css outline-style属性怎么用
轮廓是绘制于元素周围的一条线,位于边框边缘的外围。outline-style属性用于设置元素的整个轮廓的样式;不能设置该属性的值为none,否则轮廓不会出现。

css outline-style属性怎么用?
outline-style属性用于设置元素的整个轮廓的样式。样式不能是 none,否则轮廓不会出现。
语法:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
属性值:
● none:默认。定义无轮廓。
● dotted:定义点状的轮廓。
● dashed:定义虚线轮廓。
● solid:定义实线轮廓。
● double:定义双线轮廓。双线的宽度等同于 outline-width 的值。
● groove:定义 3D 凹槽轮廓。此效果取决于 outline-color 值。
● ridge:定义 3D 凸槽轮廓。此效果取决于 outline-color 值。
● inset:定义 3D 凹边轮廓。此效果取决于 outline-color 值。
● outset:定义 3D 凸边轮廓。此效果取决于 outline-color 值。
● inherit:规定应该从父元素继承轮廓样式的设置。
说明:outline-style 属性需始终在 outline-color 属性之前声明 ,因为元素只有获得轮廓以后才能改变其轮廓的颜色。
注释:
outline是围绕元素,它是围绕元素的边距;但是,它是来自不同的边框属性。
轮廓不是元素尺寸的一部分,因此元素的宽度和高度属性不包含轮廓的宽度。轮廓线不会占据空间,也不一定是矩形。
css outline-style属性 示例
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
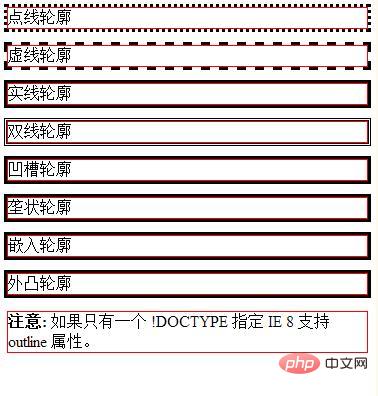
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>效果图:

以上是css outline-style属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






