css padding属性怎么用

css padding属性定义及用法
在css中,padding属性是一个简写属性,用来设置所有内边距属性(填充),将上边距属性、右边距属性、下边距属性、左边距属性定义在同一个声明中。
css padding属性语法格式
1.padding:属性值1 属性值2 属性值3 属性值4
2.padding:属性值1 属性值2 属性值3
3.padding:属性值1 属性值2
4.padding:属性值1
说明:
1.padding属性有4个属性值时:四个属性值分别定义上内边距、右内边距、下内边距、左内边距
2.padding属性有3个属性值时:属性值1和属性值3分别定义上内边距和下内边距。属性值2定义右内边距、左内边距
3.padding属性有2个属性值时:属性值1定义上内边距和下内边距。属性值2定义右内边距、左内边距
4.padding属性只有1个属性值时:该属性值定义上内边距、右内边距、下内边距、左内边距
可能的属性值
auto:浏览器计算内边距
length:规定以具体单位计的内边距值,比如像素、厘米等(默认为0px)
%:规定基于父元素的宽度的百分比的内边距
inherit:从父元素继承padding属性的值
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding属性设置元素内边距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
<div>padding属性设置元素内边距,这是为了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
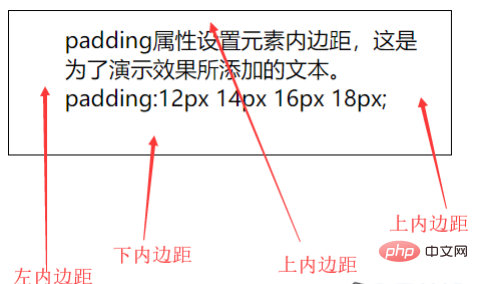
</html>运行结果

以上是css padding属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及













