wordpress怎么制作菜单

wordpress制作菜单具体步骤:
首先,登录我们的wordpress网站后台。

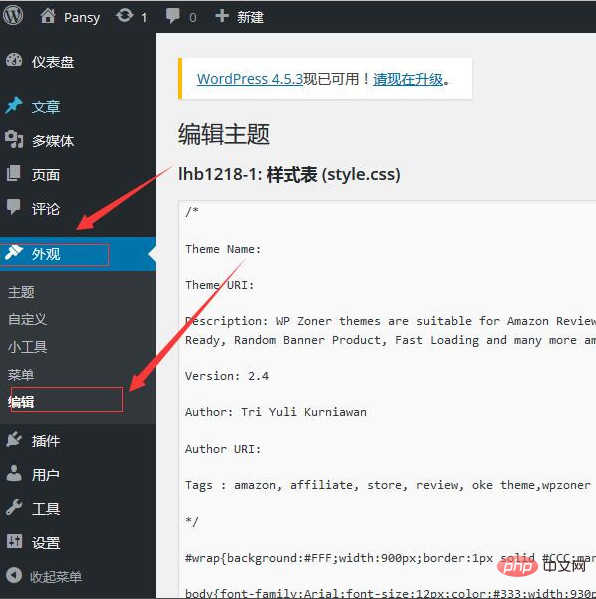
在后台中找到我们的外观,点击进入编辑界面。

相关推荐:《WordPress教程》
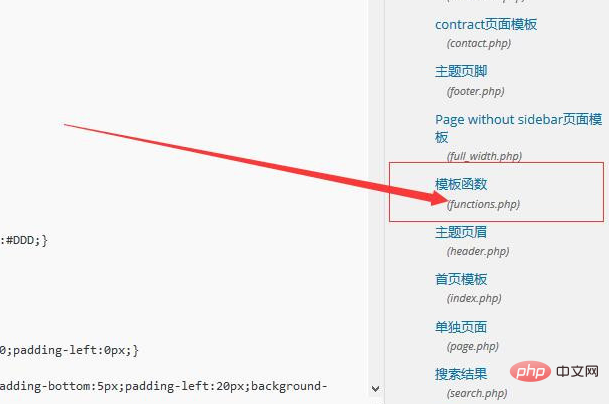
在编辑界面找到functions.php文件,点击打开。

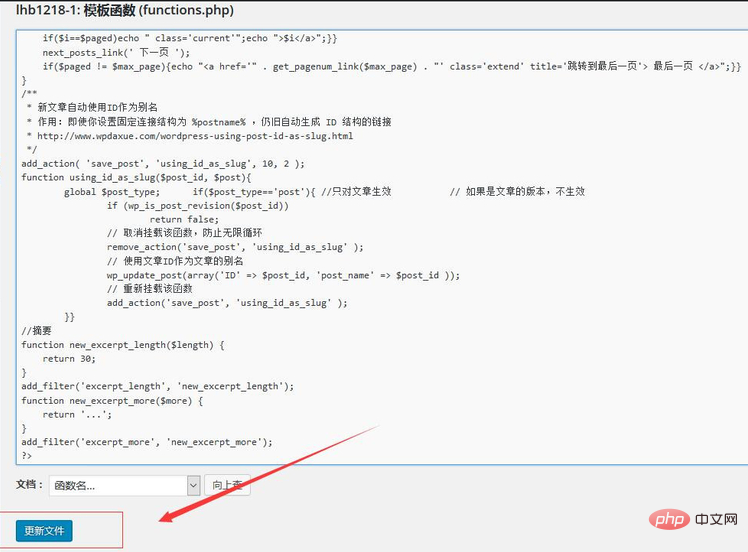
在functions.php编辑页面的 之间添加如下代码:
if (function_exists('register_nav_menus'))
{
register_nav_menus(array( //主键key调用nav时使用,值value为后台菜单显示名称
'primary' => 'Primary Navigation'
));
}然后点击更新文件

现在我们的外观下面就出现了菜单栏目,点击进去设置菜单。

点击创建菜单,然后选择加入菜单的项目,然后点击保存菜单,
现在我们的菜单设置好了,该如何调用呢,在需要调用菜单的地方,加入下面代码
<div id="menu"><?php wp_nav_menu(array( 'theme_location' => 'primary',//register_nav_menus()中指定的主键key,跟后台的菜单相对应 'container'=> 'ul',//指定导航菜单的最外层包裹元素,可取值为 div 和 nav ; 若不需要该包裹元素可设置其值为false 即可 'container_class' => 'nav-menu', 'container_id'=> '', 'menu_id'=>'dropdownmenu', //菜单ul标签id 'menu_class' => '' )); ?></div> 然后就完成菜单的调用了
注意事项
wordpress的自定义菜单建议使用页面或者分类
以上是wordpress怎么制作菜单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件选择至关重要。可考虑以下类型:基于 .htaccess:高效,但操作复杂;数据库操作:灵活,但效率较低;基于防火墙:安全性能高,但配置复杂;自行编写:最高控制权,但需要更多技术水平。
 wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress网站账号登录
Apr 20, 2025 am 09:06 AM
wordpress网站账号登录
Apr 20, 2025 am 09:06 AM
登录 WordPress 网站账号的步骤:访问登录页面:输入网站网址加上 "/wp-login.php"。输入用户名和密码。点击“登录”。验证两步验证(可选)。成功登录后,您将看到网站仪表盘。
 wordpress出现错误怎么办
Apr 20, 2025 am 11:57 AM
wordpress出现错误怎么办
Apr 20, 2025 am 11:57 AM
WordPress 错误解决指南:500 内部服务器错误:禁用插件或检查服务器错误日志。404 未找到页面:检查 permalink 并确保页面链接正确。白屏死机:增加服务器 PHP 内存限制。数据库连接错误:检查数据库服务器状态和 WordPress 配置。其他技巧:启用调试模式、检查错误日志和寻求支持。预防错误:定期更新 WordPress、仅安装必要插件、定期备份网站和优化网站性能。
 wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
更换 WordPress 主题头部图片的分步指南:登录 WordPress 仪表盘,导航至“外观”>“主题”。选择要编辑的主题,然后单击“自定义”。打开“主题选项”面板并寻找“网站标头”或“头部图片”选项。单击“选择图像”按钮并上传新的头部图片。裁剪图像并单击“保存并裁剪”。单击“保存并发布”按钮以更新更改。
 wordpress评论怎么显示
Apr 20, 2025 pm 12:06 PM
wordpress评论怎么显示
Apr 20, 2025 pm 12:06 PM
WordPress 网站中启用评论功能:1. 登录管理面板,转到 "设置"-"讨论",勾选 "允许评论";2. 选择显示评论的位置;3. 自定义评论表单;4. 管理评论,批准、拒绝或删除;5. 使用 <?php comments_template(); ?> 标签显示评论;6. 启用嵌套评论;7. 调整评论外形;8. 使用插件和验证码防止垃圾评论;9. 鼓励用户使用 Gravatar 头像;10. 创建评论指
 wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
WordPress 编辑日期可以通过三种方法取消:1. 安装 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代码;3. 手动编辑 wp_posts 表中的 post_modified 列。






