vue框架怎么下载

vue框架怎么下载?
vue框架下载步骤:
1.在浏览器地址栏中输入百度网址www.baidu.com,回车,打开百度首页。

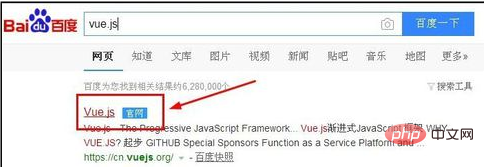
2.在页面文本框中输入关键字“vue.js”,点击“百度一下”,在搜索结果中,点击第一个链接。

3.在打开的网页上,找到并点击“GITHUB”按钮.

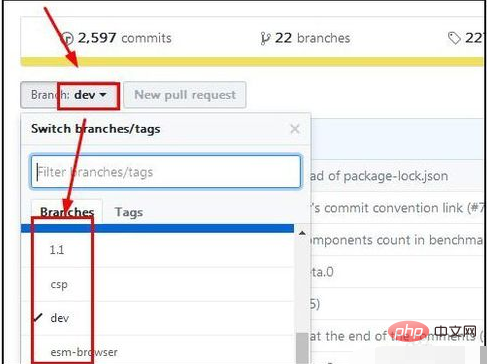
4.在新弹出的网页上,左侧找到“Branch:***”,点击下拉框,可根据需求选择下载脚本的版本。我们这里保持默认即可。

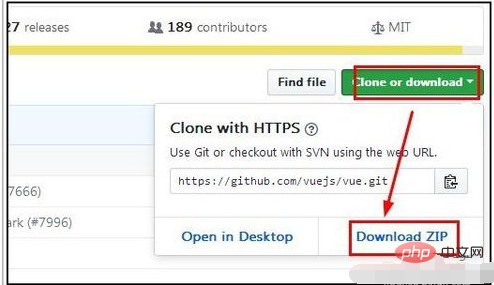
5.在右侧找到并点击“Clone or download“,在新弹出的对话框中选择”Download ZIP“,会调出下载程序下载VEU脚本框架。

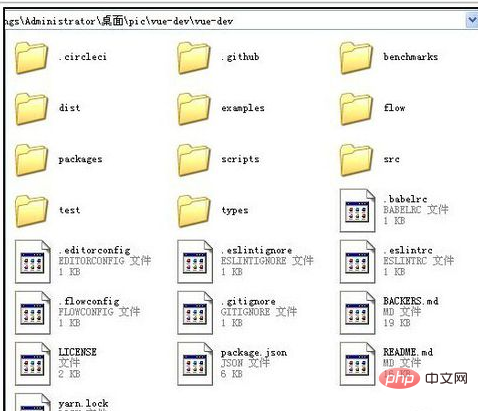
6.下载完后,我们可以看到"vue-dev.zip"的一个压缩包,这就是我们要下载的vue.js包,解压目录内容如下:

