详解Bootstrap缩略图组件及警示框组件 - 洛水三千
缩略图组件
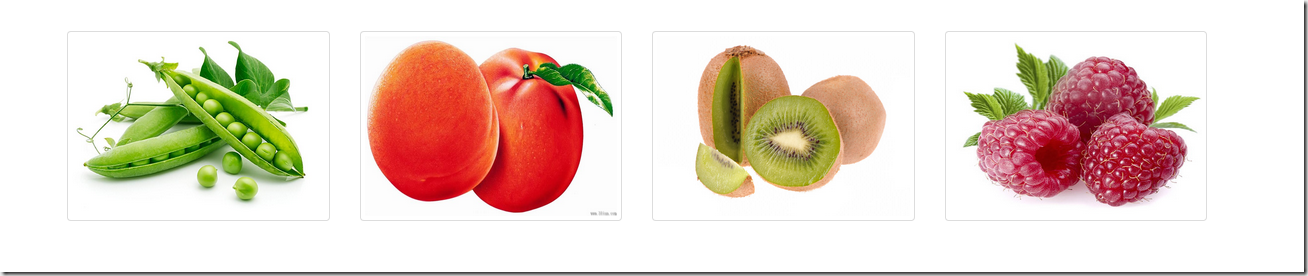
缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有标题、描述内容、按钮等信息。bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合bootstrap的网格系统来实现。下面是bootstrap缩略图组件不同版本的源码文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
实现原理:
布局的实现主要依靠于bootstrap框架的网格系统,下面是缩略图对应的样式
<span style="color: #800000">.thumbnail </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.42857143</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;
}<span style="color: #800000">
.thumbnail > img,
.thumbnail a > img </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active </span>{<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}<span style="color: #800000">
.thumbnail .caption </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 9px</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}来看一个例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span> <span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
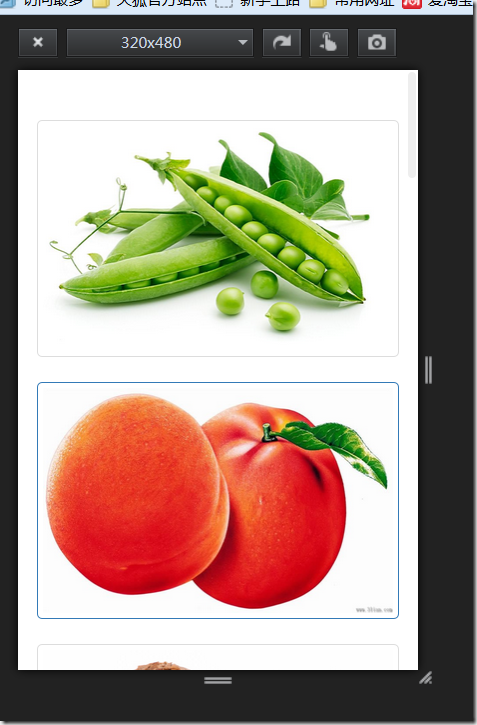
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
可以用火狐响应式设计视图查看
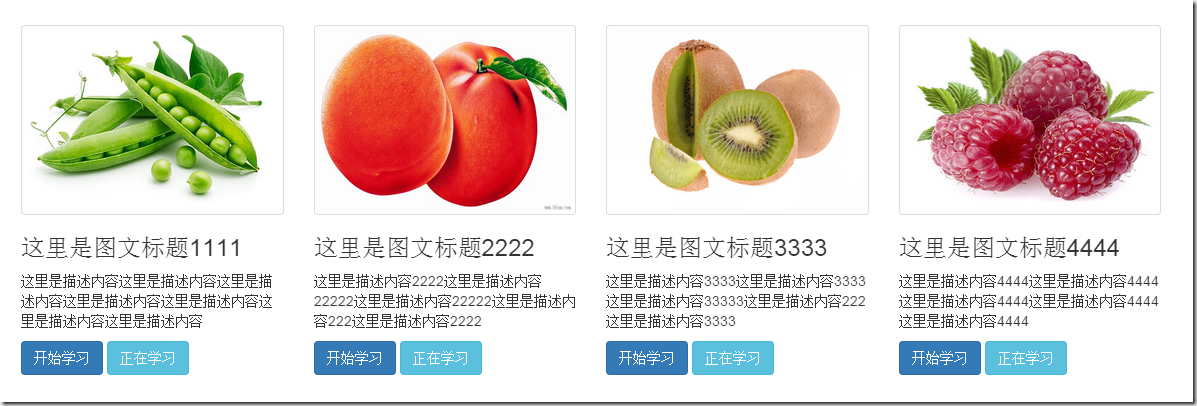
在仅有缩略图的基础上,添加一个类名为.caption的div容器,在这个容器中放置其他内容,如:标题,文本描述,按钮等
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题1111<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题2222<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题3333<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题4444<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
警示框组件
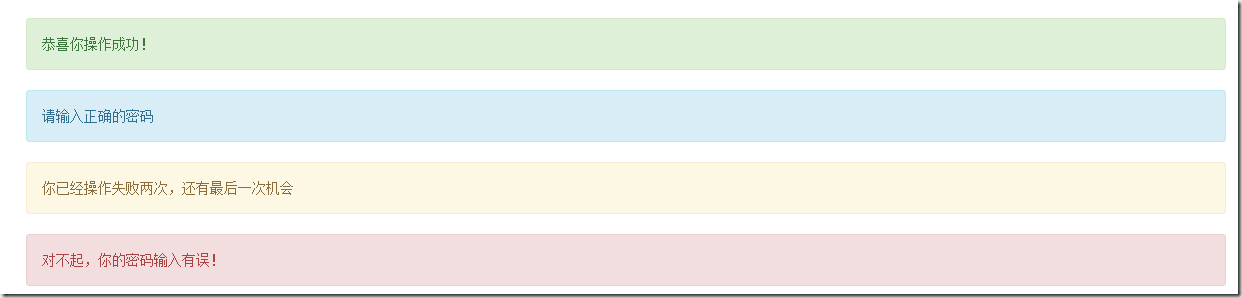
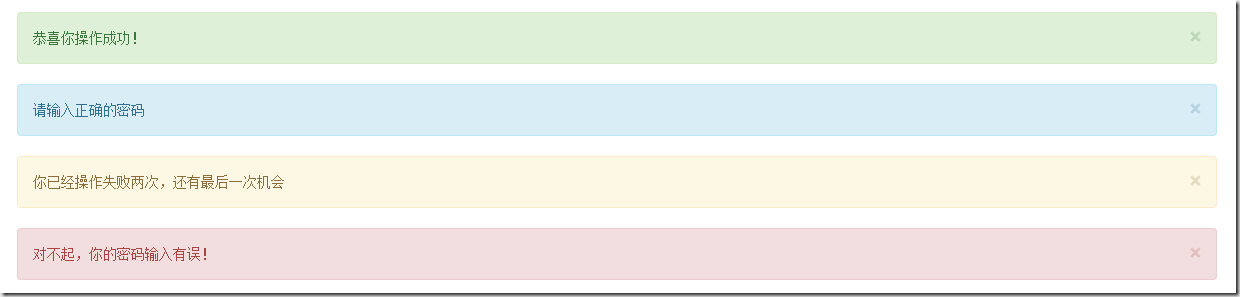
bootstrap框架通过.alert样式来实现警示框效果,在默认情况下,bootstrap提供了四种不同的警示框效果:
