layui列表怎么取input框的值
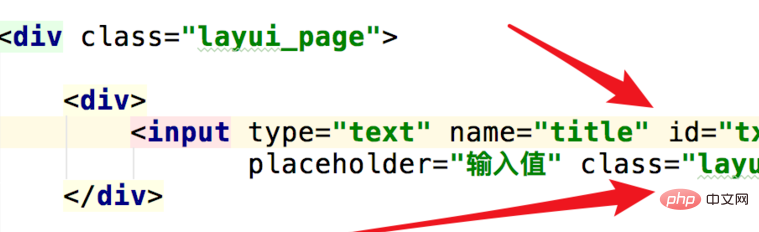
我们先创建一个input,样式名就为layui-input。然后关键为其添加一个id值。

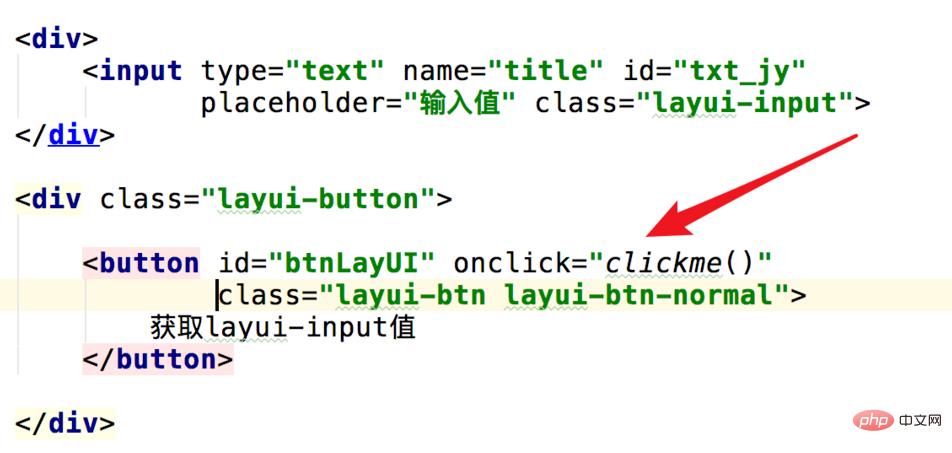
接着添加一个按钮,有一个onclick事件,用来触发获取值。

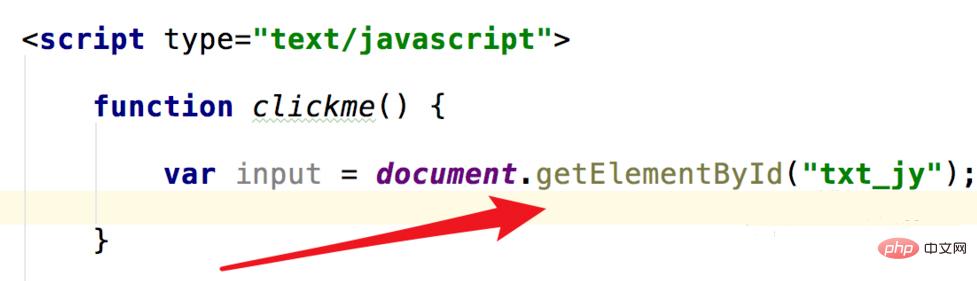
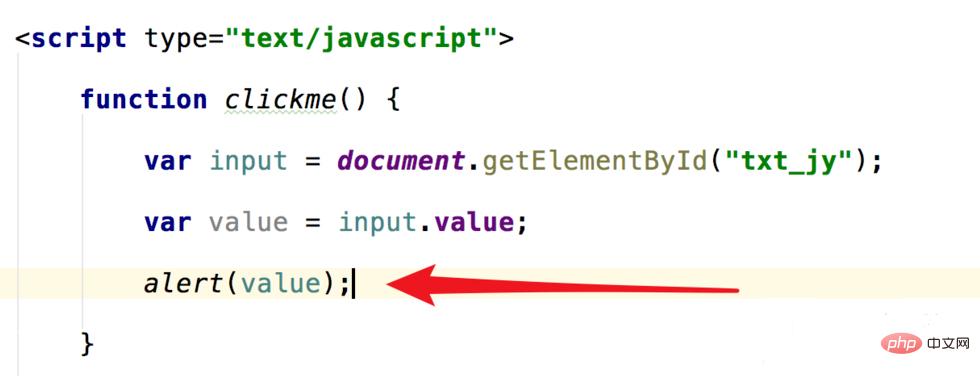
在脚本代码里,定义一个函数,就是按钮点击后触发的。
我们可以使用document.getElementById来获取输入框,参数就是输入框的id值。

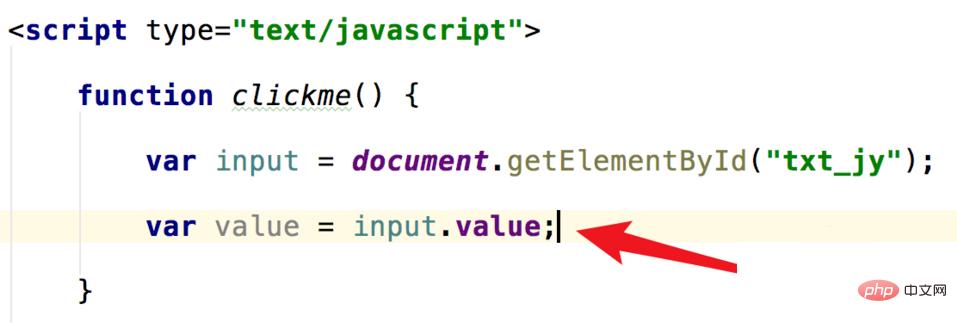
输入框获取到后,就可以使用它的value属性来获取输入框的值了。代码:input.value

