bootstrap的轮播图怎么实现

第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个html文件,通过Tab快捷键迅速创建一个html模板,并命名标题。如图:

第二步,在顶部head标签里引入外部JQuery和Bootstrap库文件。下载好相关的库文件后,放在相应的文件夹里。我们将JS文件放在Body标签底部。注意要引入jQuery库,因为Bootstrap框架是以jQuery库文件为基础的。并且要放在的Bootstrap库文件上面,不然不会有效果。如图:

第三步,添加轮播图片的容器。为了便于查看,在最外边添加一个“container”的div,再加一个子div,类名为carousel,并且给这个容器定义一个名为“slidershow”的ID,方便后面的data属性来声明触发。
<div id="slidershow" class="carousel"></div>

第四步,设计轮播图片的计数器。在容器内部添加计数器,加上一个名为“carousel-indicators”的类,用于显示图片的播放顺序。其中,data-target="#slidershow" ,用于触发声明事件的目标。代码如下:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
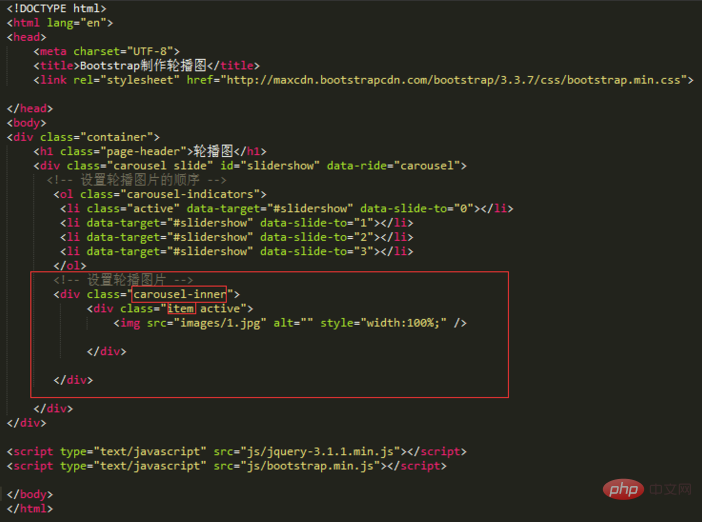
第五步,设计轮播图片的播放区域。这个区域主要用来放轮播的图片。加一个名为“carousel-inner”的类,并放置在carousel容器中,再加一个名为“item”的容器来放置每张轮播图片。代码如下:
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
相关推荐:《bootstrap入门教程》
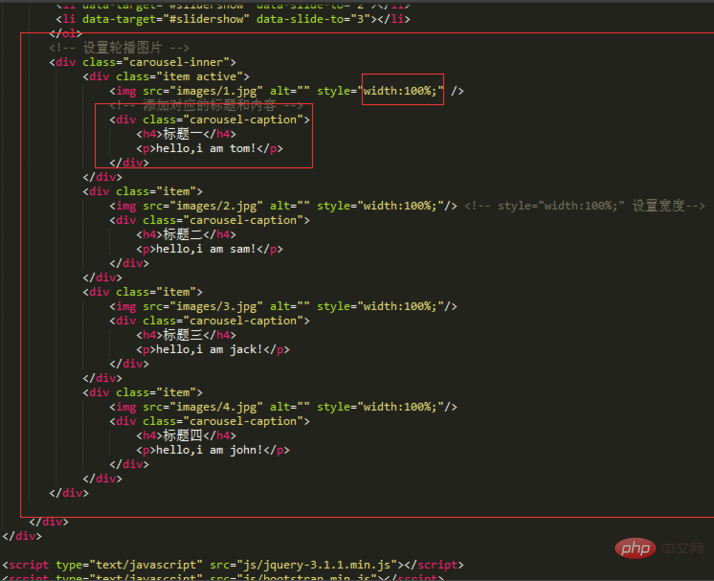
第六步,如果需要在每个图片上添加对应的标题和内容,只要在item中加一个名为“carousel-caption”的div的类。类似,接着依次添加几张轮播的图片,注意,为了美观,可以将图片的宽度设置为100%。代码如下:
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4 id="标题一">标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
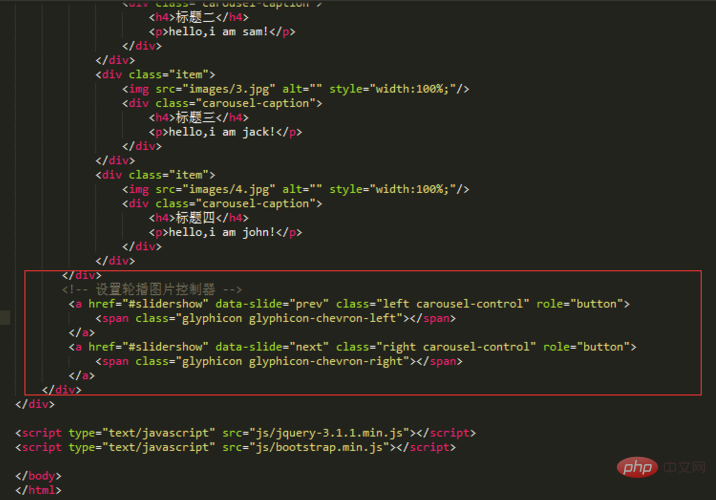
第七步,设计轮播图片的前后图标控制器。我们平时看到的轮播图会有一个向前播放和向后播放的控制器。在Carousel中加一个控制向前和一个控制向右的a标签,并添加名为“carousel-control”的类,以及left和right类。其中left表示向前播放,right表示向后播放。代码如下:
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

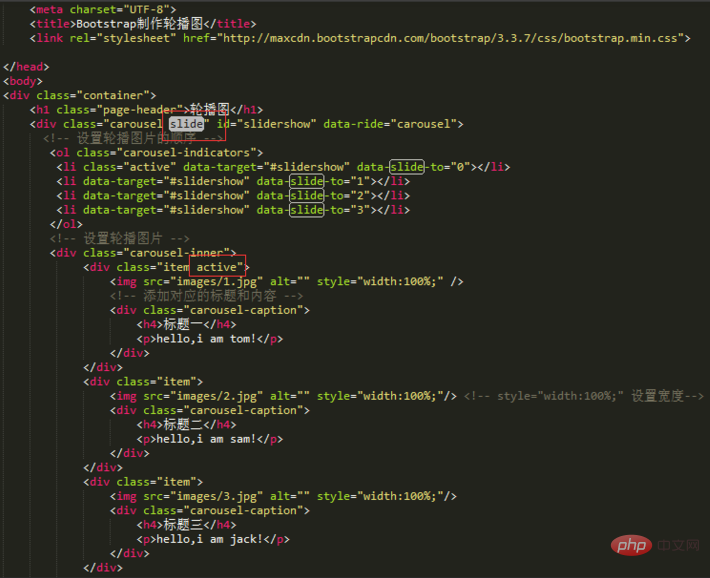
第八步,在浏览器中查看,基本的效果就出来了。为了让用户体验更加友好,在设计轮播图片的播放时,在第一张图片加一个“active”类,默认页面加载时显示第一张图片;为 ID为“slidershow ”的div添加 “slide”类,作用是使图片与图片的切换具有平滑感。

第九步,完整的代码就完成了。我们检查代码无误后,右击文件,在浏览器中查看效果,效果如图所示(其实每写完一步代码就应该查看效果,即调试。)。 利用bootstrap框架,只通过简单的添加类样式,就完成了比较复杂的轮播图。

以上是bootstrap的轮播图怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






