
css font-variant属性简介
使用font-variant属性只有一个作用:把文本设置成小型大写字母,这也是针对英文而言,因为中文不存在大小写之分。
语法:
font-variant:normal/small-caps;
说明:
font-variant属性取值如下:
1.font-variant属性值:normal 默认值,正常效果
2.font-variant属性值:small-caps,小型大写字母的字体
示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
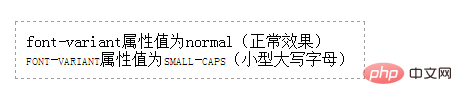
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>运行结果

以上是css font-variant属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