相关推荐:《layui框架教程》
然后使用简单的alert方法来弹出获取到的值。

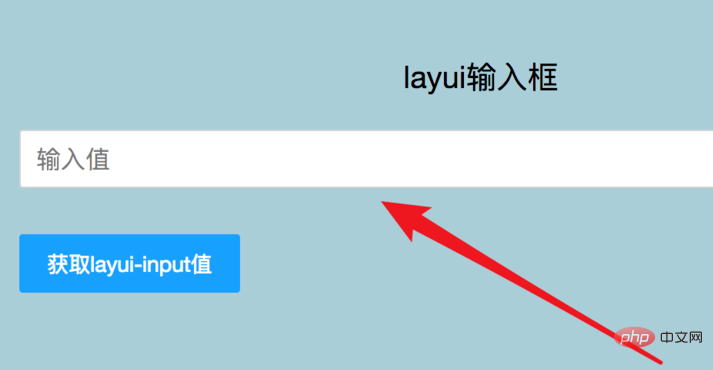
打开页面,可以看到输入框和按钮。

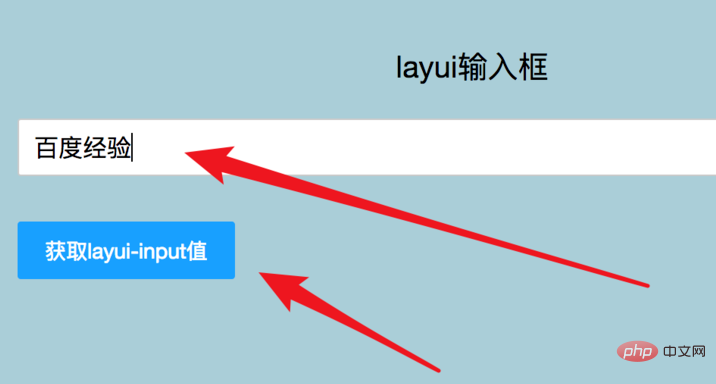
在输入框里输入值,然后点击下方的按钮。

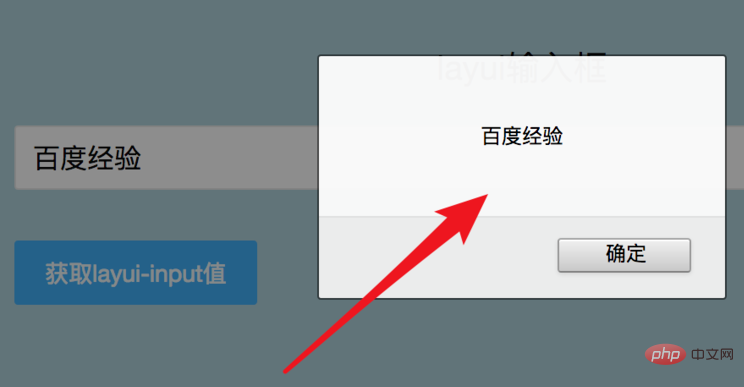
点击后,我们可以看到成功获取到这个输入框的值了。

以上是layui列表怎么取input框的值的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 创建杂货清单的方法:使用 iPhone 的'提醒事项”App
Dec 01, 2023 pm 03:37 PM
创建杂货清单的方法:使用 iPhone 的'提醒事项”App
Dec 01, 2023 pm 03:37 PM
在iOS17中,Apple在提醒应用程序中添加了一个方便的小列表功能,以便在您外出购买杂货时为您提供帮助。继续阅读以了解如何使用它并缩短您的商店之旅。当您使用新的“杂货”列表类型(在美国以外名为“购物”)创建列表时,您可以输入各种食品和杂物,并按类别自动组织它们。该组织使您在杂货店或外出购物时更容易找到您需要的东西。提醒中可用的类别类型包括农产品、面包和谷物、冷冻食品、零食和糖果、肉类、乳制品、鸡蛋和奶酪、烘焙食品、烘焙食品、家居用品、个人护理和健康以及葡萄酒、啤酒和烈酒。以下是在iOS17中创
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 无法显示win7无线网络列表
Dec 22, 2023 am 08:07 AM
无法显示win7无线网络列表
Dec 22, 2023 am 08:07 AM
为了方便很多人移动办公,很多笔记本都带有无线网的功能,但有些人的电脑上无法显示WiFi列表,现在就给大家带来win7系统下遇到这种问题的处理方法,一起来看一下吧。win7无线网络列表显示不出来1、右键你电脑右下角的网络图标,选择“打开网络和共享中心”,打开后再点击左边的“更改适配器设置”2、打开后鼠标右键选择无线网络适配器,选择“诊断”3、等待诊断,如果系统诊断出问题那就修复它。4、修复完成之后,就可以看到WiFi列表了。
 layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是一个前端UI框架,它提供了丰富的UI组件、工具和功能,帮助开发人员快速构建现代化、响应式和交互式Web应用程序,特点包括:灵活轻量、模块化设计、丰富的组件、强大的工具和易于定制。它广泛应用于各种Web应用程序的开发中,包括管理系统、电商平台、内容管理系统、社交网络和移动端应用。






