如何用bootstrap制作简历



注意:Bootstrap相关文件的路径,Bootstrap依赖jQuery,需要先加载jQuery
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="../bs/js/bootstrap.min.js"></script>
<link href="../bs/css/bootstrap.css" rel="stylesheet">
<link href="../bs/css/mystyle.css" rel="stylesheet">
<title>个人简历</title>
</head>
<body>
<nav class="navbar navbar-default">
<div>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#leadBar"
aria-expanded="false" aria-controls="navbar">
<span></span>
<span></span>
<span></span>
</button>
<div class="collapse navbar-collapse" id="leadBar">
<ul class="navbar nav navbar-nav">
<li><a href="site.html" class="glyphicon glyphicon-home"></a></li>
<li><a href="#info">基本信息</a></li>
<li><a href="">职业技能</a></li>
<li><a href="">项目展示</a></li>
<li><a href="">请联系我</a></li>
</ul>
</div>
</div>
</nav>
<div>
<h1>个人简历</h1>
</div>
<div class="divContent container">
<div>
<h2>基本信息</h2>
<div>
<blockquote>
<h2>某某</h2>
<footer>XX工程师</footer>
</blockquote>
<div class="row text-center">
<img src="./img/zmz.jpg" alt="boy" width="150px" class="img-responsive img-circle
img-thumbnail">
</div>
<div class="row text-center">
<h3>个人介绍</h3>
</div>
<div>
<span>滴滴答答滴滴答答滴滴答答滴滴答
答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答</span>
</div>
<div>
<table class="table table-bordered table-striped table-hover table-condensed">
<tr>
<td>姓名</td>
<td>YYY</td>
<td>年龄</td>
<td>18</td>
</tr>
<tr>
<td>学校</td>
<td>XX大学</td>
<td>学历</td>
<td>本科</td>
</tr>
<tr>
<td>专业</td>
<td>软件工程</td>
<td>学制</td>
<td>全日制</td>
</tr>
</table>
</div>
</div>
<div>
<!-- 大屏幕 -->
<div>
<h2>个人荣誉</h2>
<hr>
<p2>获得******************************************</p2>
<h2>我的空间</h2>
<hr>
<div>
<div>
<a href=""><button>个人博客</button></a>
</div>
<div>
<a href=""><button>个人博客园</button></a>
</div>
<div>
<a href=""><button>我的github</button></a>
</div>
</div>
<h2>个人技能</h2>
<hr>
<p>1.***************</p>
<p>2.***************</p>
<p>3.***************</p>
<p>4.***************</p>
<p>5.***************</p>
</div>
</div>
</div>
<div>
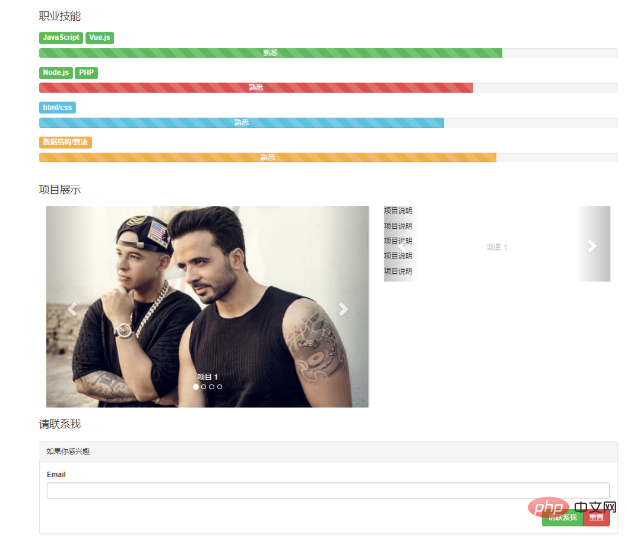
<h2 id="skill">职业技能</h2>
<p>
<span class="label label-success">JavaScript</span>
<span class="label label-success">Vue.js</span>
<!-- <span class="label label-success">ssh</span> -->
</p>
<div>
<div class="progress-bar progress-bar-success progress-bar-striped active" style="width: 80%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-success">Node.js</span>
<span class="label label-success">PHP</span>
<!-- <span class="label label-success">ssh</span> -->
</p>
<div>
<div class="progress-bar progress-bar-danger progress-bar-striped active" style="width: 75%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-info">html/css</span>
</p>
<div>
<div class="progress-bar progress-bar-info progress-bar-striped active" style="width: 70%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-warning">数据结构/算法</span>
</p>
<div>
<div class="progress-bar progress-bar-warning progress-bar-striped active" style="width: 79%;">
<span>熟悉</span>
</div>
</div>
</div>
<div>
<h2>项目展示</h2>
<div>
<div id="" class="myCarousel carousel slide">
<ol>
<li data-target=".myCarousel" data-slide-to="0"></li>
<li data-target=".myCarousel" data-slide-to="1"></li>
<li data-target=".myCarousel" data-slide-to="2"></li>
<li data-target=".myCarousel" data-slide-to="3"></li>
</ol>
<div>
<div class="item active">
<img src="./img/img1.jpg" style="height: 406px;width: 650px" alt="第一张">
<div>项目 1</div>
</div>
<div>
<img src="./img/img2.jpg" style="height: 406px;width: 650px" alt="第二张">
<div>项目 2</div>
</div>
<div>
<img src="./img/img3.jpg" style="height: 406px;width: 650px" alt="第三张">
<div>项目 3</div>
</div>
<div>
<img src="./img/img4.jpg" style="height: 406px;width: 650px" alt="第四张">
<div>项目 4</div>
</div>
<!--左右翻页-->
<a href=".myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"/>
</a>
<a href=".myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"/>
</a>
</div>
</div>
</div>
<div>
<div id="" class="myCarousel carousel slide">
<ol>
<li data-target=".myCarousel" data-slide-to="0"></li>
<li data-target=".myCarousel" data-slide-to="1"></li>
<li data-target=".myCarousel" data-slide-to="2"></li>
<li data-target=".myCarousel" data-slide-to="3"></li>
</ol>
<div>
<div class="item active">
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<div>项目 1</div>
</div>
<div>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<div>项目 2</div>
</div>
<div>
<p>项目说明</p>
<div>项目 3</div>
</div>
<div>
<p>项目说明</p>
<div>项目 4</div>
</div>
<!--左右翻页-->
<a href=".myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"/>
</a>
<a href=".myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"/>
</a>
</div>
</div>
</div>
</div>
<div>
<h2>请联系我</h2>
<div class="panel panel-default">
<div>如果你感兴趣</div>
<div>
<form action="" method="post">
<label for="email">Email</label>
<input type="email" id="email" />
<br/>
<div class="btn-group pull-right">
<button type="submit" class="btn btn-success">请联系我</button>
<button type="reset" class="btn btn-danger">重置</button>
</div>
<div></div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>相关推荐:《bootstrap入门教程》
css
/*
* Globals
*/
body {
font-family: Georgia, "Times New Roman", Times, serif;
color: #555;
}
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6 {
margin-top: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333;
}
/*
* Override Bootstrap's default container.
