layui如何使用按钮事件

首先我们创建一个layui的按钮。

要使用按钮事件,我们可以直接添加一个onclick属性就行了,并为其添加调用的函数,clickme。

定义函数clickme就行了。代码如图。

运行页面,可以看到一个按钮,点击这个按钮。

相关推荐:《layui框架教程》
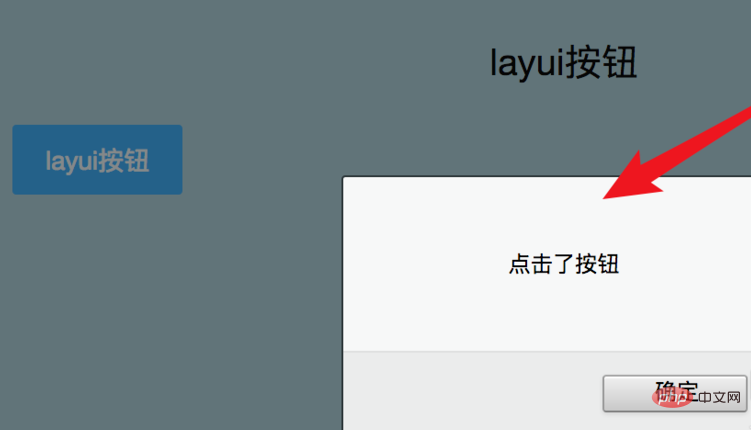
点击后,就可以触发点击事件了,运行了我们函数里的弹出窗口的代码。

除了可以直接添加onclick事添加事件外,我们还可以使用jquery来为按钮注册事件。
先把onclick去掉,再为按钮添加一个id。
(需要先引入jquery文件。


使用jquery来注册事件,并写上事件函数。

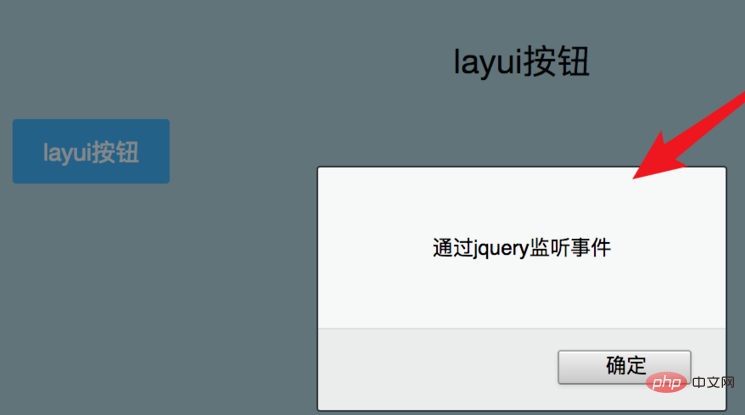
再次运行页面,点击按钮,可以看到,也能同样触发点击事件。

以上是layui如何使用按钮事件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Layui的旋转木载模块来创建图像滑块?
Mar 18, 2025 pm 12:58 PM
如何使用Layui的旋转木载模块来创建图像滑块?
Mar 18, 2025 pm 12:58 PM
该文章指导使用Layui的Carousel模块用于图像滑块,详细介绍设置的步骤,自定义选项,实现自动播放和导航以及性能优化策略。
 如何使用Layui的图层模块来创建模态窗口和对话框?
Mar 18, 2025 pm 12:46 PM
如何使用Layui的图层模块来创建模态窗口和对话框?
Mar 18, 2025 pm 12:46 PM
本文介绍了如何使用Layui的图层模块创建模态窗口和对话框,详细设置,类型,自定义和常见的陷阱要避免。
 如何将Layui的上传模块配置为限制文件类型和尺寸?
Mar 18, 2025 pm 12:57 PM
如何将Layui的上传模块配置为限制文件类型和尺寸?
Mar 18, 2025 pm 12:57 PM
本文讨论了使用Accept,Exts和Size属性来限制Layui的上传模块,以限制文件类型和尺寸,并自定义错误消息以违反。
 如何自定义Layui旋转木制模块的外观和行为?
Mar 18, 2025 pm 12:59 PM
如何自定义Layui旋转木制模块的外观和行为?
Mar 18, 2025 pm 12:59 PM
本文讨论了自定义Layui的Carousel模块,重点介绍了外观和行为的CSS和JavaScript修改,包括过渡效果,自动播放设置以及添加自定义导航控件。
 如何使用Layui的元素模块来创建选项卡,手风琴和进度条?
Mar 18, 2025 pm 01:00 PM
如何使用Layui的元素模块来创建选项卡,手风琴和进度条?
Mar 18, 2025 pm 01:00 PM
本文详细介绍了如何使用Layui的元素模块来创建和自定义UI元素,例如选项卡,手风琴和进度条,突出显示HTML结构,初始化和常见的陷阱,以避免。







