
html中标签定义及用法
在html中,标签是一个短语标签,是用来定义计算机程序的样本文本。使用标签一般要有一定是意义,不建议为了显示效果而使用标签,显示效果一般使用css来控制。
更多短语标签
:被强调的文本。
:重要的文本。
:一个定义项目。
:计算机代码文本。
:样本文本。
:键盘文本。
:变量。
html 标签属性
标签支持html全局属性和html事件属性
格式
<samp>文本</samp>
实例
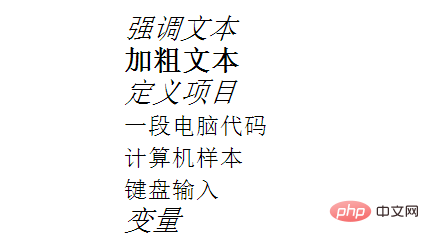
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< samp>标签笔记_PHP笔记</title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
运行结果

以上是html samp标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!