以上是vue框架怎么下载的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Vue框架进行前端安全性测试的步骤和技巧
Jun 11, 2023 am 09:36 AM
使用Vue框架进行前端安全性测试的步骤和技巧
Jun 11, 2023 am 09:36 AM
在现代web应用程序中,前端安全性测试已经成为必要的一部分。随着Vue框架的快速发展,很多web开发人员也开始使用Vue框架来开发自己的web应用程序。但是Vue框架的安全性也面临着很多挑战。在这篇文章中,我们将探讨如何使用Vue框架进行前端安全性测试,并分享一些相关的技巧和注意事项。确定测试的范围在开始前端安全性测试前,我们需要确定测试的范围。这是非常重要
 什么是vue框架
Aug 09, 2023 am 10:57 AM
什么是vue框架
Aug 09, 2023 am 10:57 AM
Vue框架,也称为Vue.js,Vue框架是一个轻量级、高效、灵活和易用的JavaScript框架,它在构建用户界面方面提供了丰富的功能和工具。无论是小型应用还是大型应用,无论是个人项目还是企业级项目,Vue都是一个非常适合的选择。
 如何使用 Vue 实现在线聊天功能?
Jun 25, 2023 am 08:30 AM
如何使用 Vue 实现在线聊天功能?
Jun 25, 2023 am 08:30 AM
随着互联网的不断发展,聊天功能逐渐成为了很多网站和应用的必备功能之一。如果你想给自己的网站添加一个在线聊天功能,Vue可以是个不错的选择。Vue是一个用于构建用户界面的渐进式框架,它易于上手、灵活且功能强大。在本文中,我们将介绍如何使用Vue来实现一个在线聊天功能,希望对你有所帮助。步骤1:创建Vue项目首先,我们需要创建一个新的Vue项目
 vue框架哪些模块用到了闭包
Nov 21, 2023 pm 03:02 PM
vue框架哪些模块用到了闭包
Nov 21, 2023 pm 03:02 PM
用到闭包的模块有组件系统、计算属性、侦听器、方法、生命周期钩子等。详细介绍:1、组件系统:在Vue中,每个组件都是一个独立的闭包,它具有自己的作用域和生命周期。组件内部的变量和函数无法直接访问到外部的变量和函数,除非通过props或事件进行通信;2、计算属性是Vue中的一个重要特性,它利用了闭包来实现数据的缓存和计算。只有当依赖的数据发生变化时,计算属性才会重新计算等等。
 Vue框架内部安全漏洞的研究和修复方法
Jun 10, 2023 pm 08:06 PM
Vue框架内部安全漏洞的研究和修复方法
Jun 10, 2023 pm 08:06 PM
近年来,前端框架在开发中扮演着越来越重要的角色,Vue框架因其轻量级和易用性而备受推崇。然而,任何开发框架都不是完美的,随着时间的推移,越来越多的安全漏洞被发现并被利用。本文将探讨Vue框架内部的安全漏洞,并提出相应的修复方法。一、Vue框架的常见安全漏洞XSS攻击XSS跨站点脚本攻击是指攻击者在网站上注入恶意脚本,可以窃取用户信息、修改页面内容或对用户进行
 如何使用Vue进行多端适配和响应式设计
Aug 02, 2023 pm 12:05 PM
如何使用Vue进行多端适配和响应式设计
Aug 02, 2023 pm 12:05 PM
如何使用Vue进行多端适配和响应式设计在移动互联网时代,我们不仅要关注网页在不同屏幕尺寸上的适配,还要考虑到各种移动设备和平台的兼容性。Vue作为一种流行的前端框架,提供了很多便利的工具和技术,可以帮助开发人员实现多端适配和响应式设计。本文将介绍如何使用Vue进行多端适配和响应式设计,并提供代码示例。使用flexible.js进行移动端适配在移动端设备上,不
 Vue框架下,如何实现用户行为的统计图表
Aug 18, 2023 am 08:17 AM
Vue框架下,如何实现用户行为的统计图表
Aug 18, 2023 am 08:17 AM
Vue框架下,如何实现用户行为的统计图表引言:在现代Web应用中,对用户行为进行统计和分析是非常重要的一项功能。通过统计用户的行为,我们可以了解用户的喜好和习惯,进而优化产品的设计和改进用户体验。本文将介绍如何使用Vue框架来实现用户行为的统计图表。Vue框架介绍:Vue是一款流行的JavaScript框架,用于构建用户界面。它具有简单、灵活
 Vue框架下,如何实现即时通讯的统计图表
Aug 19, 2023 pm 07:57 PM
Vue框架下,如何实现即时通讯的统计图表
Aug 19, 2023 pm 07:57 PM
Vue框架下,如何实现即时通讯的统计图表引言:随着即时通讯的普及和发展,越来越多的应用程序需要展示实时的统计数据以帮助用户更好地了解和分析数据。在Vue框架下,我们可以通过使用Chart.js来实现即时通讯的统计图表。本文将会介绍如何使用Vue和Chart.js来创建实时更新的统计图表,并提供完整的演示代码。步骤一:安装依赖和初始化项目首先,我们需要在Vue






