CSS基础选择器温故-1 - 怪诞咖啡
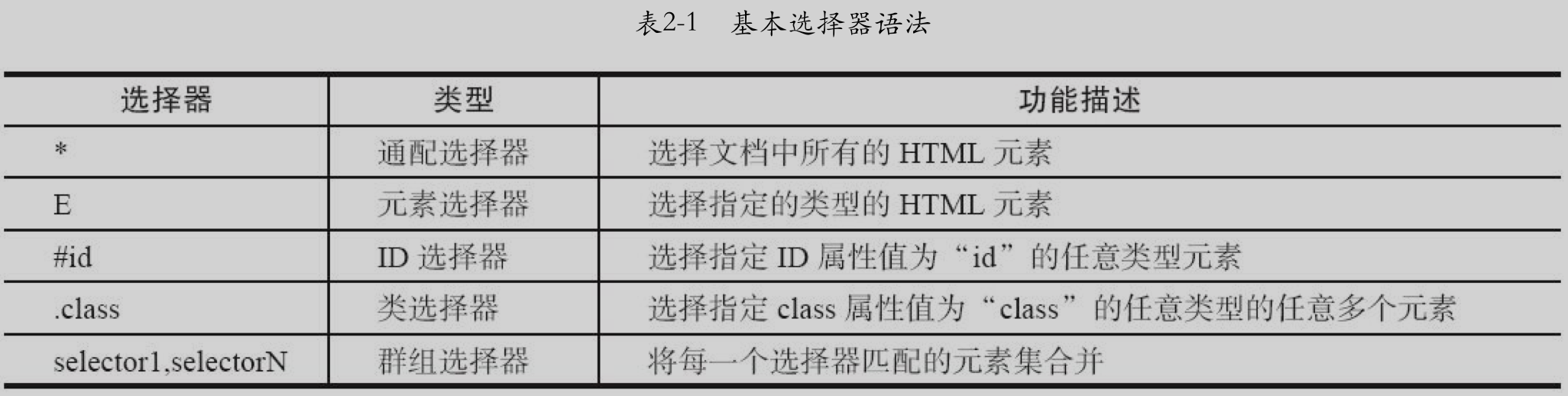
1.基本选择器语法

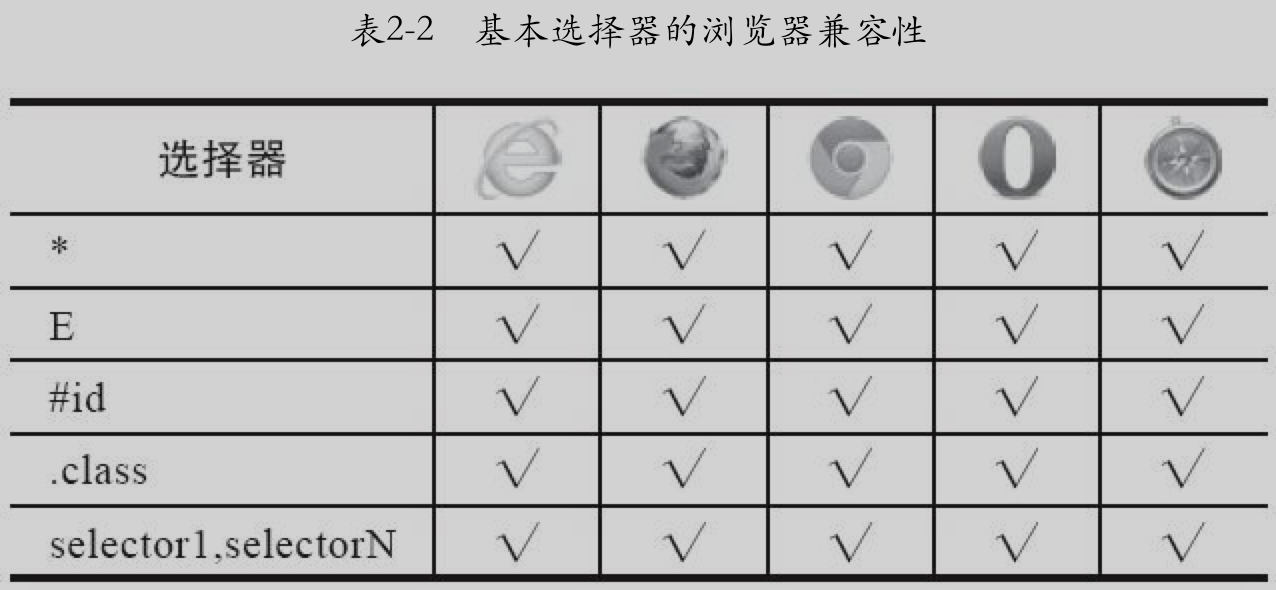
2.浏览器兼容性:浏览器对基本选择器都是一路绿灯通行,可以放心使用。

3.通配选择器:选择所有元素,也可以选择某个元素下的所有元素
(1)选择所有元素: *{margin: 0;padding: 0;}
(2)某个元素下的所有元素:.demo *{background: purple;}
4.ID选择器
(1)在使用ID选择器(#id)之前,需要在HTML文档中给对应的元素设置id属性并设置其值,才能找到对应的元素
eg:
(2)ID选择器具有唯一性,在一个页面id名只能有一个
(3)在CSS样式中使用id选择器,需要在id属性名前面加上【#】号
eg:#demo{color: purple;}
5.类选择器
(1)在HTML中给需要的元素定义class属性,并为其设置属性值
(2)类选择器在一个页面中可以有多个相同的类名,而ID选择器其id值在整个页面中是唯一的一个(类选择器的简单使用方法)
eg:.demo{color: purple;}
(3)类选择器的-多类选择器:通过两个或两个以上类选择器合并,来定义有别于一个类名的元素效果
eg:.demo1.demo2{color: purple;}(两个选择器之间没有空格,应紧密相连)
注:如果一个多类选择器包含的类名中,其中有一个不存在,这个选择器将无法找到匹配的元素
注:IE6选择器并不支持多类选择器,其将以末尾类名为准
(4)多类选择器扩展
【3】表示两种类选择器,思考:元素选择器、ID选择器、类名选择器,都是选择器,也就表示都可以互相进行组合
eg:div#demo{margin: 0;}
div.demo{margin: 0;}
.demo#demo{margin: 0;}
以后还会学习多种选择器,都可以进行这种组合使用,不过不建议组合过多。一是太复杂,可控性不好;二是完全没有这个必要,直接采用一个新的元素更好,并且没有兼容性问题(IE6不支持)
6.群组选择器
(1)群组选择器(selector1,selectorN)是将具有相同样式的元素分组在一起,每个选择器之间用逗号(,)隔开
(2)selector1,selector2,selector3,...,selectorN
(3)逗号(,)告诉浏览器,规则中包含多个不同的选择器,省去逗号就成了后代选择器(逗号成空格)或多类选择器(之间没有分隔)

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中注册VueRouter的必要性在开发Vue应用程序时,常常会遇到关于路由配置的问题。特�...






