wordpress如何进行仿站

WordPress仿站:
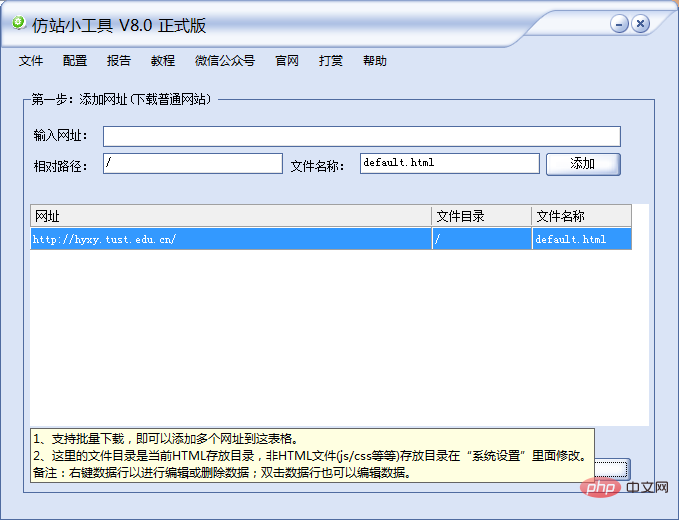
1、目标网站的抓取,使用仿站小工具8.0.2挺好用的,能够尽可能多的将整个网站抓取下来。

将文件保存到wp-content/tust。保存的首页default.html和其他的文件目录如下:

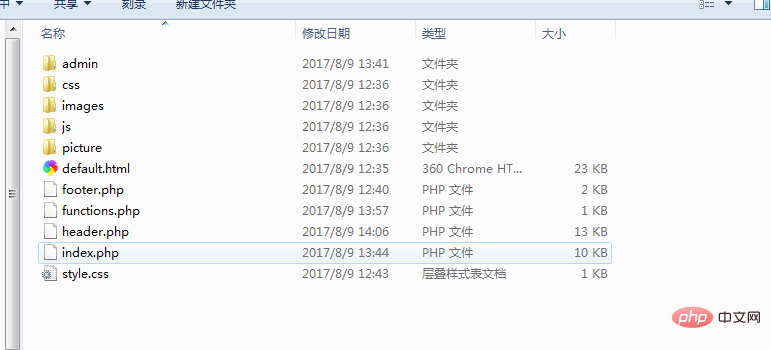
然后建立标准的wp文件。如下图所示:

将default.html分割到header.php, index.php, footer.php
header.php 包含body再内的导航栏,等下还会贴出修改后的代码。
index.php 包含主体部分,要引用header.php 和 footer.php。
footer.php 包含最后的版权等信息。
2、修改header.php中的链接使首页正常。其中常用的模板函数:
基本条件判断函数:
is_home():是否为主页
is_single():是否为内容页 (Post)
is_page():是否为内容页 (Page)
is_category():是否为 Category/Archive 页
is_tag():是否为标签 (Tag) 存档页
is_date():是否为指定日期存档页
is_year():是否为指定年份存档页
is_month():是否为指定月份存档页
is_day():是否为指定日存档页
is_time():是否为指定时间存档页
is_archive():是否为存档页
is_search():是否为搜索结果页
is_404():是否为 "HTTP 404: Not Found" 错误页
is_paged():主页 /Category/Archive 页是否以多页显示
Header 部分常用到的 PHP 函数:
:博客名称 (Title)
:CSS 文件路径
:PingBack URL
:模板文件路径
:WordPress 版本
:Atom URL
:RSS 2.o URL
:博客 URL
:博客网页 HTML 类型
:博客网页编码
:博客描述
:特定内容页 (Post/Page) 的标题
模板常用的 PHP 函数及命令:
:调用 Header 模板
:调用 Sidebar 模板
:调用 Footer 模板
:显示内容 (Post/Page)
:检查是否存在 Post/Page
:如果存在Post/Page则予以显示
:While 结束
:If 结束
:显示时间,时间格式由"字符串"参数决定,具体参考 PHP 手册
:正文中的留言链接,如果使用 comments_popup_script(); 则新窗口打开链接
:内容页 (Post/Page) 标题
:内容页 (Post/Page) URL
:特定内容页 (Post/Page) 所属 Category
:作者
:特定内容页 (Post/Page) ID
:如果用户已登录并具有权限,显示编辑链接
:显示 Blogroll 中的链接
:调用留言/回复模板
:显示 Page 列表
:显示 Categories 列表
:下一篇文章链接
:上一篇文章链接
:日历
:显示内容存档
:导航,显示上一篇/下一篇文章链接
:嵌入其他文件,可为定制的模板或其他类型文件
与模板相关的其他函数:
:输出相应信息
:显示注册链接
:显示登录/注销链接
:将当前内容分页
:将当前内容截断,以不在主页/目录页显示全部内容
:网页加载时间(秒)
:网页加载查询量
将模板中的css,js,图片的链接都换成上面的函数
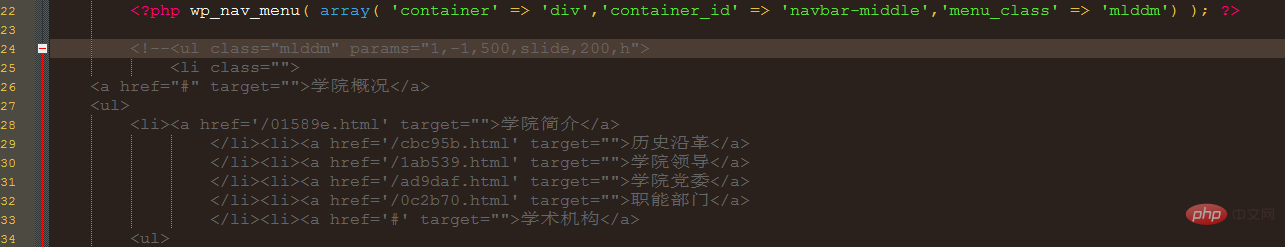
3、页面显示正常时,进行导航栏的修改。
其中导航栏设置时,修改原始代码:

使用wp_nav_menu进行代替,菜单导航的代码,如图下注释的部分,将所有的菜单都进行注释。其中代换时,遵循下面的参数。
<?php wp_nav_menu( array( 'theme_location' => '' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '<ul id="%1$s">%3$s</ul>', 'depth' => 0,////显示的菜单层数,默认0,0是显示所有层 'walker' => ''// //调用一个对象定义显示导航菜单 )); ?>
其中首页header.php修改完成后,大致如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo('charset'); ?>" />
<title>天津科技大学海洋与环境学院</title>
<meta name="keywords" content="天津科技大学海洋与环境学院" />
<meta name="description" content="<?php bloginfo('description'); ?>" />
<link rel="shortcut icon" type="image/ico" href="<?php echo get_option(' wpd_logo '); ?>" />
<link href="<?php bloginfo('template_url'); ?>/css/reset-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/fonts-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/grids-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/common.css" rel="stylesheet" type="text/css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<!--[if lt IE 7]>
<script src="js/ie7.js"></script>
<![endif]-->
<script type="text/javascript" src="js/iepngfix_tilebg.js"></script>
<link href="<?php bloginfo('template_url'); ?>/css/index.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/frame-top-link.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/mainmenu.css" />
<link href="<?php bloginfo('template_url'); ?>/css/jqueryslidemenu.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/bigpic.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/modulelist.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/pager.css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery.slidemenu.js" type="text/javascript"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/xmosaic.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/kandytabs.pack.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/custom.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/footer.css" />
<style>
.tag_description
{
float: left;
margin-top:7px;
padding-bottom:5px;
list-style:none;
}
.tag_description a
{
font-size: 12px;
text-indent: 24px;
}
.tag_description p
{
font-family:"宋体",Verdana, Lucida, Arial, Helvetica;
color: #666666;
float:right;
width:220px;
line-height:24px;
font-size: 12px;
text-indent: 24px;
text-align:justify;
margin-top:0px;
text-justify:inter-ideograph;
}
#AcadeInfoList
{
position:relative;
top:-20px;
}
#AcadeInfo_spliter
{
position:relative;
top:10px;
}
#AcadeInfoList:nth-of-type(n)
{
position:relative;
top:0px;
}
#AcadeInfo_spliter:nth-of-type(n)
{
position:relative;
top:30px;
}
.tag_title{
line-height:24px;
background-position-x: 0%;
background-position-y: -540px;
background-repeat: no-repeat;
overflow-x: hidden;
width:370px;
}
.tag_title a{color: #666666; font-size:12px; margin-left:0px; padding-left:5px; }
</style>
</head>
<body>
<div id="frame-top">
<div id="frame-top-warpper">
<div class="frame-top-link">
<ul>
<li class="first"><a target="" href="/">学院首页</a></li><li class=""><a target="" href="/7db3dc.html">联系我们</a></li><li class=""><a target="_blank" href="/admin.html">管理员入口</a></li> </ul>
</div>
<div id="frame-top-logo">
<table>
<tr>
<td style="vertical-align:top">
<a href="/" title="天津科技大学海洋与环境学院">
<img src="<?php bloginfo('template_url'); ?>/picture/2015-09-16-19-7642419411.png" />
</a>
</td>
</tr>
</table>
</div>
<div id="frame-top-navbar">
<script type="text/javascript">
$(document).ready(function () {
mlddminit(375);
});
</script>
<div id="navbar-left"></div>
<?php wp_nav_menu( array( 'container' => 'div','container_id' => 'navbar-middle','menu_class' => 'mlddm') ); ?>
<!--<ul class="mlddm" params="1,-1,500,slide,200,h">
<li class="">
<a href="#" target="">学院概况</a>
<ul>
<li><a href='/01589e.html' target="">学院简介</a>
</li><li><a href='/cbc95b.html' target="">历史沿革</a>
</li><li><a href='/1ab539.html' target="">学院领导</a>
</li><li><a href='/ad9daf.html' target="">学院党委</a>
