css border-left-width属性怎么用

css border-left-width 定义及用法
1、在css中,border-left-width属性是用来设置元素的左边框的宽度。相似的属性有:border-top-width属性、border-bottom-width属性、border-right-width属性,其用法和border-left-width属性一样。
2、border-left-width属性设置之前要先设置边框样式(border-style或border-left-style)才会有效果,不然边框样式是none,边框宽度会被重置为 0。可以这样理解:必须要先有边框才会有边框宽度。
3、border-left-width属性值不允许为负长度值。
css border-left-width属性值
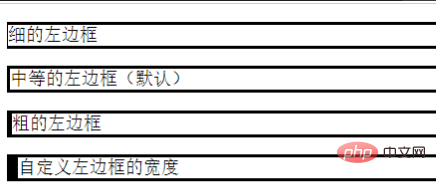
thin:细的左边框。
medium:中等的左边框(默认)。
thick :粗的左边框。
length:自定义左边框的宽度。
inherit:从父元素继承边框宽度。
语法格式
border-left-width:thin / medium / length / inherit;
实例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-left-width属性笔记</title>
<style>
p{border-style:solid;}
#blw1 {border-left-width:thin;}
#blw2 {border-left-width:medium;}
#blw3 {border-left-width:thick;}
#blw4 {border-left-width:10px;}
</style>
<head/>
<body>
<p id="blw1">细的左边框</p>
<p id="blw2">中等的左边框(默认)</p>
<p id="blw3">粗的左边框</p>
<p id="blw4">自定义左边框的宽度</p>
</body>
</html>运行结果

以上是css border-left-width属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及
 您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)











