wordpress如何压缩图片

WordPress压缩图片可以使用图片压缩插件,常用的压缩插件有reSmush.it Image Optimizer、EWWW Image Optimizer、Compress JPEG & PNG、ShortPixel Image Optimizer、WP Smush等。
现在我们主要看一下使用Compress JPEG & PNG来压缩图片。
特征:
- 上传时自动优化新图像。
- 高级背景优化,可加快您的工作流程。
- 优化媒体库中已有的单个图像。
- 轻松批量优化现有媒体库。
- 通过设置最大宽度和/或高度来调整大型原始图像的大小。
- 使用渐进式JPEG编码更快地显示JPEG图像。
- 保留原始图像中的版权元数据,创建日期和GPS位置。
- 支持压缩动画PNG。
- 选择可以优化图像的缩略图大小。
- 使用单个API密钥的多站点支持。
- WooCommerce兼容。
- WP Retina 2x兼容。
- WP Offload S3兼容。
- 在媒体设置和批量优化期间查看您的使用情况。
- 颜色配置文件自动转换为标准RGB颜色空间。
- 将CMYK转换为RGB以节省更多空间并最大化兼容性。
- 使用WordPress移动应用优化和调整上传大小。
- 仪表板小部件与您的总节省。
- 没有文件大小限制。
它是如何工作的?
将图像上传到WordPress网站后,每个已调整大小的图像都会上传到TinyJPG或TinyPNG服务。分析您的图像以应用最佳可能的优化。根据图像的内容,选择最佳策略。结果将发送回您的WordPress网站,并将原始图像替换为一个较小的原始图像。平均而言,JPEG图像压缩40-60%,PNG图像压缩50-80%,质量没有明显损失。您的网站将为您的访问者加载更快,您将节省存储空间和带宽!
使用方法:
第一次打开插件设置,请先点击Register Account注册,然后你会收到一封邮件去点击激活下即可。

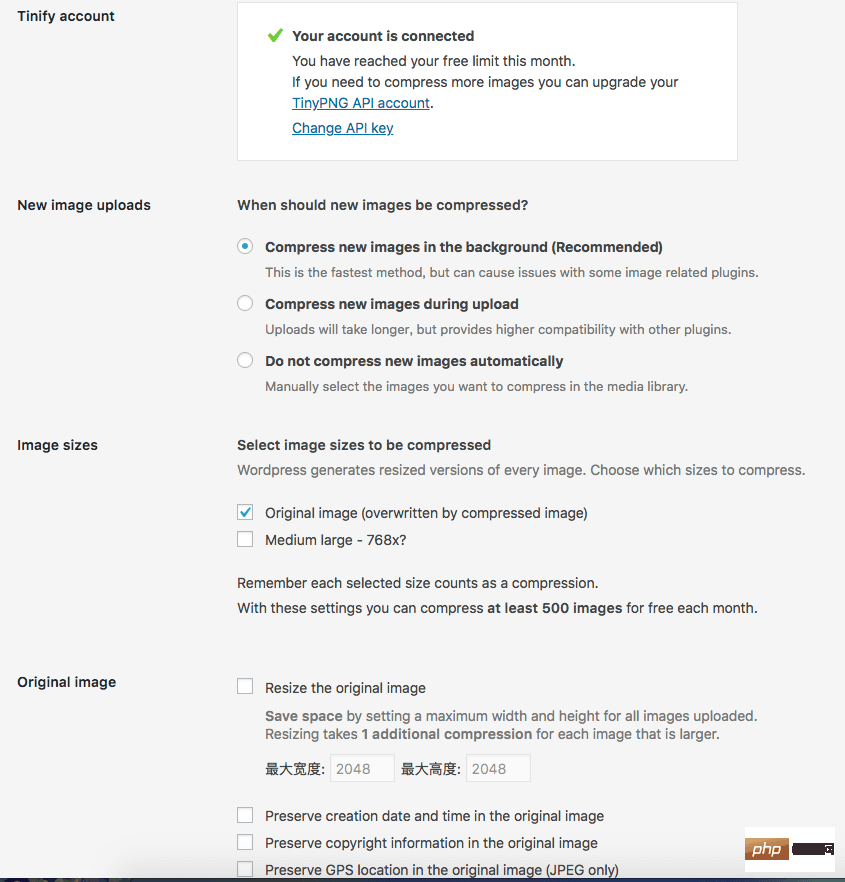
设置

这里设置OK后请到 媒体-Bulk Optimization-点击Start Bulk Optimization即可批量优化以前上传的图片(每个月可免费优化500张)
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress如何压缩图片的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以