*/
@media (min-width: 1200px) {
.container {
width: 970px;
}
}
/*
* Masthead for nav
*/
.blog-masthead {
background-color: #428bca;
-webkit-box-shadow: inset 0 -2px 5px rgba(0, 0, 0, .1);
box-shadow: inset 0 -2px 5px rgba(0, 0, 0, .1);
}
/* Nav links */
.blog-nav-item {
position: relative;
display: inline-block;
padding: 10px;
font-weight: 500;
color: #cdddeb;
}
.blog-nav-item:hover, .blog-nav-item:focus {
color: #fff;
text-decoration: none;
}
/* Active state gets a caret at the bottom */
.blog-nav .active {
color: #fff;
}
.blog-nav .active:after {
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 0;
margin-left: -5px;
vertical-align: middle;
content: " ";
border-right: 5px solid transparent;
border-bottom: 5px solid;
border-left: 5px solid transparent;
}
/*
* Blog name and description
*/
.blog-header {
padding-top: 20px;
padding-bottom: 20px;
}
.blog-title {
margin-top: 30px;
margin-bottom: 0;
font-size: 60px;
font-weight: normal;
}
.blog-description {
font-size: 20px;
color: #999;
}
/*
* Main column and sidebar layout
*/
.blog-main {
font-size: 18px;
line-height: 1.5;
}
/* Sidebar modules for boxing content */
.sidebar-module {
padding: 15px;
margin: 0 -15px 15px;
}
.sidebar-module-inset {
padding: 15px;
background-color: #f5f5f5;
border-radius: 4px;
}
.sidebar-module-inset p:last-child, .sidebar-module-inset ul:last-child, .sidebar-module-inset ol:last-child {
margin-bottom: 0;
}
/* Pagination */
.pager {
margin-bottom: 60px;
text-align: left;
}
.pager>li>a {
width: 140px;
padding: 10px 20px;
text-align: center;
border-radius: 30px;
}
/*
* Blog posts
*/
.blog-post {
margin-bottom: 60px;
}
.blog-post-title {
margin-bottom: 5px;
font-size: 40px;
}
.blog-post-meta {
margin-bottom: 20px;
color: #999;
}
/*
* Footer
*/
.blog-footer {
padding: 40px 0;
color: #999;
text-align: center;
background-color: #f9f9f9;
border-top: 1px solid #e5e5e5;
}
.blog-footer p:last-child {
margin-bottom: 0;
}header, footer, nav, div, section, aside, article, p {
border: 1px dotted #f0f0f0;
}
.divContent {
min-height: 350px;
}以上是如何用bootstrap制作简历的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 Bootstrap Table显示乱码的原因是什么
Apr 07, 2025 am 11:30 AM
Bootstrap Table显示乱码的原因是什么
Apr 07, 2025 am 11:30 AM
Bootstrap Table显示乱码的原因主要有字符集不匹配、编码问题和浏览器兼容性差。解决方法包括:1. 确认字符集一致性;2. 检查数据传输编码;3. 更换兼容性更好的浏览器;4. 更新Bootstrap Table版本;5. 确认数据格式正确;6. 清除浏览器缓存。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
使用 Bootstrap 布局网站,需要使用网格系统,将页面划分为容器、行和列。首先添加容器,然后在其中添加行,并在行内添加列,最后在列中添加内容。Bootstrap 的响应式布局功能根据断点(xs、sm、md、lg、xl)自动调整布局,通过使用响应式类可以实现不同屏幕尺寸下的不同布局。
 怎么建立bootstrap框架
Apr 07, 2025 pm 12:57 PM
怎么建立bootstrap框架
Apr 07, 2025 pm 12:57 PM
要建立 Bootstrap 框架,请按照以下步骤操作:通过 CDN 或安装本地副本安装 Bootstrap。创建一个 HTML 文档,将 Bootstrap CSS 链接到 <head> 部分。添加 Bootstrap JavaScript 文件到 <body> 部分。使用 Bootstrap 组件并自定义样式表以满足您的需要。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






