css border-radius属性怎么用
css border-radius属性是一个简写属性,用于设置四个 border-*-radius 属性,其语法是语法border-radius: 1-4 length|% / 1-4 length|%。

css border-radius属性怎么用?
作用:简写属性,用于设置四个 border-*-radius 属性。
语法:
border-radius: 1-4 length|% / 1-4 length|%;
说明:
length 定义圆角的形状。
% 以百分比定义圆角的形状。
注释:
按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
css border-radius属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
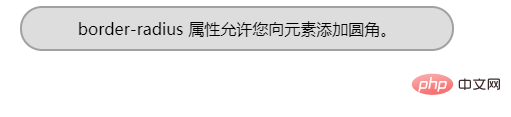
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>效果输出:

以上是css border-radius属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能通过抽象,常见模式和优化技术增强代码简洁性,可重复性,模块化和性能。
 咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
本文讨论了JavaScript中的咖喱,这是一种将多重题材函数转换为单词汇函数序列的技术。它探讨了咖喱的实施,诸如部分应用和实际用途之类的好处,增强代码阅读
 反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解释了React的对帐算法,该算法通过比较虚拟DOM树有效地更新DOM。它讨论了性能优势,优化技术以及对用户体验的影响。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。
 受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
本文讨论了React中受控和不受控制的组件的优势和缺点,重点是可预测性,性能和用例等方面。它建议在选择之间选择因素。







