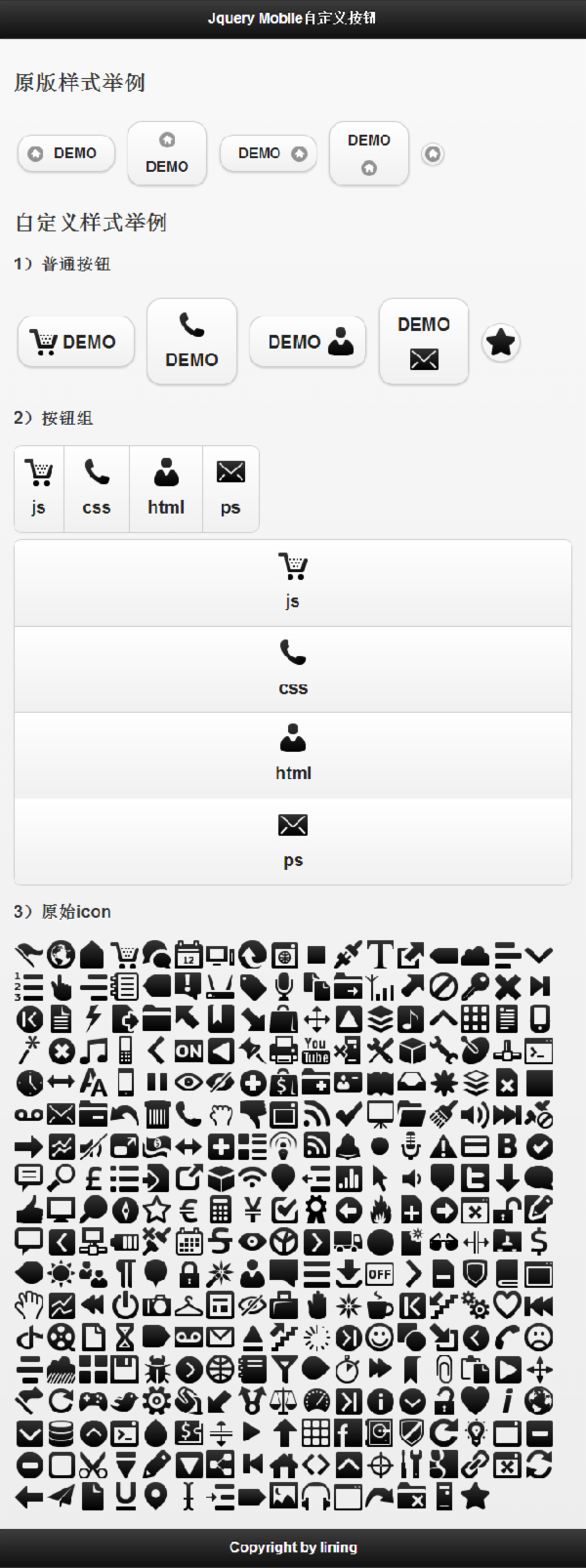
2、第二种方法,这种方法适合自定义图标大小和系统不一致的情况,闲话不说了,先上效果图,

3、代码如下:
【css代码】
/** 图标大小 **/
.user-ui-btn .ui-icon{
width:36px;
height:36px;
}
/** 设置字体大小,由于图标变大,所以文字适当的调大一些 **/
.user-ui-btn .ui-btn-text{
line-height:36px;
font-size:20px;
}
/** 无文字按钮 **/
.user-ui-btn .ui-btn-icon-notext{
width:42px;
height:42px;
webkit-border-radius: 2em;
border-radius: 2em;
}
/** 图标左边 **/
.user-ui-btn .ui-btn-icon-left .ui-btn-inner {
padding-left: 50px;
}
.user-ui-btn .ui-btn-icon-left .ui-icon{
left:10px;
margin-top: -18px;
}
/** 图标在右边 **/
.user-ui-btn .ui-btn-icon-right .ui-btn-inner {
padding-right: 50px;
}
.user-ui-btn .ui-btn-icon-right .ui-icon{
right:10px;
margin-top: -18px;
}
/** 图标在上边 **/
.user-ui-btn .ui-btn-icon-top .ui-btn-inner {
padding-top: 50px;
}
.user-ui-btn .ui-btn-icon-top .ui-icon{
top:10px;
margin-left: -18px;
}
/** 图标在下边 **/
.user-ui-btn .ui-btn-icon-bottom .ui-btn-inner {
padding-bottom: 50px;
}
.user-ui-btn .ui-btn-icon-bottom .ui-icon{
bottom:10px;
margin-left: -18px;
}
/** 定义自己的图标 **/
.user-ui-btn .ui-icon-demo1{
background:url('./images/gentleface_full.png') no-repeat -108px 0px;
}
.user-ui-btn .ui-icon-demo2{
background:url('./images/gentleface_full.png') no-repeat -180px -180px;
}
.user-ui-btn .ui-icon-demo3{
background:url('./images/gentleface_full.png') no-repeat -252px -360px;
}
.user-ui-btn .ui-icon-demo4{
background:url('./images/gentleface_full.png') no-repeat -36px -180px;
}
.user-ui-btn .ui-icon-demo5{
background:url('./images/gentleface_full.png') no-repeat -504px -612px;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="js/jquery.mobile-1.3.2.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.js"></script>
<link rel="stylesheet" type="text/css" href="js/demo.mobile-1.0.css" />
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>Jquery Mobile自定义按钮</h1>
</div>
<div data-role="content">
<h2>原版样式举例</h2>
<div>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="left">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="top">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="right">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="bottom">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="notext">DEMO</a>
</div>
<h2>自定义样式举例</h2>
<h3>1)普通按钮</h3>
<div class="user-ui-btn">
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo1" data-inline="true" data-iconpos="left">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo2" data-inline="true" data-iconpos="top">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo3" data-inline="true" data-iconpos="right">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo4" data-inline="true" data-iconpos="bottom">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo5" data-inline="true" data-iconpos="notext">DEMO</a>
</div>
<h3>2)按钮组</h3>
<div class="user-ui-btn" data-role="controlgroup" data-type="horizontal">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</div>
<div class="user-ui-btn" data-role="controlgroup">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</div>
<h3>3)原始icon</h3>
<img src="/static/imghw/default1.png" data-src="./js/images/gentleface_full.png" class="lazy" alt="原始icon" border=0 width=612 height=648>
</div>
<div data-role="footer">
<h4>Copyright by lining</h4>
</div>
</div>
</body>
</html>以上内容就是本文给大家讲解的关于Jquery Mobile 自定义按钮图标的实现方法,希望大家喜欢。




