基于Jquery制作图片文字排版预览效果附源码下载_jquery
基于jQuery图文排版图片预览特效。这是一款基于jQuery+CSS3实现的鼠标点击图片弹出画廊切换特效。
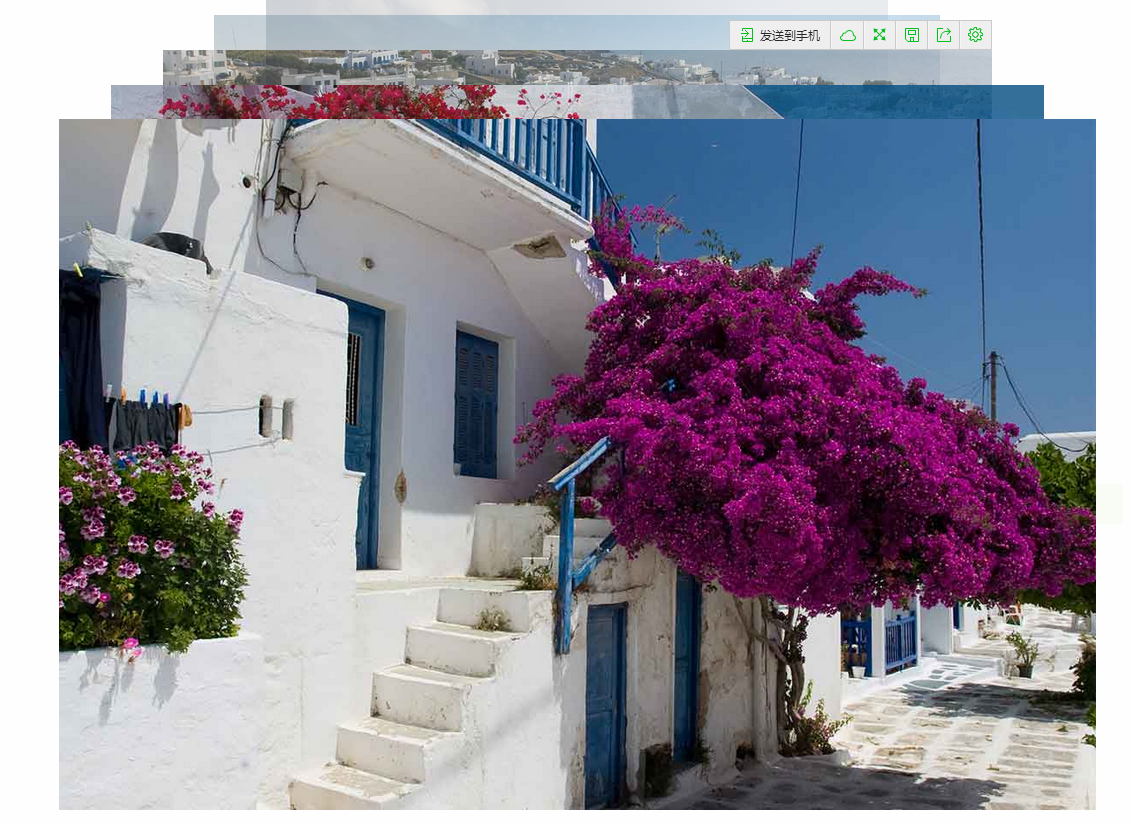
效果图如下所示,怎么样感兴趣吗,感兴趣的朋友继续往下学习哦。

html代码:
<div id="fullscreen"> <div id="fullscreen-inner"> <div id="fullscreen-inner-left" class="fullscreen-inner-button"><span class="icon-caret-left"></span></div> <div id="fullscreen-inner-right" class="fullscreen-inner-button"><span class="icon-caret-right"></span></div> <div id="fullscreen-inner-close" class="fullscreen-inner-button"><span class="icon-close"></span></div> <div id="fullscreen-image"></div> </div> </div> <div id="wrapper"> <div id="wrapper-inner"> <div class="wrapper-inner-title">True Story.</div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-image"> <img src="/static/imghw/default1.png" data-src="_assets/greece1.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece2.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece3.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece4.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece5.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece6.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece7.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece8.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/greece9.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> <script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script> </div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-text" style="margin-right:35px;"> <p>Morbi faucibus euismod lectus. Morbi rhoncus dignissim tellus eget egestas. Praesent id leo quis massa posuere malesuada nec ut velit. Vivamus tincidunt nunc non sem bibendum posuere. Phasellus commodo dui non sapien aliquam, nec luctus metus ornare. Nullam imperdiet sollicitudin sodales. Morbi quis accumsan enim. Nulla sodales non quam vel dignissim. Donec at ipsum a odio aliquet pellentesque ut ut libero. Sed id dolor nisi. Curabitur eu odio nec tellus scelerisque ultrices ut at nunc. Sed a fringilla ligula.</p> <p>Aenean ullamcorper tortor vitae lorem sollicitudin luctus.</p> </div> <div class="wrapper-inner-content-image"> <img src="/static/imghw/default1.png" data-src="_assets/venice1.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice2.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice3.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice4.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice5.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice6.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice7.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice8.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <img src="/static/imghw/default1.png" data-src="_assets/venice9.jpg" class="lazy"/ alt="基于Jquery制作图片文字排版预览效果附源码下载_jquery" > <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> </div> </div> </div>
以上内容是基于Jquery图片文字排版制作预览效果附源码下载的全部内容,希望大家喜欢。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js是一个用JavaScript编写的2D刚体物理引擎。此库可以帮助您轻松地在浏览器中模拟2D物理。它提供了许多功能,例如创建刚体并为其分配质量、面积或密度等物理属性的能力。您还可以模拟不同类型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流浏览器。此外,它也适用于移动设备,因为它可以检测触摸并具有响应能力。所有这些功能都使其值得您投入时间学习如何使用该引擎,因为这样您就可以轻松创建基于物理的2D游戏或模拟。在本教程中,我将介绍此库的基础知识,包括其安装和用法,并提供一
 使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
本文演示了如何使用jQuery和ajax自动每5秒自动刷新DIV的内容。 该示例从RSS提要中获取并显示了最新的博客文章以及最后的刷新时间戳。 加载图像是选择







