CSS :first-child选择器用于匹配其父元素中的第一个子元素;即只有当元素是其父元素的第一个子元素时才会匹配元素。

CSS3 :first-child选择器怎么用?
:first-child 选择器匹配其父元素中的第一个子元素。
语法:
元素:first-child
{
css样式
}例:匹配
的父元素的第一个
元素
p:first-child
{
background-color:yellow;
}注释:所有主流浏览器都支持 :first-child 选择器。对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 。
CSS :first-child选择器的使用示例
示例1:选择每个
中的每个 元素并设置其样式,其中的
元素是其父元素的第一个子元素:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
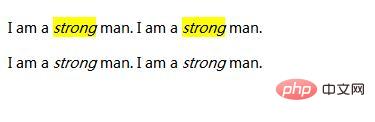
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>效果图:

示例2:每一个
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul>:first-child
{
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>效果图:

以上是CSS3 :first-child选择器怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!


