css box-sizing属性怎么用
css box-sizing属性用于以特定的方式定义匹配某个区域的特定元素,其语法是box-sizing: content-box|border-box|inherit。

css box-sizing属性怎么用?
作用:box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
语法:
box-sizing: content-box|border-box|inherit
说明:
content-box 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
border-box 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit 规定应从父元素继承 box-sizing 属性的值。
注释:Internet Explorer、Opera 以及 Chrome 支持 box-sizing 属性。Firefox 支持替代的 -moz-box-sizing 属性。
css box-sizing属性 示例
<!DOCTYPE html>
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
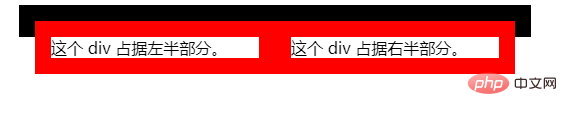
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html>效果输出:

以上是css box-sizing属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 您如何使用&lt; route&gt;如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
您如何使用&lt; route&gt;如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
本文讨论了使用&lt; route&gt;组件,涵盖路径,组件,渲染,儿童,精确和嵌套路由之类的道具。
 VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在直接阵列索引设置,长度修改和对象属性添加/删除方面挣扎。开发人员可以使用VUE的突变方法和vue.set()来确保反应性。
 什么是Redux动作?您如何派遣它们?
Mar 21, 2025 pm 06:21 PM
什么是Redux动作?您如何派遣它们?
Mar 21, 2025 pm 06:21 PM
本文讨论了Redux动作,结构和调度方法,包括使用Redux Thunk的异步动作。它强调了管理操作类型以维护可扩展和可维护应用程序的最佳实践。
 与React一起使用打字稿有什么好处?
Mar 27, 2025 pm 05:43 PM
与React一起使用打字稿有什么好处?
Mar 27, 2025 pm 05:43 PM
Typescript通过提供类型安全性,提高代码质量并提供更好的IDE支持来增强反应开发,从而降低错误并提高可维护性。
 REACT组件:在HTML中创建可重复使用的元素
Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素
Apr 08, 2025 pm 05:53 PM
React组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。







