css align-content属性怎么用?
css align-content属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。容器内必须有多行的项目,该属性才能渲染出效果。

css align-content属性怎么用?
定义和用法
align-content 属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。
提示:使用 justify-content 属性对齐主轴上的各项(水平)。
注意:容器内必须有多行的项目,该属性才能渲染出效果。
默认值: stretch
继承: 否
可动画化: 否。
版本: CSS3
JavaScript 语法:
object.style.alignContent="center"
CSS 语法
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
属性值
● stretch 默认值。项目被拉伸以适应容器。
● center 项目位于容器的中心。
● flex-start 项目位于容器的开头。
● flex-end 项目位于容器的结尾。
● space-between 项目位于各行之间留有空白的容器内。
● space-around 项目位于各行之前、之间、之后都留有空白的容器内。
● initial 设置该属性为它的默认值。
● inherit 从父元素继承该属性。
实例
对齐弹性盒的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
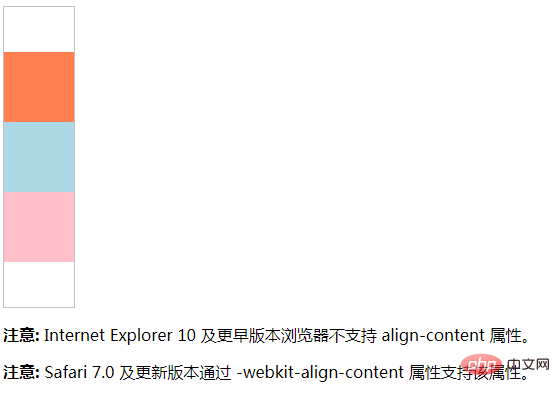
</html>效果输出:

以上是css align-content属性怎么用?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。
 受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
本文讨论了React中受控和不受控制的组件的优势和缺点,重点是可预测性,性能和用例等方面。它建议在选择之间选择因素。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在直接阵列索引设置,长度修改和对象属性添加/删除方面挣扎。开发人员可以使用VUE的突变方法和vue.set()来确保反应性。
 您如何使用&lt; route&gt;如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
您如何使用&lt; route&gt;如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
本文讨论了使用&lt; route&gt;组件,涵盖路径,组件,渲染,儿童,精确和嵌套路由之类的道具。






