css border-top-color属性怎么用

css border-top-color属性定义及用法
在css中,border-top-color属性是用来设置元素顶部边框的颜色,当我们需要单独设置顶部边框的颜色的时候,就可以使用该属性;如果我们要同时设置顶部边框的宽度、样式、颜色,我们可以使用border-top属性将这些属性定义到一个声明中,这样的好处是可以少写几行代码,可读性更好。
注意:要设置边框颜色就必须得设置边框样式,因为元素默认边框样式是透明的,对透明的边框设置颜色不会有显示效果,所以要使用border-top-color属性来设置顶部边框颜色,就必须保障之前定义了顶部边框样式属性(border-top-style),不然设置的顶部边框颜色就看不到效果。
css border-top-color属性语法格式
css语法格式:border-top-color: color_name / hex_number / rgb_number / transparent / inherit;(例:border-top-color: red;)
JavaScript语法:object.style.borderTopColor="blue";
css border-top-color属性值说明
color_name:颜色名称所代表的颜色(如:red);
hex_number:十六进制值所代表的颜色(如:#ff0000);
rgb_number rgb代码所代表的颜色(如:rgb(255,0,0));
transparen:边框颜色为透明(默认);
inherit:从父元素继承边框颜色;
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-color属性设置顶部边框颜色笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
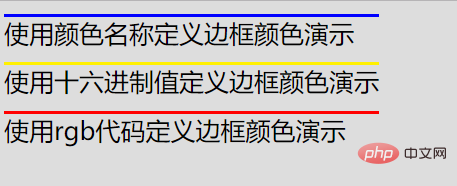
<div id = "a">使用颜色名称定义边框颜色演示</div>
<div id = "b">使用十六进制值定义边框颜色演示</div>
<div id = "c">使用rgb代码定义边框颜色演示</div>
</body>
</html>运行结果

以上是css border-top-color属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













