layui怎么设置复选框

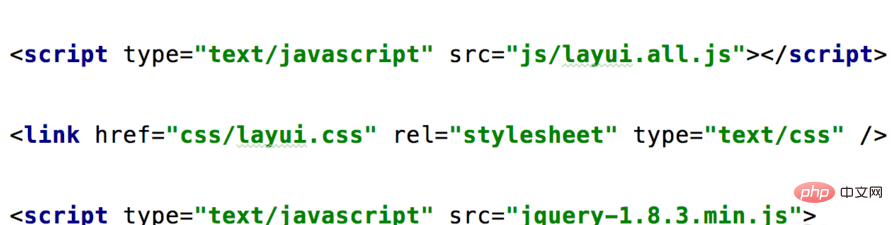
首先需要引入layui的js脚本文件,和css样式文件。需要使用jquery的,也引入对应文件。

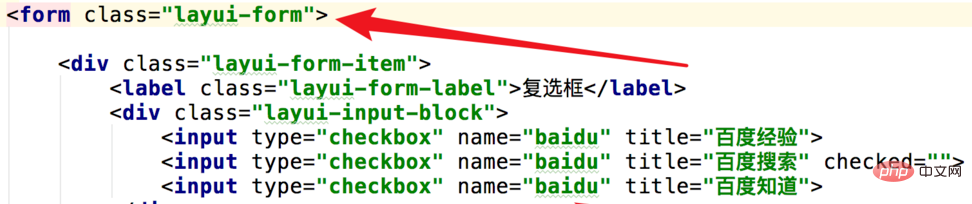
html里,我们写上对应的复选框控件,就是平时常用的checkbox。但这里需要注意的是checkbox要加一个title值,而且控件要放在样式为layui-form的form表单里。

在页面加载完函数ready里,(这里使用jquery的),我们要引入layui的form组件,然后调用render方法。

就这样,基本上就行了,并没有太多复杂的东西。运行页面,可以看到漂亮的复选框就呈现了。

相关推荐:《layui框架教程》
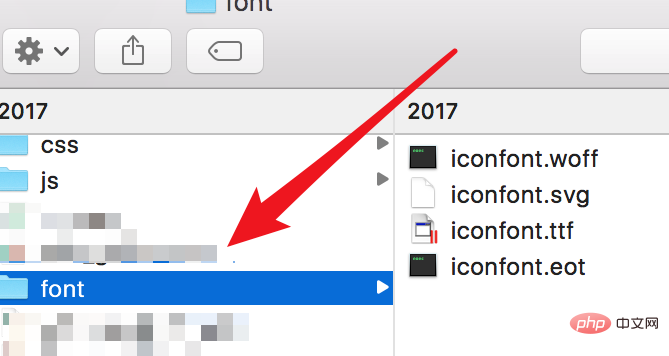
但看到上面的图片,好象有点图片没有正常呈现出来?其实这是由于layui自定义的字体没有正常加载导致的,我们需要把layui里的字体复制到自己的站点上,把整个font文件夹放到和css,js同一层的目录里就行了。

重新刷新页面,就可以看到一个很漂亮的复选框了。

点击第一个复选框,就可以看到选中状态了。

以上是layui怎么设置复选框的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
即使在“请勿打扰”模式下接听电话也可能是一种非常烦人的体验。顾名思义,请勿打扰模式可关闭来自邮件、消息等的所有来电通知和警报。您可以按照这些解决方案集进行修复。修复1–启用对焦模式在手机上启用对焦模式。步骤1–从顶部向下滑动以访问控制中心。步骤2–接下来,在手机上启用“对焦模式”。专注模式可在手机上启用“请勿打扰”模式。它不会让您的手机上出现任何来电提醒。修复2–更改对焦模式设置如果对焦模式设置中存在一些问题,则应进行修复。步骤1–打开您的iPhone设置窗口。步骤2–接下来,打开“对焦”模式设
 大麦怎么设置抢票倒计时
Apr 01, 2024 pm 07:01 PM
大麦怎么设置抢票倒计时
Apr 01, 2024 pm 07:01 PM
大麦网购票时,为了确保能够准确掌握购票时间,用户可以设置一个悬浮时钟来进行抢票,详细的设置方法就在下文中,让我们一起学习下吧。大麦绑定悬浮时钟方法1.在手机中点击打开悬浮时钟app进入界面后,在设置秒杀提查的位置点击,如下图所示位置:2.来到新增记录的页面后,把在大麦网中复制的买票链接页面复制进去。3.接下来在下方设置好秒杀时间和通知时间,打开【保存到日历】后面的开关按钮,并在下方点击【保存】。4.点击开启【倒计时】,如下图所示:5.到提醒时间时在下方点击【开始画中画】的按钮。6.当购票时间到时
 抖音播放自动关闭怎么设置?播放过程自动退出什么原因?
Apr 01, 2024 pm 12:06 PM
抖音播放自动关闭怎么设置?播放过程自动退出什么原因?
Apr 01, 2024 pm 12:06 PM
抖音作为当今最受欢迎的短视频平台之一,用户在享受短视频带来的乐趣时,也希望能够更好地控制自己的时间。最近,有用户反映抖音播放过程中会自动关闭,这让他们感到非常困扰。一、抖音播放自动关闭怎么设置?1.检查抖音版本请确保您使用的抖音版本是最新的。抖音会定期更新,修复已知问题。如果您的抖音版本过旧,可能会出现自动关闭的问题。您可以在应用商店检查并更新抖音。2.检查手机系统版本抖音播放自动关闭也可能与手机系统版本有关。请确保您的手机系统版本是最新的。如果手机系统版本过旧,可能会导致抖音运行不稳定。您可以
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。