</li><li><a href='/0c2b70.html' target="">职能部门</a>
</li><li><a href='#' target="">学术机构</a>
</li> 替换这里第一条的东西。
-->
<div id="navbar-right"></div>
</div>
<?php wp_head(); ?>4、修改index.php中的
这里先进行轮播图的修改,其中轮播图修改后的代码如下:
<?php get_header(); ?>
<div id="frame-top-slider-detail"> </div>
<div id="frame-top-slider" class="smallslider">
<!-- 大图轮播-->
<script type="text/javascript">
$(document).ready(function () {
var l=$('#bigpic').children().length;
var str='';
for(var i=0; i < l;i++)
{
if(i==0)
str += '<li class="on" ></li>';
else
str += '<li class=" "></li>';
}
$('#pager').html(str);
var mosaic = XMosaic('bigpic', { pager: 'pager', delay: 10000, countX: 10, countY: 5, how: 9, order: 0 });
});
</script>
<div id ="bigpic">
<a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="/13v0to-1.html">
<img src='<?php echo get_option(' wpd_banner1 '); ?>' alt='1' />
</a><a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="">
<img src='<?php echo get_option(' wpd_banner2 '); ?>' alt='2' />
</a> </div>
</div>
</div>然后修改文章的列表部分:
<div id="frame-top-slider-mask">
<ul class="ctrls" id="pager">
</ul>
</div>
</div>
<div id="frame-main-body">
<div id="frame-main-wrapper" class="yui3-g">
<div id="frame-main" class="yui3-u">
<div id="frame-main-left" class="yui3-u-1-2">
<div class="module module_left">
<div class="module-name">
<a href="/75d14e-1.html" target="_blank">学院新闻</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/75d14e-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<div>
<div class="row pd5 fb">
<a target="_blank" title="海洋与环境学院孙军院长一行走访国家海洋信息中心" href="/lqpmfv.html">海洋与环境学院孙军院长一行走访国家海洋信息中心</a>
</div>
<li class="row spic tag_description">
<a target="_blank" href="/lqpmfv.html" title="海洋与环境学院孙军院长一行走访国家海洋信息中心">
<img width=360 height="150" align="left" alt="海洋与环境学院孙军院长一行走访国家海洋信息中心" src="<?php bloginfo('template_url'); ?>/picture/540_225.jpg">
</a>
</li>
<div style="clear:both;"></div>
</div> <table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'business', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
<div id="frame-main-right" class="yui3-u-1-2">
<div class="module">
<div class="module-name"> <a href="/c6c7e7-1.html" target="_blank">通知公告</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/c6c7e7-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'technolo', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_time('Y年n月j日'); ?> <?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
</div>
<div id="frame-side" class="yui3-u">
<div id="placehoder"></div>
<ul>
<li><a target="" href="/906368.html">研究成果</a></li><li><a target="" href="/faef50-1.html">学术交流</a></li><li><a target="_blank" href="http://hyxy.tust.edu.cn/shiyanshifan/1shoye.html">实践教学</a></li><li><a target="" href="/ccac59.html">教学成果</a></li><li><a target="" href="/4d3baa-1.html">学生资助</a></li><li><a target="" href="/801d37-1.html">校友相聚</a></li><li><a target="" href="#">学术报告</a></li> </ul>
</div>
</div>
<div id="frame-main-link" class="yui3-g">
<div>
<div id="demo" style="overflow:hidden;height:110px;margin:0 auto;">
<table align="left" cellpadding="0" cellspace="0" border="0">
<tr>
<td id="demo1" valign="top">
<div>
<a style="width:0px;" href="/0c8a9f.html#ppzy" target="_blank"><img src="<?php bloginfo('template_url'); ?>/picture/57243dbb36ec49fe8ea8839a947fe310.jpg" /></a><img src="<?php bloginfo('template_url'); ?>/picture/869b86dfeae34a31b851fb01cec2b074.jpg" /><a style="width:0px;" href="http://hyhjbhjs.cl1.soochong.com" target="_blank"><img src="<?php bloginfo('template_url'); ?>/picture/2015-08-27-20-0606158108.jpg" /></a><img src="<?php bloginfo('template_url'); ?>/picture/39bfa2a5c9be4d87bb8c50a886d3f3c0.jpg" /></div>
</td>
<td id="demo2" valign="top"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress如何进行仿站的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以