1、成功警示框:提示用户操作成功,在.alert的基础上追加.alert-success样式;
2、信息警告框:给用户提供提示信息,在.alert的基础上追加.alert-info样式;
3、警告警示框:提供警告信息,在.alert的基础上追加.alert-warning样式;
4、错误警示框:提示用户操作错误,在.alert的基础上追加.alert-danger样式;
其中,.alert样式主要设置了警示框的背景色、边框,圆角,文字颜色,此外还对h4、p、ul及.alert-link做了样式上的处理,下面是css源码:
<span style="color: #800000">.alert </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid transparent</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.alert h4 </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}<span style="color: #800000">
.alert > p,
.alert > ul </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;
}<span style="color: #800000">
.alert > p + p </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">.alert-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #d6e9c6</span>;
}<span style="color: #800000">
.alert-success hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #c9e2b3</span>;
}<span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #31708f</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d9edf7</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #bce8f1</span>;
}<span style="color: #800000">
.alert-info hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #a6e1ec</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #8a6d3b</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fcf8e3</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #faebcc</span>;
}<span style="color: #800000">
.alert-warning hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #f7e1b5</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #a94442</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f2dede</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #ebccd1</span>;
}<span style="color: #800000">
.alert-danger hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #e4b9c0</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例如:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>恭喜你操作成功!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>请输入正确的密码<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>你已经操作失败两次,还有最后一次机会<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>对不起,你的密码输入有误!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span>
可关闭的警示框
1、在默认的警示框的容器上追加一个.alert-dismissable类名
2、在button标签中添加.close,实现警告框的关闭按钮
3、确保关闭按钮元素上设置了自定义属性data-dismiss=”alert“(关闭警示框需要通过js来检测该属性,从而控制警示框的关闭)
例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
恭喜你操作成功!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info alert-dismissable"</span><span style="color: #ff0000">role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
请输入正确的密码
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
你已经操作失败两次,还有最后一次机会
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
对不起,你的密码输入有误!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
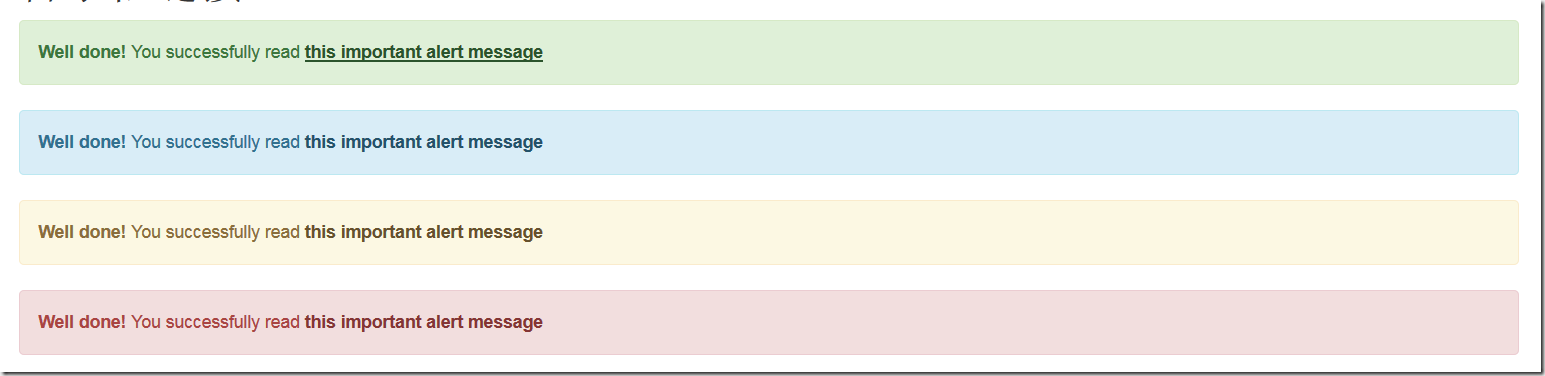
警示框的链接
有时候需要在警示框中加入链接,告诉用户跳转到新的页面,bootstrap框架中对警示框的链接做了高亮处理。给警告框加的链接添加一个为.alert-link的类名,下面是alert-link的css样式
<span style="color: #800000">.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}
<span style="color: #008000">/*</span><span style="color: #008000">不同类型警示框中链接的文本颜色</span><span style="color: #008000">*/</span><span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...