html var标签怎么用
html var标签是一个短语标签,用来定义变量。我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。

html var标签怎么用?
标签定义及使用说明
标签是一个短语标签,用来定义变量。
提示:我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。
所有短语标签:
呈现为被强调的文本。
定义重要的文本。
定义一个定义项目。
定义计算机代码文本。
定义样本文本。
定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
定义变量。您可以将此标签与 及 <code> 标签配合使用。</p>
<p>HTML 4.01 与 HTML5之间的差异</p>
<p>无。</p>
<p>全局属性</p>
<p><var> 标签支持 HTML 的全局属性。</p>
<p>事件属性</p>
<p><var> 标签支持 HTML 的事件属性。</p>
<p><strong>实例</strong></p>
<p>对文档中的文本进行格式化:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
</html>
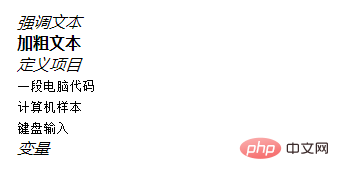
效果输出:

浏览器支持:所有主流浏览器都支持 标签
以上是html var标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能通过抽象,常见模式和优化技术增强代码简洁性,可重复性,模块化和性能。
 咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
本文讨论了JavaScript中的咖喱,这是一种将多重题材函数转换为单词汇函数序列的技术。它探讨了咖喱的实施,诸如部分应用和实际用途之类的好处,增强代码阅读
 反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解释了React的对帐算法,该算法通过比较虚拟DOM树有效地更新DOM。它讨论了性能优势,优化技术以及对用户体验的影响。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。







