
本文通过图文并茂的形式给大家介绍了CSS浮动与清除浮动的实例代码,非常不错,具有一定的参考借鉴价值,,需要的朋友可以参考下
一、float(浮动)是什么
float 属性定义元素在哪个方向浮动。
float:left 元素向左浮动。
float:right 元素向右浮动。
float:none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
float:inherit 规定应该从父元素继承 float 属性的值。
看一段简单的代码:
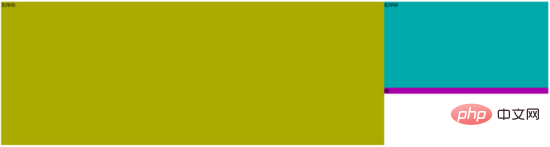
<div class="child1">左浮动</div>
<div class="child2">右浮动</div>
<div class="child3">喵</div>
.child1 {
float: left;
height: 500px;
width: 70%;
background: #aa0;//黄
}
.child2 {
float: right;
height: 300px;
width: 30%;
background: #0aa;//青
}
.child3 {
background: #a0a;//紫
}
二、clear是什么
clear 属性指定段落的左侧或右侧不允许浮动的元素。
clear:left 在左侧不允许浮动元素。
clear:right 在右侧不允许浮动元素。
clear:both 在左右两侧均不允许浮动元素。
clear:none 默认值。允许浮动元素出现在两侧。
clear:inherit 规定应该从父元素继承 clear 属性的值。
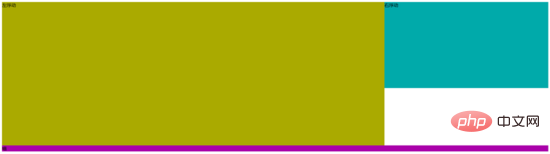
比如上面的例子,我们为 child3 加上 clear: both; ,便可清除浮动。(child3的左右两侧都不允许浮动元素,自然而然不会再跟在俩浮动元素的屁股后面了~)

那么,只在一侧不允许浮动是怎样的呢?
本来是酱紫的:
那么,只在一侧不允许浮动是怎样的呢?
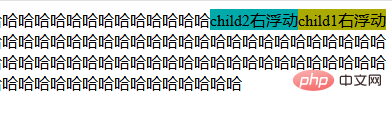
本来是酱紫的:
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈...
.child1 {
float: right;
background: #aa0;//黄
}
.child2 {
float: right;
background: #0aa;//青
}
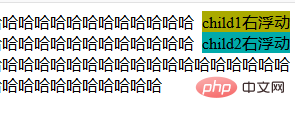
然后,为 child2 加上 clear: right; ,在child2的右侧不允许浮动元素,所以child2就飘到了下一行。

那么,为 child1 加上 clear: left; 的时候,为什么不起效果呢?在这留个小彩蛋,欢迎大家留言讨论~
三、浮动带来的影响
浮动带来的最大影响就是,当父元素只包含浮动的子元素的时候,父元素的高度就会塌陷( height 变为 0 )。
像酱紫:(parent高度为0,无法显示粉色背景)
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.parent {
background: #FBC;//粉
}
四、清除浮动的方式
1. 在父元素中的结尾加一个空 div
div
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
<div style="clear: both;"></div>
</div>
.child1 {
float: right;
background: #aa0;
}
.child2 {
float: right;
background: #0aa;
}
可见,空 div 高度为0,位于父盒子的最下面,使父盒子重新撑起了应有的高度。
为什么要在最后加?倘若你在中间加,效果会是酱紫:

由于空 div 的左右都不允许浮动元素,那么它就会另起一段,导致盒子位置的效果就像 child2 清除右侧浮动一样, child2 跑到了 child1 下方。
2. 在父元素设置 overflow 属性
• 原理:设置 overflow:hidden 或 overflow:auto ,浏览器会自动检查浮动区域高度(才能知道父框的内容有无溢出)
• 优点:浏览器支持好
• 缺点:子元素若超出父元素尺寸会被隐藏,或者父元素出现滚动条
<div class="parent" style="overflow:hidden;"> <div class="child1">child1右浮动</div> <div class="child2" style="position:relative;top:10px;">child2右浮动</div> </div>

当设置 overflow:auto; 时,父元素会出现滚动条:

3.伪元素
• 原理:类似设置clear属性
• 优点:浏览器支持好,普遍
<div class="parent clearfix">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.clearfix{
zoom: 1; //zoom(IE专有属性)可解决ie6,ie7浮动问题
display: block;
}
.clearfix:after {
content: "."; //content: "";也可
visibility: hidden;
display: block;
height: 0;
clear: both;
}更多CSS问题的相关技术文章,请访问CSS问题教程栏目进行学习!
以上是清除浮动的css写法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!


