第 15 章 CSS 文本样式[上] - 水之原
学习要点:
1.字体总汇
2.字体设置
3.Web 字体
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小、样式以及文本的方位。
一.字体总汇
本节课,我们重点了解一下 CSS 文本样式中字体的一些设置方法,样式表如下:
|
属性名 |
说明 |
CSS 版本 |
|
font-size |
设置字体的大小 |
1 |
|
font-variant |
设置英文字体是否转换为小型大写 |
1 |
|
font-style |
设置字体是否倾斜 |
1 |
|
font-weight |
设置字体是否加粗 |
1 |
|
font-family |
设置 font 字体 |
1 |
|
font |
设置字体样式复合写法 |
1 ~ 2 |
|
@font-face |
设置 Web 字体 |
3 |
二.字体设置
我们可以通过 CSS 文本样式来修改字体的大小、样式以及形态。
1.font-size
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;
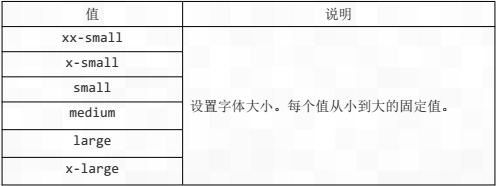
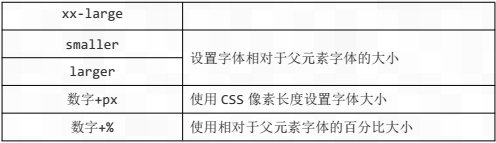
}解释:设置文本的大小。属性值如下表:


//先设置父元素字体大小
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;
}
//再设置相对小一些
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> smaller</span>;
}
2.font-variant
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-variant</span>:<span style="color: #0000ff;"> small-caps</span>;
}解释:设置字体是否以小型大写字母显示。
|
值 |
说明 |
|
normal |
表示如果以小型大写状态,让它恢复小写状态。 |
|
small-caps |
让小写字母以小型大写字母显示。 |
//先让父元素设置小型大写
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
font-variant</span>:<span style="color: #0000ff;"> small-caps</span>;
}
//让子元素设置恢复小写
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
font-variant</span>:<span style="color: #0000ff;"> normal</span>;
}
3.font-style
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> italic</span>;
}解释:设置字体是否倾斜。
|
值 |
说明 |
|
normal |
表示让倾斜状态恢复到正常状态。 |
|
italic |
表示使用斜体。 |
|
oblique |
表示让文字倾斜。区别在没有斜体时使用。 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bold</span>;
}解释:设置字体是否加粗。
|
值 |
说明 |
|
normal |
表示让加粗的字体恢复正常。 |
|
bold |
粗体 |
|
bolder |
更粗的字体 |
|
lighter |
轻细的字体 |
|
100 ~ 900 之间的数字 |
600 及之后是加粗,之前不加粗 |
在目前计算机和浏览器显示中,只有 bold 加粗,其他更粗更细,目前体现不出来。
5.font-family
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> 微软雅黑</span>;
}解释:使用指定字体名称。这里使用的字体是浏览者系统的字体。有时为了兼容很多浏览者系统的字体,可以做几个后备字体。
//备用字体
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> 楷体,微软雅黑,宋体</span>;
}
6.font
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> 50px 楷体</span>;
}解释:字体设置简写组合方式。格式如下:[是否倾斜|是否加粗|是否转小型大写] 字体大小 字体名称;
三.Web 字体
虽说可以通过备用字体来解决用户端字体缺失问题,但终究用户体验不好,且不一定备用字体所有用户都安装了。所以,现在 CSS 提供了 Web 字体,也就是服务器端字体。
//服务器提供字体
<span style="color: #800000;">@font-face </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> abc</span>;<span style="color: #ff0000;">
src</span>:<span style="color: #0000ff;"> url('BrushScriptStd.otf')</span>;
}<span style="color: #800000;">
p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> abc</span>;
}<span style="color: #800000;"><br></span>英文字体文件比较小,而中文则很大。所以,中文如果想用特殊字体可以使用图片。大面积使用特殊中文字体,就不太建议了。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存,这玩意儿,说简单也简单,说复杂也够你喝一壶的。你辛辛苦苦更新了公众号文章,结果用户打开还是老版本,这滋味,谁受得了?这篇文章,咱就来扒一扒这背后的弯弯绕绕,以及如何优雅地解决这个问题。读完之后,你就能轻松应对各种缓存难题,让你的用户始终体验到最新鲜的内容。先说点基础的。网页缓存,说白了就是浏览器或者服务器为了提高访问速度,把一些静态资源(比如图片、CSS、JS)或者页面内容存储起来。下次访问时,直接从缓存里取,不用再重新下载,速度自然快。但这玩意儿,也是个双刃剑。新版本上线,
 如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
本文展示了使用CSS为网页中添加有效的PNG边框。 它认为,与JavaScript或库相比,CSS提供了出色的性能,详细介绍了如何调整边界宽度,样式和颜色以获得微妙或突出的效果
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit







