ai的css属性面板在哪

下面给大家介绍的是AI的CSS属性面板在哪里怎么打开,喜欢的朋友可以一起来学习哦!
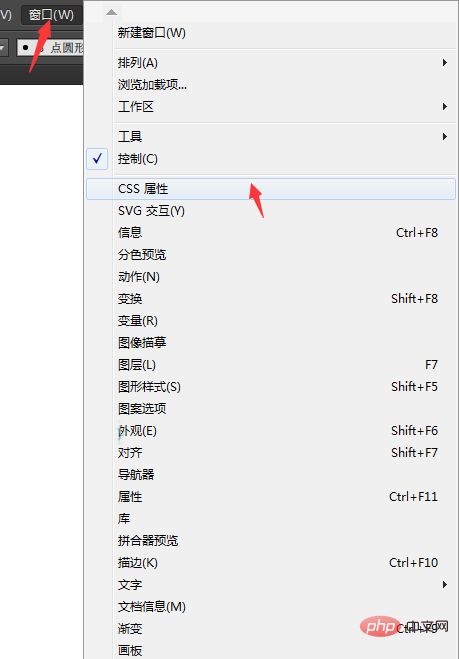
第1步、打开AICC软件,点击窗口菜单,在里面的CSS属性功能前打勾。

第2步、就可以弹出CSS属性面板了。

AI 快捷键大全
AI转曲线的快捷键 ctrl+shift+O
移动工具【V】
直接选取工具、组选取工具【A】
钢笔、添加锚点、删除锚点、改变路径角度【P】
添加锚点工具【+】
删除锚点工具【-】
文字、区域文字、路径文字、竖向文字、竖向区域文字、竖向路径文字【T】
椭圆、多边形、星形、螺旋形【L】
增加边数、倒角半径及螺旋圈数(在【L】、【M】状态下绘图)【↑】
减少边数、倒角半径及螺旋圈数(在【L】、【M】状态下绘图)【↓】
矩形、圆角矩形工具【M】
画笔工具【B】
铅笔、圆滑、抹除工具【N】
旋转、转动工具【R】
缩放、拉伸工具【S】
更多常见问题的相关技术文章,请访问常见问题栏目进行学习!
以上是ai的css属性面板在哪的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 docker使用yaml
Apr 15, 2025 am 07:21 AM
docker使用yaml
Apr 15, 2025 am 07:21 AM
YAML 被用于配置 Docker 的容器、映像和服务。要配置:对于容器,在 docker-compose.yml 中指定名称、镜像、端口和环境变量。对于映像,在 Dockerfile 中提供基础镜像、构建命令和默认命令。对于服务,在 docker-compose.service.yml 中设定名称、镜像、端口、卷和环境变量。
 在 visual studio code 中使用 c 吗
Apr 15, 2025 pm 08:03 PM
在 visual studio code 中使用 c 吗
Apr 15, 2025 pm 08:03 PM
在 VS Code 中编写 C 语言不仅可行,而且高效优雅。关键在于安装优秀的 C/C 扩展,它提供代码补全、语法高亮和调试等功能。VS Code 的调试功能可帮助你快速定位 bug,而 printf 输出是老式但有效的调试方法。此外,动态内存分配时应检查返回值并释放内存以防止内存泄漏,调试这些问题在 VS Code 中很方便。虽然 VS Code 无法直接帮助进行性能优化,但它提供了一个良好的开发环境,便于分析代码性能。良好的编程习惯、可读性和可维护性也至关重要。总之,VS Code 是一
 Docker使用了哪些底层技术?
Apr 15, 2025 am 07:09 AM
Docker使用了哪些底层技术?
Apr 15, 2025 am 07:09 AM
Docker 使用容器引擎、镜像格式、存储驱动程序、网络模型、容器编排工具、操作系统虚拟化和容器注册表等技术来支持其容器化功能,提供轻量级、可移植且自动化的应用程序部署和管理。
 vscode 可以运行 kotlin 吗
Apr 15, 2025 pm 06:57 PM
vscode 可以运行 kotlin 吗
Apr 15, 2025 pm 06:57 PM
在 VS Code 中运行 Kotlin 需要以下环境配置:Java Development Kit (JDK) 和 Kotlin 编译器Kotlin 相关插件(例如 Kotlin Language 和 Kotlin Extension for VS Code)创建 Kotlin 文件并运行代码进行测试,确保环境配置成功
 vscode 和 visual studio 哪个更好
Apr 15, 2025 pm 08:36 PM
vscode 和 visual studio 哪个更好
Apr 15, 2025 pm 08:36 PM
根据具体需求和项目规模,选择最适合的 IDE:大型项目(尤其是 C#、C )和复杂调试:Visual Studio,提供强大调试功能和对大型项目的完美支持。小型项目、快速原型开发、配置较低机器:VS Code,轻量级、启动速度快、资源占用低,并具有极高的扩展性。最终,通过尝试并体验 VS Code 和 Visual Studio,可找到最适合自己的解决方案。甚至可以考虑结合使用两者以获得最佳效果。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode 可以 html 预览吗
Apr 15, 2025 pm 06:36 PM
vscode 可以 html 预览吗
Apr 15, 2025 pm 06:36 PM
VS Code 可以进行 HTML 预览,有三种主要方法:使用 VS Code 内置浏览器预览功能,适用于简单页面快速查看。安装 Live Server 扩展,支持实时刷新和调试,适用于需要调试或实时更新的项目。直接在外部浏览器中打开 HTML 文件,可使用浏览器开发者工具进行高级调试,适用于需要深入调试的复杂项目。





